30天零负担轻松学会制作APP介面及设计【DAY 05】
大家好,我是YIYI,今天我要来介绍Whimsical。
关於Whimsical
在介绍如何使用前,先来说一下Whimsical是甚麽~

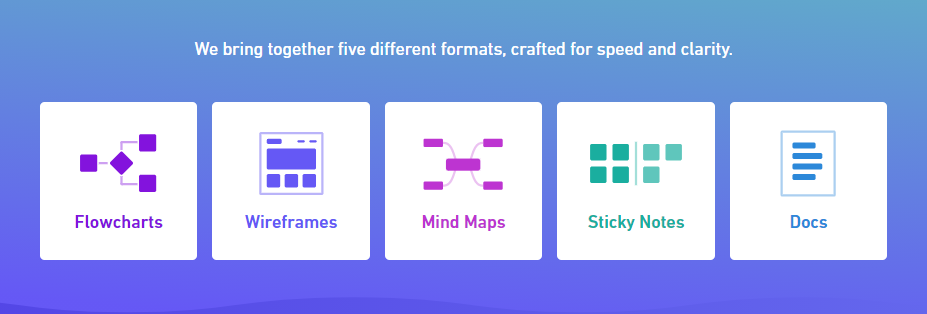
Whimsical是一个可以画出框线稿(介面设计)Wireframes、流程图Flowcharts、心智图Mind Maps、便利贴Sticky Notes等的工具。

注册一组帐号(也可使用google登入)即可使用,
Whimsical的介面相较於其他的专业设计软件更加的简洁,
功能虽然比较少,不过使用门槛也降低很多,非常适合初学者使用。
免费版的强大功能
Whimsical免费版提供建立四个Board(白板)使用,
不过还可以建立团队群组合作,
每个群组会再多四个Board(白板)的免费额度。
我觉得算是非常够用了呢~
不够的时候再用另一个帐号登入就可以再继续使用了。
有能力的话当然还是希望大家付费使用支持!
![]()
一个Board中可以建立3000个items
一个物件代表一个item,item包含一条连结线、一个icon…等。
做一个介面设计的架构图够用了~

免费版就可以汇出无浮水印的图片档
在免费的环境下就可以输出无浮水印的高解析度PNG图档!
并且不会加上任何浮水印~
不会有浮水印真的让我超级惊讶的!!
![]()
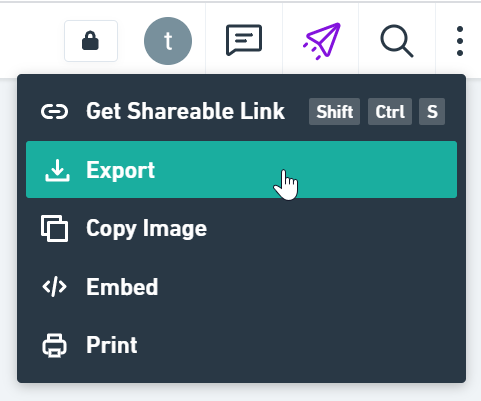
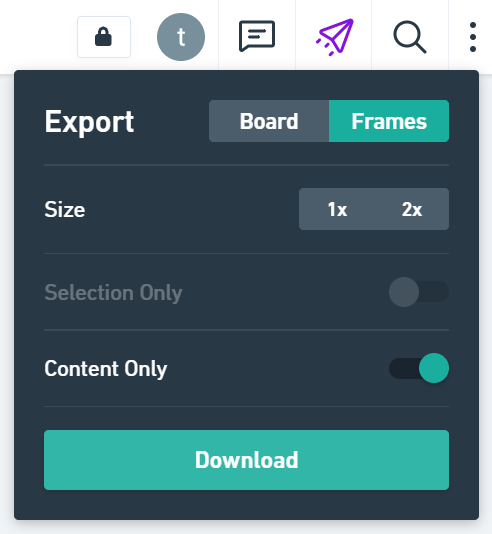
如何输出图片

点击Export 就可以选择要汇出的方式了~
可以选择要汇出单一介面还是整个白板

预告
明天将为大家带来我想制作的APP的规格表。
本篇所有图片来自於Whimsical网页截图
今天就介绍到这边,谢谢大家的阅读![]()
<<: [Day13]C# 鸡础观念- 来个轮回吧~foreach回圈
>>: Day 14 : 资料验证 TensorFlow Data Validation (TFDV)
Angular RxJs 各种解订阅方式
昨天说到了将资料订阅出来渲染在页面上的事,那麽就就来说说 RxJs 解订阅这件事吧。 这也是为了避免...
D18: 工程师太师了: 第9.5话
工程师太师了: 第9.5话 杂记: 散热器可以帮助电脑排出废热,避免高温损坏电子零件 利用导热其片接...
[Part 7 ] Vue.js 的精随-元件生命周期 (续)
摧毁阶段 这个阶段负责元件的移除,适合用来移除所有的事件监听以及任何会造成记忆体泄漏(memory ...
【把玩Azure DevOps】Day1 前言
光阴似箭,岁月如梭…呃…不是…,我是要说离我前一次报名参加铁人赛已经间隔了8年… 又是一个去年原本看...
用React刻自己的投资Dashboard Day12 - 下拉式选单筛选功能
tags: 2021铁人赛 React 还记得这个网站有筛选图表的功能吗?当初画wireframe的...