Day1-为小学生撰写的网站小游戏
今天要写的是一个亲戚请求帮忙的网站小游戏
主要是要给国小小朋友学习「小数点的加法」
获得的道具有,甜筒5个,冰淇淋9个
希望的功能是让小朋友能自由选择甜筒,然後自行组合冰淇淋,让冰淇淋总数与甜筒总数相同,即为完成作业
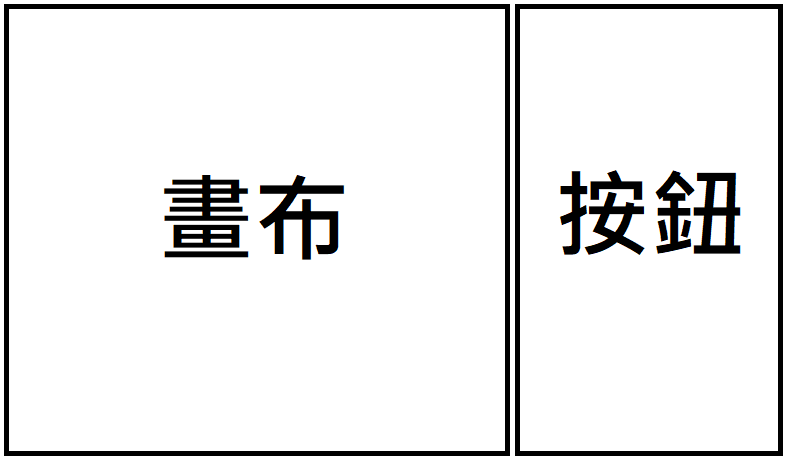
因为是比较简陋的小游戏,所以先简单的规划一下网站画面
预想画面是切割画面为两块,一块显示图片,一块提供按钮,使用电脑的话滑鼠一般会用右手使用,所以就决定按钮在右边了~

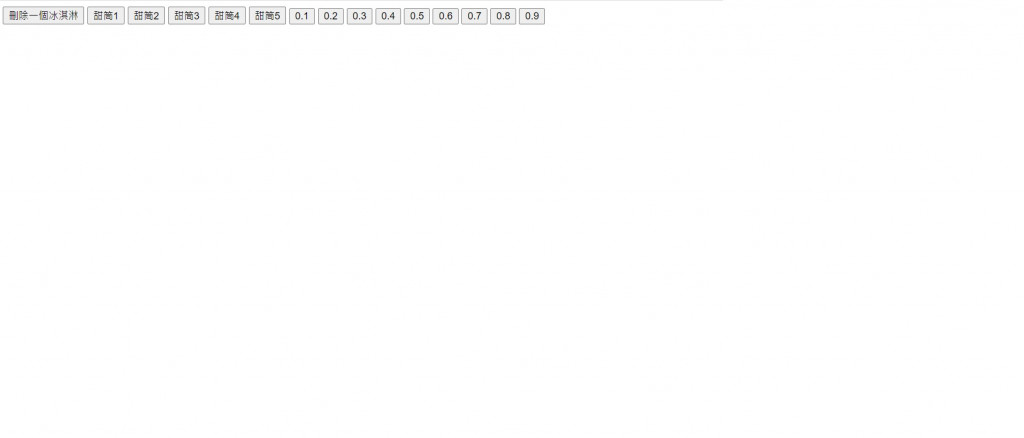
首先在HTML中切割出两个block,然後先把按钮们放上去
<body>
<div class="container">
<div id="showBlock"></div> <!--画布-->
<div class="btnn"> <!--按钮-->
<button type="button" class="btn" id="del">删除一个冰淇淋</button>
<button type="button" class="btn" id="addItem_1">甜筒1</button>
<button type="button" class="btn" id="addItem_2">甜筒2</button>
<button type="button" class="btn" id="addItem_3">甜筒3</button>
<button type="button" class="btn" id="addItem_4">甜筒4</button>
<button type="button" class="btn" id="addItem_5">甜筒5</button>
<button type="button" class="btn" id="add-1">0.1</button>
<button type="button" class="btn" id="add-2">0.2</button>
<button type="button" class="btn" id="add-3">0.3</button>
<button type="button" class="btn" id="add-4">0.4</button>
<button type="button" class="btn" id="add-5">0.5</button>
<button type="button" class="btn" id="add-6">0.6</button>
<button type="button" class="btn" id="add-7">0.7</button>
<button type="button" class="btn" id="add-8">0.8</button>
<button type="button" class="btn" id="add-9">0.9</button>
</div>
</div>
</body>

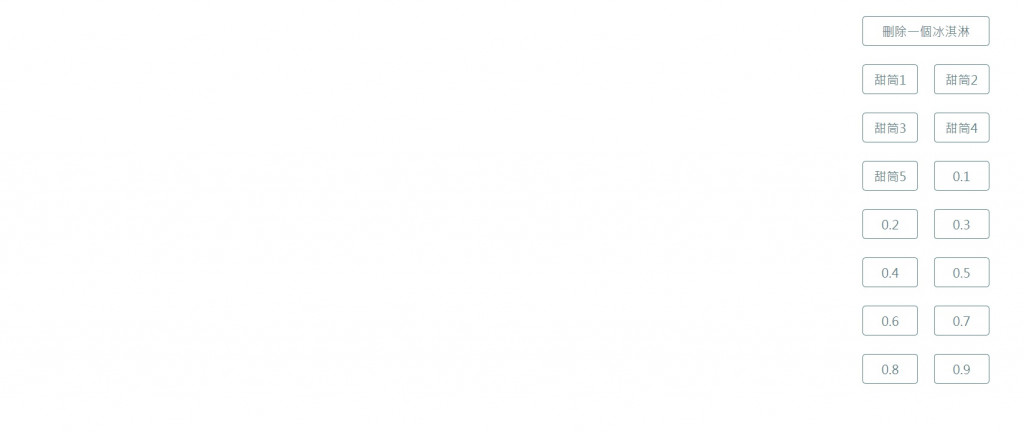
画面空空如也还丑丑的,先把bootstrap加上去,加一些css美化按钮
然後分隔一下画面,用grid把container切成左右两块,大致上网站画面就完成了

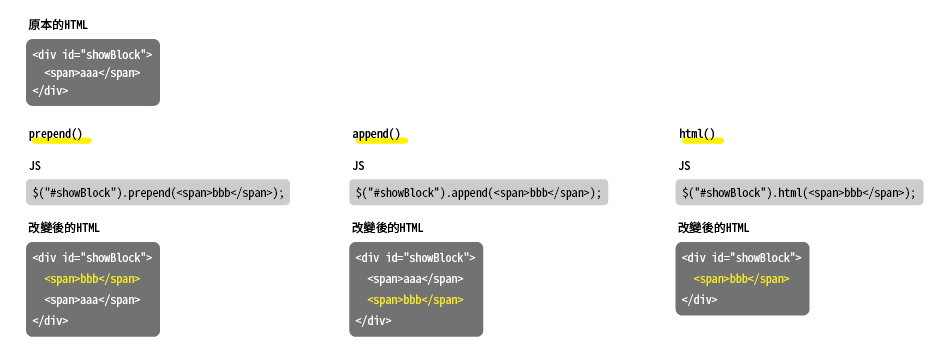
接下来写JS的功能,利用jQuery的prepend()功能
这边没有使用append()或html()是因为甜筒的冰淇淋需要从上面叠加
prepend()是将内容新增插入在被选元素开头
append()是将内容新增插入在被选元素结尾
html()未设定内容会返回被选元素内容,有设定内容会将被选元素内容覆盖掉

这边我直接使用prepend将程序码新增到画布中
$("#addItem_1").click(function () {
let div = `<img src="https://raw.githubusercontent.com/sweetyue9045/little_game/main/img/0_1.png" class="key key${txtId}" id="key${txtId}" style="z-index:${txtId};">`
$("#showBlock").prepend(div);
});
测试操作时发现删除冰淇淋的按钮如果一直可以使用会出现操作的BUG
(按钮是要删除冰淇淋,但因为甜筒跟冰淇淋在同一个阵列中,所以甜筒也被删除了)

所以需要对某些按钮设定button的disabled
当小朋友选择完甜筒後,将冰淇淋相关按钮开启,甜筒按钮关闭
(避免一开始小朋友就先选冰淇淋,或是重复选择甜筒)
当冰淇淋被删光时,将删除按钮关闭
(避免删除按钮太快而删除到甜筒)
完成设定後给小朋友玩的网站小游戏就完成啦!
Day 21 - ESG已经是个不可不知的显学
图片来源 延续上一篇所谈的气候变迁与净零碳排, 在大势所趋之下, 近年无论是在投资与企业经营上的一...
Ubuntu巡航记(5) -- Kaldi 安装
前言 Kaldi 是自动语音辨识(Automatic Speech Recognition, ASR...
如何在 Android 和 iOS 设备上启用 YouTube 後台播放(不用下载)-2022
今天教大家一个简单免费的方式来享受YouTube後台播放。 只需 3 个简单的步骤,即可在 iOS ...
【没钱ps,我用OpenCV!】Day 30 - Final Project v3,於是没钱买ps的我,开发了自己的photoshop,我的天啊 My photoshop made by OpenCV
My photoshop ver3.0 功能列表 # ------ My photoshop Rel...
Day 4 -菜鸟报到 !
早上七点半的闹钟,大概是进入职场刚开始比较不习惯的事情(第一天报到好像也没有睡很好) 新人报到日 教...