网页基础介绍及开发环境准备(DAY1)
前言
第一次参加铁人赛,想藉由这次的铁人赛更加熟悉以前学过的网页前端技术和学习新的技术Vue.js,并将所学到的知识做成笔记和有兴趣入门网页前端和Vue.js前端框架的新手们分享,这次以新手的角度分享给大家,将新手在入门时需要的基础,和可能遇到的问题呈现在文章中,由浅入深地慢慢进入这次的主题!
首先,先介绍一下网页的前端基础架构,也就是构成网页最根本的东西,像是要用什麽语言来撰写网页,接下来就是要如何为自己的网页装饰变得更加漂亮和更适合你的网页,再接下来呢,就是要如何用网页和造访网页的人互动等等,这些可能就是我们在一开始要先学习的部分!那就不免俗地先介绍这些需要用到什麽样的工具做出来
什麽是网页前端呢?
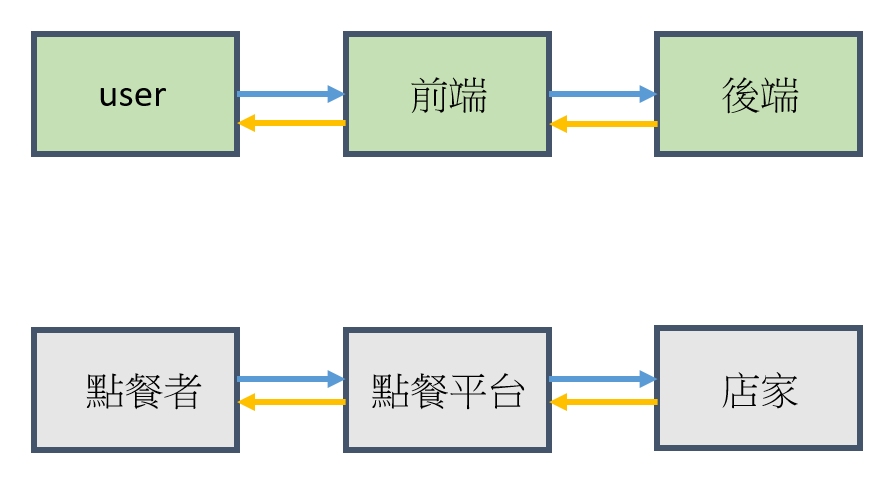
这边就用一个简单的例子说明整个网页的架构
网页基础架构包含:user、前端、後端

这样应该比较好理解,就像一个点餐平台一样,点餐者会告诉这个平台我要什麽,平台在告诉店家点餐者点了什麽食物,之後做好餐点再藉由这个平台告诉user我已经完成您的餐点。这样就像上面一样user藉由前端来跟後端交流和沟通!
网页前端基本观念
我们设计一个前端网页最基本的语言就是html(hypertext markup language),中文为超文本标记语言,他只是标记语言,而不是程序语言,只负责将文字和资讯呈现於网页上,那麽想将这些文字加上颜色或是排版等,就必须靠
CSS样式表,那如果想与使用者互动或是呈现一些动态的东西呢,就要靠javascript了,下面大概举了一个小例子可能比较好理解:
Html:礼物
Css:礼物的外包装
Javascript:礼物与人的互动
开发环境与工具
可以使用visual studio code、visual studio、notepad++或webmatrix等,之後的文章和范例将会使用visual studio community版。

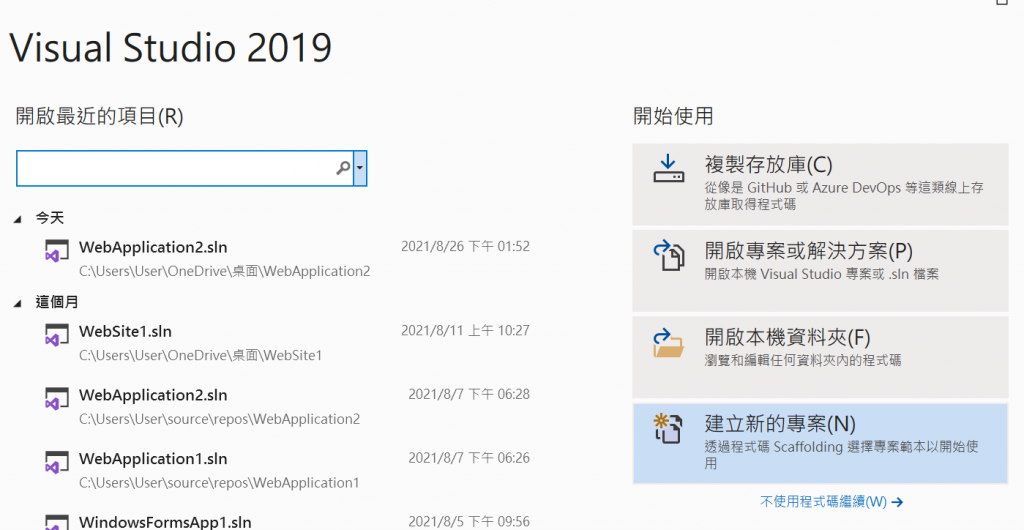
1.下载完成後按”建立新的专案”

2.接着点选下图mark起来的部分

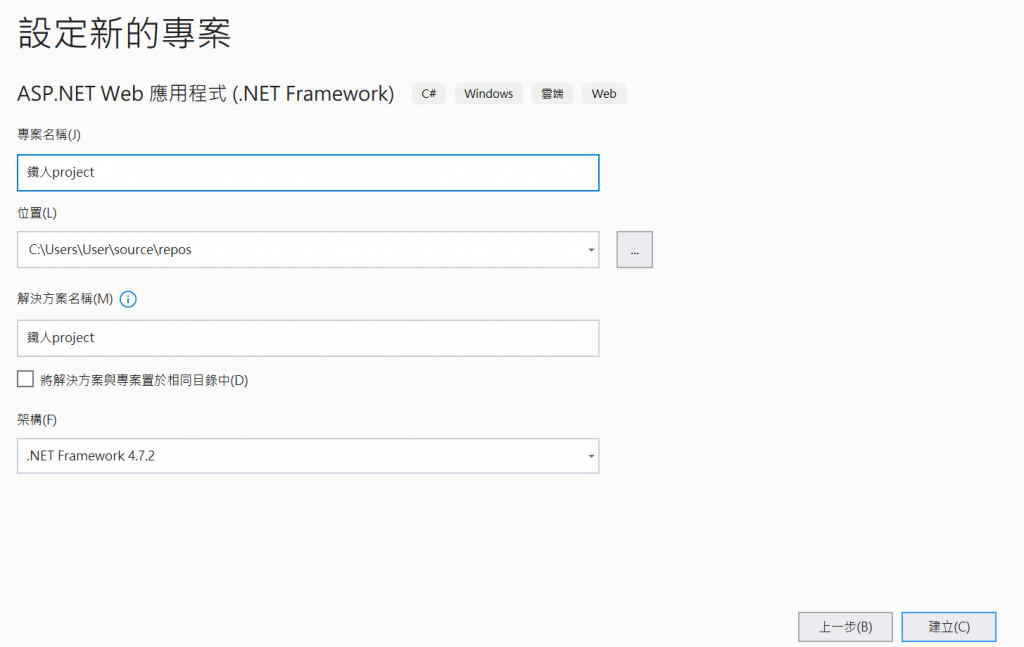
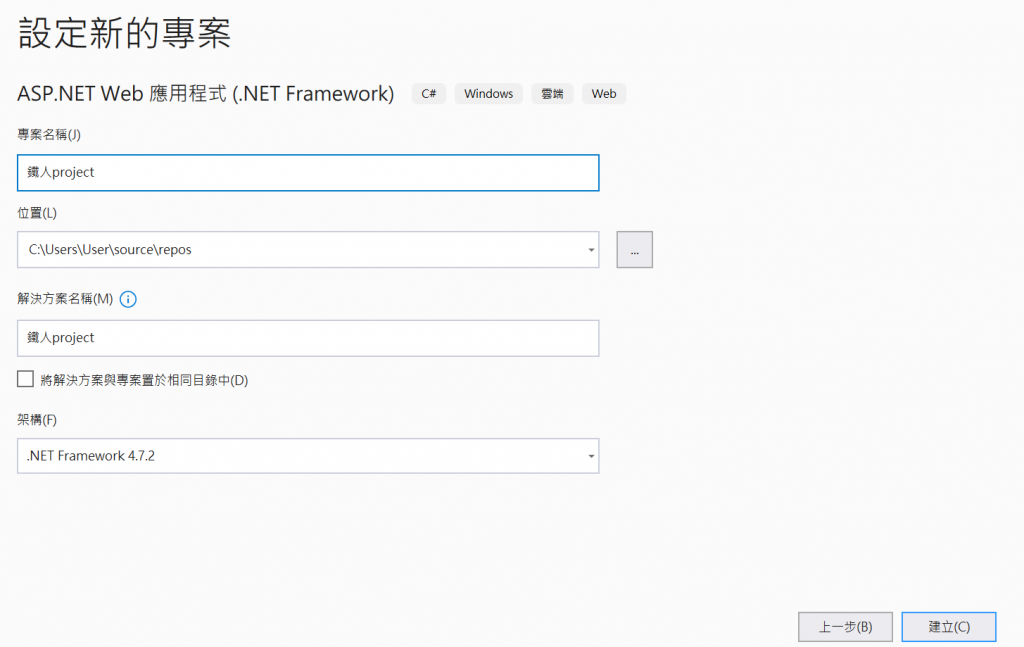
3.设定自己想要的专案名称和储存位置
4.按下图mark起来的部分”空白”,之後按建立完成,就顺利建立专案了

结语
今天这篇和大家介绍了整个网页的架构和网页前端的观念,以及网页的开发环境工具和专案建置,下一篇将会和大家介绍如何建立html撰写页面和语法喔!
<<: GitHub Action YAML 撰写技巧 - 环境变数(Environment Variables) 与 秘密 (Secrets)
PPT in Operating system
在学习并行程序设计之前,我们需要先了解 Program 、 Process 、 Thread 的定义...
Day24 - this&Object Prototypes Ch3 Objects - Review
Object contents 拷贝分成 deep copy 与 shallow copy dee...
day18: pure function
今天我们提到 pure function,那相对的也会有, not a pure function,...
鼠年全马铁人挑战 WEEK 38:封包测试工具 - Charles (三)
Photo on charlesproxy.com 前言 上个礼拜分享了 C...
Day6 Project1 - 履历
补充一点HTML的资讯,HTML从1995年至今已经发展了多个版本,目前主流使用为HTML5,每个版...