Day14 | 元件状态:离线 Offline
Livewire 可以让在网页离线的时候,显示或是更改相对应的元素,虽然内容比较轻松,但有需要处理网站离线/断线时也是可以省下不少手动处理的功夫。
官方文件
DEMO

基础用法
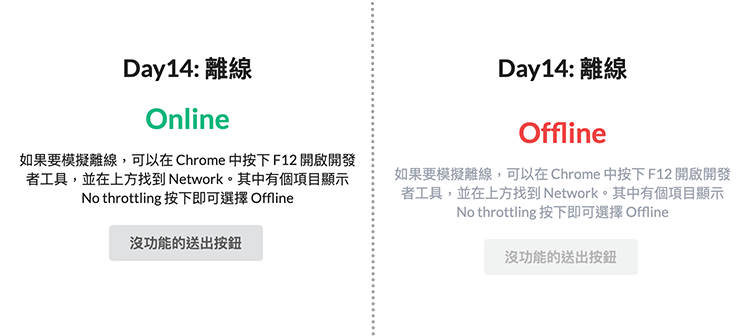
在正常情况下,这个 <div> 预设是隐藏起来的,只有离线时会显示。
<div wire:offline>
You are now offline.
</div>
变更 Class 或 Attributes
就如同前面 Day12 的 Loading States 一样,可以在满足条件时做 Class 或是 Attributes 的增减,范例如下:
<div wire:offline.class="bg-red-300"></div>
或是
<div wire:offline.class.remove="bg-green-300" class="bg-green-300"></div>
增加Attributes
<button wire:offline.attr="disabled">Submit</button>
补充
由於并没有离线时就隐藏其他区块的功能,因此可以搭配 CSS 像是 Tailwind CSS 中的 .hidden ,并在离线时给区块加上该 Class 就可以让离线後不显示特定的区块,例如:
<h1 wire:offline.class="hidden">
Online
</h1>
在 Chrome 开启离线状态
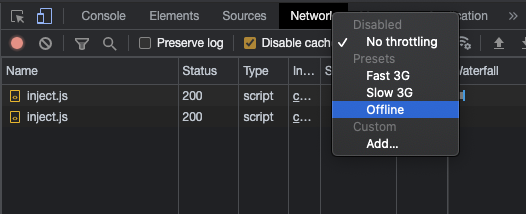
如果要模拟离线,可以在 Chrome 中按下 F12 开启开发者工具,并在上方找到 Network。其中有个项目显示 No throttling 按下即可选择 Offline

<<: 成为工具人应有的工具包-01 FullEventLogView
>>: [Day16] JavaScript - Promise 物件
卡夫卡的藏书阁【Book23】- Kafka - KafkaJS 监控状态事件
“I miss you deeply, unfathomably, senselessly, te...
[Day 18] Mattermost - 设定
设定 这里我简单介绍几个我觉得实用的功能唷!! 主题切换 官方提供的主题不好看啊~~~想自订主题怎麽...
Day 04 Compoent及路由介绍
由於笔者当初是用ASP.NET Core API + Blazor Server,所以会以Blazo...
Day 17. 常见模板 Template DB MySQL by Zabbix agent 介绍
Hi 大家今天要跟大家介绍 DB 样板,针对 MySQL 服务。 我们主要的服务都是基本上都是 LA...
Day18 CSS网页开始写前的准备
学到这里,我们差不多可以开始着手做出一个简单的网页了! 但是在这之前我们需要link一个CSS档案,...