第29车厢-倒数一篇!人人有奖~抽奖抽起来了各位!
本篇分享自制一个简易抽奖程序码啦!---以JQ为例

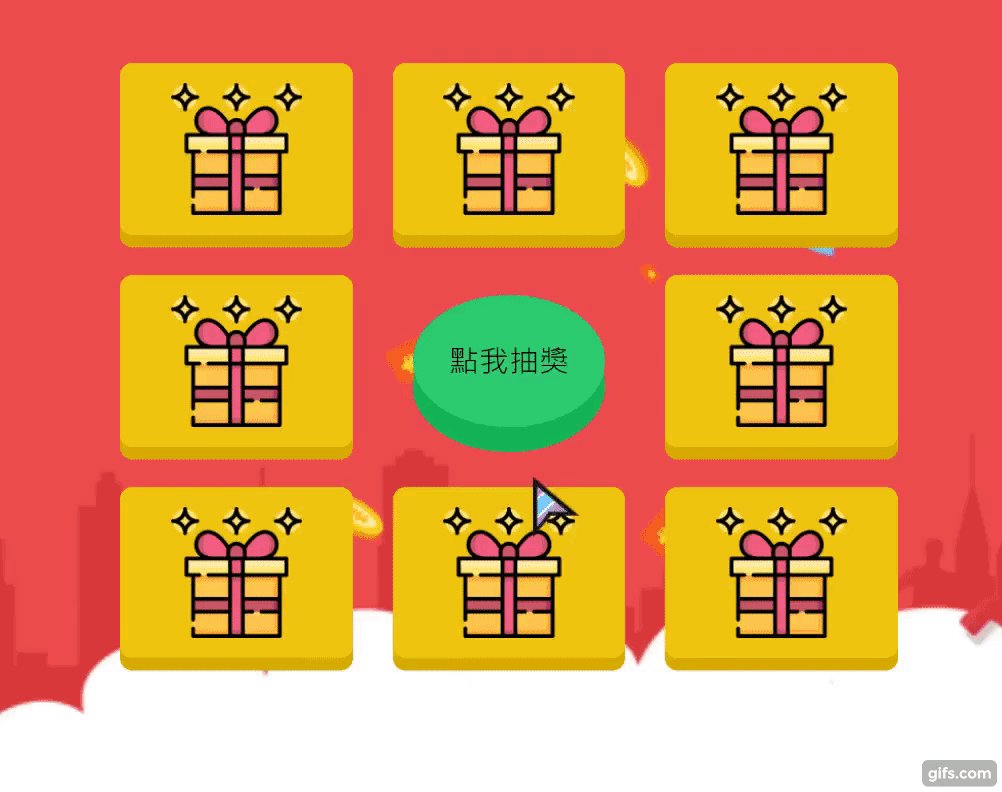
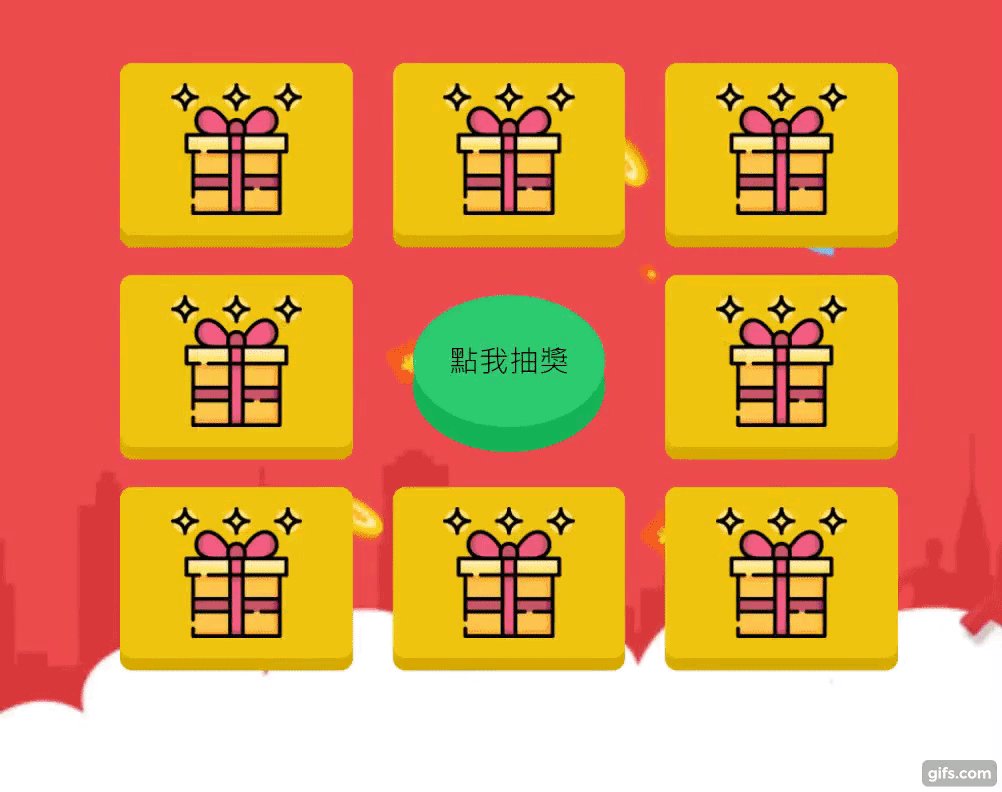
▼完成图如下

为了让大家比较好懂,程序码用这张图解释
附上程序码
https://codepen.io/shellyPen/pen/mdMeMNM?editors=1011
来玩看看会抽到什麽呢?

引用
- 会用到bootstrap4格线,以及Modal(视窗)
所以要套用bootstrap4的CSS及JS
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" ></script>
HTML
结构可从上图看,下面会先放一个官方modal模型
<div class="container p-5">
<div class="row row-cols-3 ">
<div class="col p-3"><div id="item1" class="box p-3 h-100">余数为1 , id名称为item1</div></div>
<div class="col p-3"><div id="item2" class="box p-3 h-100">余数为2 , id名称为item2</div></div>
<div class="col p-3"><div id="item3" class="box p-3 h-100">余数为3 , id名称为item3</div></div>
<div class="col p-3"><div id="item0" class="box p-3 h-100">余数为0 , id名称为item0</div></div>
<div class="col p-3"><div class="p-3 h-100"><input type="button" id="btnstart" value="点我抽奖" class="w-100 h-100"></div></div>
<div class="col p-3"><div id="item4" class="box p-3 h-100">余数为4 , id名称为item4</div></div>
<div class="col p-3"><div id="item7" class="box p-3 h-100">余数为7 , id名称为item7</div></div>
<div class="col p-3"><div id="item6" class="box p-3 h-100">余数为6 , id名称为item6</div></div>
<div class="col p-3"><div id="item5" class="box p-3 h-100">余数为5 , id名称为item5</div></div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">恭喜获得</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
</div>
</div>
</div>
CSS
-
box为宫格的黄色,会先预先写好.activeclass,是用来run到那格的时候变色还有移动的
body{
background-image: url("https://images.996pic.com/0cf060ad9fd640a1a3873bb99bf220f9.jpg");
background-repeat: no-repeat;
background-size:cover;
}
.col{
height:25vh;
font-size: 24px;
}
.box{
background-color: #f1c40f;
box-shadow: 0px 10px 0px 0px #D8AB00;
border-radius: 10px;
display: flex;
justify-content: center;
}
.box.active {
transform: translate(0px, 5px);
box-shadow: 0px 1px 0px 0px;
background-color: #FFDE29;
opacity: 0.5;
}
#btnstart{
background-color: #2ecc71;
box-shadow: 0px 20px 0px 0px #15B358;
border: none;
border-radius: 50%;
}
#btnstart:active {
background-color: #48E68B;
transform: translate(0px, 5px);
box-shadow: 0px 1px 0px 0px;
}
JQ
var timeoutID ;
var runID;
var num ;
$(function() {
//按了抽奖 跑time
$("#btnstart").click(function(){
init();
})
//当我们按讯息视窗X时,隐藏後要将每宫格的亮色拿掉(就是active这个className)
$('#exampleModal').on('hidden.bs.modal', function (event) {
// do something...
$(".box").removeClass("active");
})
});
function init(){
num = 1; //要从哪里开始跑
runID = Math.floor(Math.random()*20)+1; //设一个1~20 随机数字 是要停止的数字
console.log(runID);
$(".box").removeClass("active"); //先清空大家的亮色
$('.modal-body').html(""); //先清空视窗modal内容
timeoutID = setInterval(run, 200); //每几秒跑一次run function
$("#btnstart").attr('disabled', true); //在按了"点我抽奖" 按钮要禁用,以免重复run function
}
function run(){
// 1)把前一格正常化
// 2)把目前这一格亮化
// 3)如果已跑完应该跑的次数,就停止,show该内容
var ID = num % 8;
console.log("余数"+ ID);
$('#item'+ID).addClass("active");
$('.box').not('#item'+ID).removeClass("active");
if( num == runID){
clearInterval(timeoutID); // 如果
var content;
switch (ID) {
case 0:
content=`<div>玩「椪糖」游戏一次!<img class="w-100" src="https://cdn.hk01.com/di/media/images/dw/20210925/518255298360643584978301.jpeg/y7LRW9rTLwavFpAHWuuMSaVb6SsYniLprky3sa5Mt7E?v=w1920"></div>`;
break;
case 1:
content=`<div>爽照一张<img class="w-100" src="https://memeprod.sgp1.digitaloceanspaces.com/user-wtf/1584446416897.jpg"></div>`;
break;
case 2:
content=`<p>爱疯13 .....照一张</p><img class="w-100" src="https://store.storeimages.cdn-apple.com/8756/as-images.apple.com/is/iphone-13-og-2021?wid=1200&hei=630&fmt=jpeg&qlt=95&.v=1630076508000" alt="">`;
break;
case 4:
content=`<div>红包一叠,但不要找我拿<img class="w-100" src="https://attach.setn.com/newsimages/2018/02/16/1252786-PH.jpg"></div>`;
break;
default:
content=`<div><img class="w-100" src="https://www.moedict.tw/%E6%87%B2%E7%BD%B0.png">罚你要按赞姐姐文章一次</div>`;
}
$('.modal-body').html(content);//写入视窗内容
$('#exampleModal').modal('show');//视窗出现 bootstrap4原本方法
$("#btnstart").attr('disabled', false);//刚刚"点我抽奖" 按钮要禁用,要恢复可以按
} else{
num ++ ;
}
}

范例观念
- 如何使用 jQuery 来启用/停用元素?
要让 disabled 属性能启用的话,它的值就需要为 true 才行
$('selector').attr('disabled', true); // 启用停用 = 就是按钮不可以按
$('selector').attr('disabled', false); // 取消停用 = 就是按钮可以按
详细可参考 https://abgne.tw/jquery/jquery-tips/jquery-enabled-or-disabled-element.html
本篇参考文章:
>>: [Day29] React Testing Library 的一些实用的小技巧
格线系统(1) DAY43
这里要先介绍 为什麽要 模组化格线系统?? 因为若因 功能性命名 区块若命名为某个功能之後 就不会运...
铁人赛开场就决定是你了,Ruby 30 天刷题修行篇第一话
大家好,我叫 A Fei,目前是学习 Ruby 和 JavaScript 约三个月的新手。 在学习过...
Perspective 3D 成像
大家好,我是西瓜,你现在看到的是 2021 iThome 铁人赛『如何在网页中绘制 3D 场景?从 ...
Day 52 (JS_API)
1. API? 应用程序介面 图形库中的一组API定义了绘制指标的方式,可於图形输出装置上显示指标。...
[Day27] Flutter - Infrastructure Click Game (part11)
前言 Hi, 我是鱼板伯爵写到这边时不知道大家都已经非常熟练了,这次我们要来做一个有趣的小游戏,就是...