[想试试看JavaScript ] 浏览器里的 Javascript
在网页里会碰到的 Javascript 语法,大约分成三个部分
- Javascript (以 ECMAScript 标准为基础)
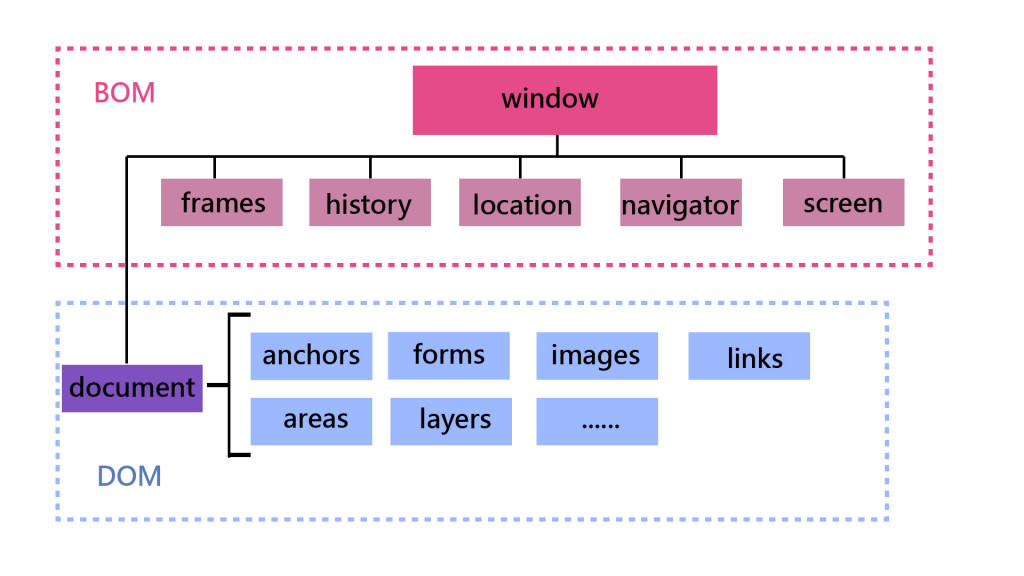
- BOM (Browser Object Model,浏览器物件模型)
- DOM (Document Object Model,文件物件模型)
Javascript
Javascript 是由 Ecma International(Ecma 国际) 制定标准,接着各大浏览器在自己实作引擎来运行。
也就是说,Ecma International 决定标准,决定程序码的语法。各大浏览器公司在各自制作他们的引擎与程序,并让引擎与程序依照标准,输入一样的程序码可以有一样的执行结果。
BOM
BOM 是什麽?
BOM(Browser Object Model) 就是浏览器物件模型,是浏览器所提供的一些功能与方法。
不同家的浏览器可能提供的 BOM 会不太一样。
例如:控制网页跳往哪个页面、得到浏览器的视窗大小。
使用 BOM 就是使用浏览器的 window 物件所提供的一些方法
例如
var src=window.location.href;
console.log(src);
window 物件下面的 window.location.href 属性,可以得到现在的网页的网址
window 物件主要提供的属性
window 物件主要提供的属性有下面这几个,另外还有其他的属性可以使用
document:DOM 的核心
location:用来读取网址的相关资讯
navigator:纪录浏览器的相关资讯
screen:可以得到与萤幕宽高有关系的资讯
history:记录走过的页面,回上一页或下一页

现在看可能不知道 BOM 可以做什麽,举些例子。
例如:
1.我需要跳转页面,就会使用 location。
2.我做了一颗FB分享按纽,可以分享现在的网址,那我会使用location 得到现在的网址
3.我想要根据使用不同浏览器的人,提供不太一样的内容,我就会使用 navigation
4.我想根据不同语系,提供不同内容,可以使用 navigation 得到使用者的语系
可以省略 window
window 物件在使用的时候,可以省略 window,例如:
window.location.href
可以省略成
loction.href
DOM
DOM 就是 Document Object Model,我们可以透过 DOM 可以来获取或者操作 HTML 上面的标签与元素。
DOM 是根据 W3C 组织的标准订出来的,
那麽具体可以做什麽?举个例子
例如,innerHTML 可以修改 HTML 的内容
window.document.body.innerHTML="Hello World";
刚刚学到 window 物件可以省略不写,所以可以改写成
document.body.innerHTML="Hello World";
BOM 和 DOM 的差异
- BOM 是用来与浏览器沟通,不会直接修改网页的画面与内容
BOM 是各家浏览器厂商自己制作,没有标准,所以不同浏览器跑出来的结果可能会有差异。
我们可以藉由他得到网址、浏览器类型、萤幕视窗宽高...等等。 - DOM 可以使用来修改网页的画面与内容
DOM 是根据 W3C 的标准制作
DOM 的 document 其实也是 BOM 的子物件之一
>>: 【从实作学习ASP.NET Core】Day04 | View 视图
找LeetCode上简单的题目来撑过30天啦(DAY29)
题号:59 标题:Spiral Matrix II 难度:Medium Given a positi...
Day24-React 效能优化篇-上篇(四个优化效能的技巧)
在 React hook 篇章时我们认识了一些避免 re-render 的 hook,像是 useM...
Day.6 线性资料
线性的资料储存方式一般有两种 array (阵列) list node (链结) 这两种差别到底在那...
Day 29 / DL x RL / RL 总结与发展
RL 子系列到这边要告一段落了,整个系列文也接近尾声。RL 是个很有趣的主题,有很多内容可以介绍,但...
D槽空间还够吗?扩充一下可以下载更多东西
扩充挂载 昨日有讲解PV & PVC Static Provisioning的做法,今日会介...