[前端暴龙机,Vue2.x 进化 Vue3 ] Day7. Vue资料的使用方式
Vue资料的使用方式
在前一篇中,我们已经会一些用来表示内容的方式了,但仅仅只是呈现~
所以今天就会来点互动,主要是透过输入框、下拉选单...等方式来接收使用者的讯息
v-model
v-model 会是一个常用的指令,通常会拿来套用在表单的部份,达到我们前几篇提到的特性 "双向绑定"
<input type="text" v-model="data内宣告的变数,用来存取使用者的输入">
因此,当使用者输入了新的内容,就可以自动将它储存
存起来的资料该怎麽去取得使用呢?
既然把值存起来了,那该如何去使用? 如果还不认识的,假设你在 data 内宣告了一个 userInput 透过 v-model 绑定到 input 标签上,那麽你的直觉可能会是
console.log(userInput);
不过这是错的@@
在 Vue 里面要去取得定义的东西(data内的变数 又或是 方法 ....等),记得要在前面加 this,所以如下才是对的
console.log(this.userInput);
下拉选单 与 v-model
在复习的过程中看到,刚好更新一下自己的脑袋![]()
觉得下拉式选单有些比较特别的地方可以介绍一下
<div id="app">
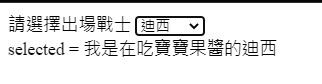
请选择出场战士
<select v-model="selected">
<option disabled value="">请选择</option>
<option>丁丁</option>
<option>拉拉</option>
<option value="我是在吃宝宝果酱的迪西">迪西</option>
<option>小波</option>
</select>
<div>selected = {{ selected }}</div>
</div>
<script>
var app = new Vue({
el: '#app',
data:{
selected: "",
}
})
</script>
在下拉选单内 option 如果没有设定该 value 的值,selected 就只会储存 option 标签内的内容,所以范例中,只有迪西会跟大家不一样~


可运行范例 Codepen
[注意]
在官方文件有提到一点,v-model 的初始值还没匹配任何选项 ,<select> 元素会被渲染 未选中状态 。
在 iOS 中,会导致用户无法选择到第一个选项,因为在这样的情况下,iOS 是不会触发 change 的事件
所以会推荐提供一个值为空的禁用选项,如上面范例的第一个 option
<option disabled value="">请选择</option>
参考资料
Vue 官方文件
Day08 - [Directives] 资料绑定(Data Binding), iT邦帮忙 Syuanhahaha
>>: [Day08] swift & kotlin 入门篇!(6) 流程控制-循序,选择,重复
Day3-安装JDK
前言 提到JDK就不得不提到JRE了,先来介绍他们之间的差别吧。 JRE:Java Runtime ...
[29] 30 天从 Swift 学会 Objective-C:Swift friendly 的 进阶 C 语言部分与 modulemap
在理解完 Objective-C 之後,我们要来面对 C 语言的引用,不得不说 Swift 十分不信...
软件开发流程 需求蒐集法3 - 焦点团体
来到了需求蒐集的第3篇 - 焦点团体访谈。 之前因为专案需求,有机会举办一场焦点团体访谈,常见的焦点...
Day5- Java语言编译器:javac & 运行工具:java (下)
接续着上篇的内容,这篇要介绍情境二、三~ 情境二:引用到其他的java档 Step1.先创建资料夹及...
3.1 Design System - 管理平台
万事起头难 爬山一开始总会比较喘、比较累 但逐渐靠近山头後 身体就慢慢适应环境了 登山者也较能欣赏...