[Day 2] 超级简单介绍Vue.js
今天是第二天!!我有记得发文,好耶~~那就直接来看看今天的内容吧~!(好突然)
个人认为在学习新技术前要先了解它的核心概念,这样对往後的知识吸收也会比较有帮助。
所以!!!!!!!!!!!!让我们用最简单直白的方式来看看Vue的核心概念有哪些吧~GO GO

小小前言
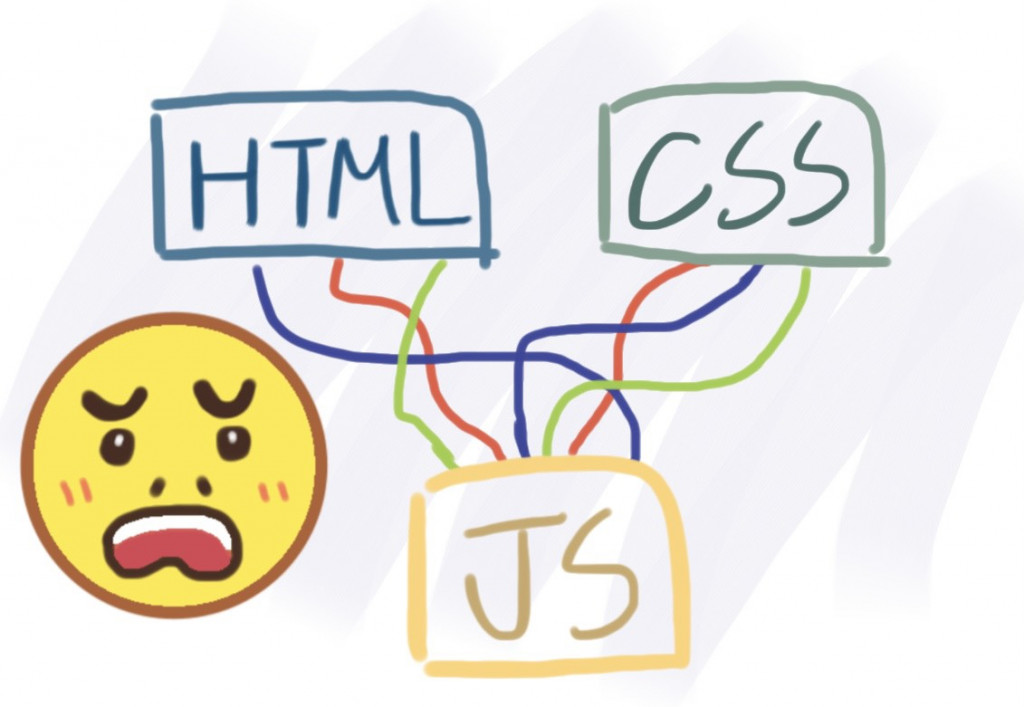
一个网页的组成有许多JavaScript连接着各式各样的HTML、CSS,这时候如果没有JavaScript 框架(JavaScript Framework)就会变得杂乱无章。
以下是精美的示意图

那 什麽是JavaScript 框架咧??(准备开始自问自答)
Vue其实就是一种JavaScript 框架呦ヽ(✿゚▽゚)ノ,使用这种JavaScript 框架就可以让杂乱无章的代码变得有规则!!
终於开始介绍
Vue是属於渐进式的框架(A Progressive Framework),又有问题了渐进式框架是什麽鬼ㄚ??(自问自答again)
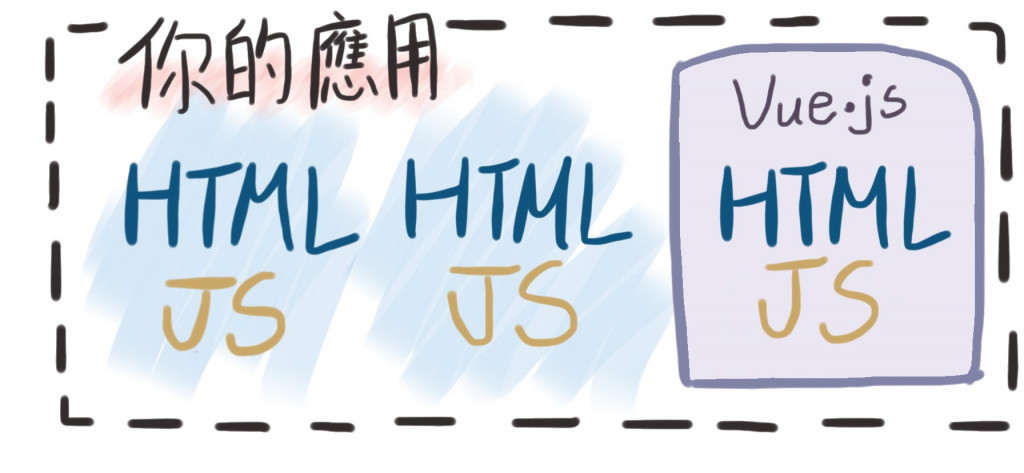
渐进式框架简单来说就是可以自己决定要用哪个部分,将Vue作为应用的一部份插入你的应用中(ex服务端应用…),当然也可以使用全部。
再换个想法,Vue就像是洋葱,每一层都是一个工具,从最中间的核心根据实际用途一层一层堆叠出不同的应用。
以下又是一张精美的示意图---将Vue应用在需要的位置

Vue也允许将一个网页分割成可复用的组件(Reusable Components),每个组件都有属於自己的HTML、CSS、JavaScript,以用来编辑网页中对应的位置。
以下又又是一张精美的示意图

小结语
为了要让跟我一样的初初初学者理解,加了一些自己画的图,把这个铁人赛弄得像美术比赛一样(◔◡◔)不知道可不可以哈哈,明天没意外的话会举一个小小例子来演示Vue的响应式。
Day17:【技术篇】SQL之其它常用语法
一、前言 上一篇文章有稍微带到简单的SQL基本CRUD操作方式,但实际玩起来我觉得就和GIT一样...
【Day 25】JavaScript ajax
AJAX 是什麽? 维基提及,AJAX 英文为 Asynchronous JavaScript An...
Day 22 - Ajax
Ajax ( Asynchronous JavaScript and XML ) 网页不用重新整理,...
深不可测的海 - Regular Expression
使用终端机搜寻特定字串时,大家一定用过 grep 这个指令吧~ 但你有想过 grep 为什麽叫 gr...
基本操作 - 登入,取得市场清单
引用 Shioaji 要使用 shioaji 的话,一开始要先引用,这一段就是引用并给予一个简称 s...