css 阴影
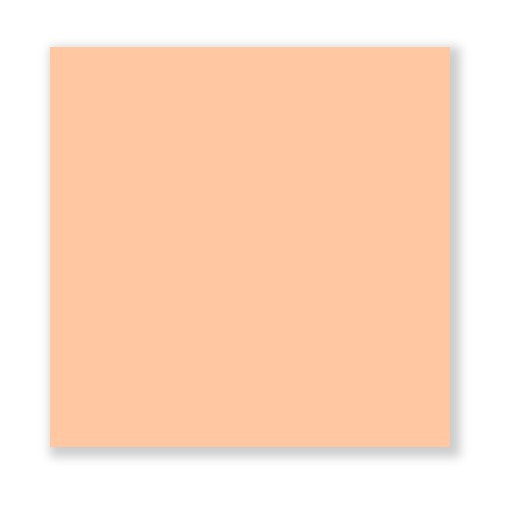
今天要来说说如何为一个div加上阴影,我们先来看看效果如何,我创造出一个橘色的方块,并且在他的css中输入
box-shadow:5px 5px 10px 5px #cccccc;
就会有以下的效果

先来解释那行程序码的意义,box-shadow共有四个参数和一组色码,但是後面两个参数若为零是可以省略的,这四个参数分别为:
阴影往右移 阴影往下移 增加模糊效果 阴影加大,最後则是想作为阴影的颜色
这些叙述好像有点难懂,我们一步一步来看
首先,你可以将box-shadow想像为本来就存在一个与该方块大小相同的影子,在你做其他设定前他都会被隐藏在这个方块的正後方
若设定box-shadow全为零,并且选了一个灰色
box-shadow:0px 0px 0px 0px #cccccc;
则方块不会露出任何阴影,因为都在橘色方块的後方

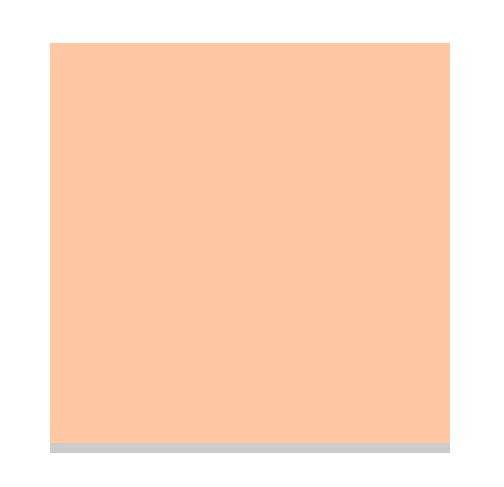
接下来试着加入第一个参数,也就是将阴影往右移
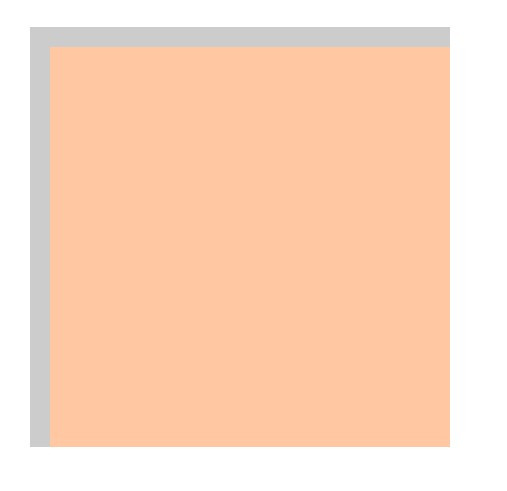
box-shadow:10px 0px 0px 0px #cccccc;
则阴影的灰色方块就会被往右移动10px而露出来

再来试试看第二个参数,将阴影往下移
box-shadow:0px 10px 0px 0px #cccccc;

接下来是第三个,增加模糊效果
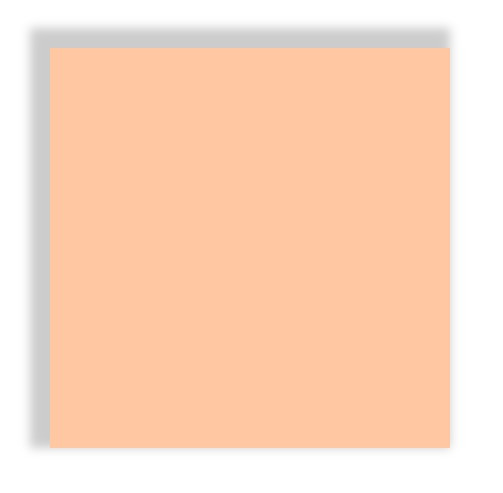
box-shadow:0px 0px 10px 0px #cccccc;
因为模糊效果有一半是向外扩散,所以即使不移动阴影也能观察到

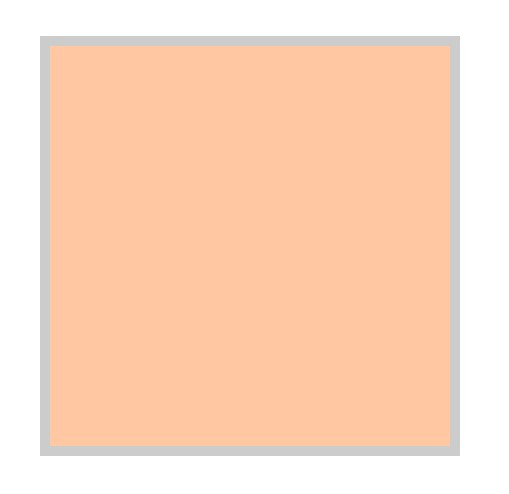
最後是将阴影的面积扩大
box-shadow:0px 0px 0px 10px #cccccc;
这个语法是将阴影往上下左右各增加10px,所以横向与直向都各增加了20px

这时候你可能会想问,如果想将阴影向左或向上移呢?
只要在前两个参数输入负数就能解决这个问题了
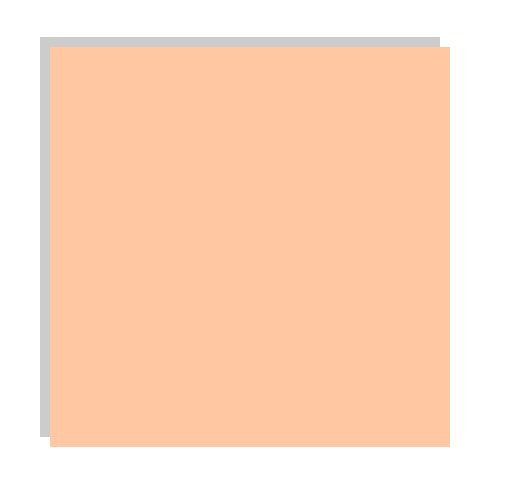
box-shadow:-10px -10px 0px 0px #cccccc;

从这张图更可以明显地观察出,阴影是被"移动"而不是被"增加"的
所以如果你希望让阴影可以与物体切齐,则需要再将阴影放大10px
box-shadow:-10px -10px 0px 10px #cccccc;
就能得到想要的效果

这时候再加上模糊的效果
box-shadow:-10px -10px 10px 10px #cccccc;

你会发现模糊并不是从你设定好的位子开始向外扩散,而是一半的向内递增,一半的向外递减,如果想让阴影的实心部分与方块切齐,则需要把模糊的效果考虑进去,因此阴影必须再放大5px
box-shadow:-10px -10px 10px 15px #cccccc;

只要掌握参数设定的原理,就可以在做的过程中调整出想要的阴影样式
这时候再回去看一开始的范例,你是否可以理解为什麽这些数字会导致这样的阴影了呢?
[Day 9] 从零开始的股票预测 - 筹码面
一、筹码面 筹码面主张跟着大金主的动向,搭上主力顺风车。 股票价格在於市场买卖行为, 筹码面分析大户...
【PHP Telegram Bot】Day30 - 社群按赞机器人(2):将按钮设成单选并且计数
阵列的特性 还记得阵列怎麽赋值吗,Day15 - 基础(4):阵列处理、JSON 我们先来复习一下...
Day 23 中场休息,来做点酷东西(完成了呜呜)
拖了这麽多天,终於完成了! 今天增加了拖曳的各个 interface还有事件,以及能把事件拖曳过去的...
Material UI in React [ Day 30 ] 总结
今天是参赛的最後一天,至此已经讲解完侧边栏位的内容了,之後会再整理每一章节的范例在 code sen...
分享 : SpyGlass CDC 流程深入理解
SpyGlass CDC 流程深入理解(一) 版权声明: 本文作者: 烓围玮未 首发于知乎专栏:芯片...