Day1 用python写UI-前言
![]()
哈罗,大家好,我是即将要升大三的老屁股Ψ( ̄∀ ̄)Ψ,在一切因缘际会下决定要做用python写UI这个主题,刚好对 Python 的语法也有一些经验,所以就这样定案了(@^0^@)/
![]()
希望这30天的内容可以帮助到需要的捧油们,也可以加强程序语言能力,在这30天努力坚持下去~有任何问题都很欢迎留言讨论喔~(∩^o^)⊃━☆
♠♣今天的文章大纲♥♦
- 这30天的内容
- UI & UX 的谜之关系
- UI&tkinter
- 参考书籍
这30天的内容o( ̄▽ ̄)d
Day1用python写UI-前言
Day2用python写UI-聊聊tkinter的基本操作~
Day3用python写UI-聊聊视窗控件配置管理员-pack方法
Day4用python写UI-聊聊视窗控件配置管理员-grid方法
Day5用python写UI-聊聊视窗控件配置管理员-place方法
Day6用python写UI-聊聊标签Label方法(一)
Day7用python写UI-聊聊标签Label方法(二)
Day8用python写UI-聊聊功能钮Button
Day9用python写UI-聊聊Message & Messagebox
Day10 用python写UI-聊聊文字方块Entry
Day11 用python写UI-聊聊变数类别
Day12 用python写UI-聊聊选项钮与核取方块
Day13 用python写UI-聊聊Frame
Day14 用python写UI-聊聊Scale
Day15 用python写UI-聊聊Spinbox
Day16 用python写UI-聊聊Binding events
Day17 用python写UI-聊聊Listbox基本操作
Day18 用python写UI-聊聊Listbox与事件绑定
Day19 用python写UI-聊聊OptionMenu
Day20 用python写UI-聊聊Combobox
Day21 用python写UI-聊聊PanedWindow & Notebook
Day22 用python写UI-聊聊Progressbar
Day23 用python写UI-聊聊Menu
Day24 用python写UI-聊聊Text(一)
Day25 用python写UI-聊聊Text(二)
Day26 用python写UI-聊聊Text(三)
Day27 用python写UI-聊聊Treeview(一)
Day28 用python写UI-聊聊Treeview(二)
Day29 用python写UI-聊聊Canvas(一)
Day30 用python写UI-Canvas(二)
![]()
UI & UX 的谜之关系
有 UI 没 UX,就像画家不经思考就随意泼墨到画布上,没人看得懂;有 UX 没 UI,就像雕像有了雏形,却没涂上混凝土。引用自 : 经理人
从上述这段话可以很明显的知道,UI跟UX之间有着重要的关联,那麽UI是什麽? UX又是什呢?
UX的英文全名是** User Experience 使用者体验**,这是在做网页很重要的一部分,其实也不一定只有网页,有许多新产品开发都需要使用者体验,能给这些产品回馈,让开发人员做出更好的产品上市,设计师需要先设计出流畅的使用流程且有系统的逻辑规划,接着再到UI的部份去做美化。
UI的英文全名是** User Interface 使用者介面设计**,就是整个介面的视觉设计,设计师要去美化整体的视觉观感,要考虑到颜色、字型、字体大小、配置安排,还有整体风格配色等等。
由此可知,UI与UX是相辅相成的,两者在产品开发上都有着重要的地位。
UI&tkinter
介绍一下要使用的 Python tkinter 吧~
TK 是一个 open source 开放原始码的图形介面工具,它有需多图形介面的元件,如:Label标签、Button按钮等等元件,目前这个工具在 Python 里有内建模组,所以只须宣告个模组就可以使用罗~
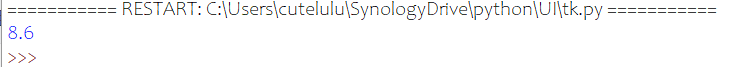
import tkinter as tk
print(tk.TkVersion)
输入上面的程序码就可以知道自己的TK版本了⬇⬇⬇

参考书籍:

Python GUI 设计活用 tkinter 之路 王者归来 (火力加强版)
Day22 : 【TypeScript 学起来】Generic Function 泛型函式
上一篇介绍了 Generic 泛型, 其实这篇差不多意思 XDD 主要针对 Generic Fun...
前端工程师也能开发全端网页:挑战 30 天用 React 加上 Firebase 打造社群网站|Day15 对文章按赞
连续 30 天不中断每天上传一支教学影片,教你如何用 React 加上 Firebase 打造社群...
IT入行攻略 - 由零开始,开展网页设计生涯
如果你没有IT背景,但又想开展网页设计的职业生涯,这篇文章可能会适合你。 这篇文章会告诉你: 我自己...
Day 21 - [语料库模型] 09-回馈机制
聊天机器人虽有问答集可以回覆大部分常见问题,但难免会有疏漏。因此本研究亦设计回馈机制,若使用者发现机...
Day25 - 加上 jQuery UI Selectmenu
这一篇来把上一篇范例订单项目的名称改为下拉选单的项目 下拉选单要使用套件 jQuery UI Sel...