WordPress 如何自动显示文章图片边框
在 WordPress 部落格文章中,图片是非常重要的资讯内容,俗话说”一图胜千言”,用一张图就可以表达一个复杂的概念。
但是我发现有一些部落格的图片因为没有图片边框,常常和背景色混合在一起,最常发生的就是文章底为白色,而图片中外围也是白色,就会不知道此张图片的边框在那里。
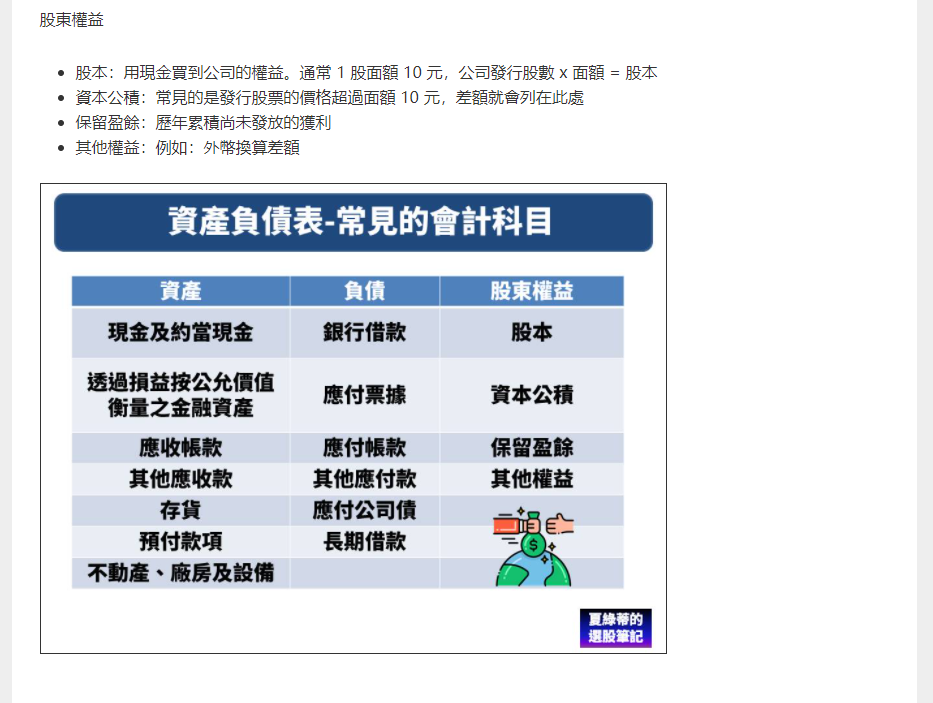
下面就是图片与背景混合的一个案例。

例如此图片上的 PPT 简报与底色是相同色,所以看不出图片的大小,虽然不影响阅读,但也影响了美观设计,如果可以为图片增加框边效果,整体来看会更加分。
以下我说明的是 WordPress 的文章自动为图片增加边框效果,此设定会预设为全部的图片增加效果,就不用每一张图都要设定一遍。
附加 CSS 语法
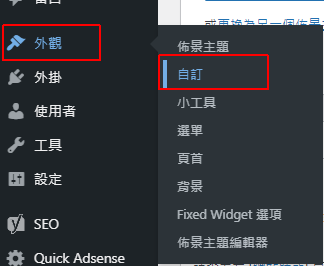
进入「外观 > 自订」功能。

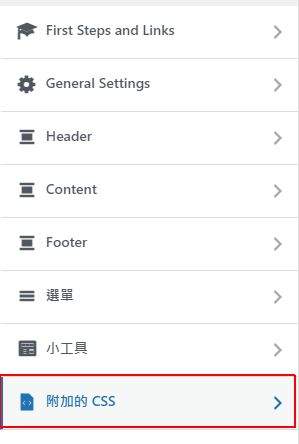
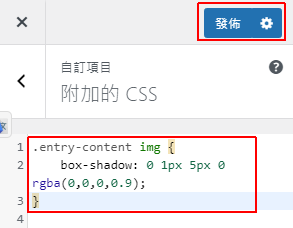
开启「附加的CSS」。

这里我提供两种边框效果,第一种是黑色细边框,第二种是立体边框。
黑色细边框
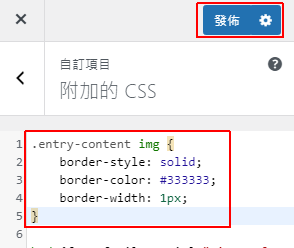
在附加CSS语法里面增加此语法。
.entry-content img {
border-style: solid;
border-color: #333333;
border-width: 1px;
}

贴上後按「发布」。
接下来就到文章上看一下呈现的结果。

图片会增加细细的黑线边框。
* 如果没更新,请按「Ctrl+F5」试试。
立体边框
在附加CSS语法里面增加此语法。
.entry-content img {
box-shadow: 0 1px 5px 0 rgba(0,0,0,0.9);
}

贴上後按「发布」。
接下来就到文章上看一下呈现的结果。

图片周围有阴影效果,会使图片看起来有立体感。
CSS 语法说明
在使用到的 CSS 语法里面,简单说明一下内容。
.entry-content img 表示影响范围是文章里面的所有图片。
border-style: solid; /* 边框类型: 实线 /
border-color: #333333; / 边框颜色: #333333 / (接近黑色)
border-width: 1px; / 边框大小: 1像素 /
box-shadow: 0 1px 5px 0 rgba(0,0,0,0.9); / 区块阴影: 水平距离 | 垂直距离 | 模糊 | 影响范围 | 颜色,box-shadow 说明
* 请注意第一种与第二种语法,只能选一种来使用喔,不然会重复设定,但如果你懂 CSS 语法的话,就可以自行调整 CSS 属性。
重点整理
- 避免图片和背景分不清楚
- 建立图片边框 CSS
- 附加 CSS 语法
相关学习文章
WordPress 适用响应式(RWD)浏览图片灯箱效果外挂-WP Lightbox 2
WordPress 如何更换网站小图示 Favicon
WordPress 修改主题样式 (style.css) - 常用 4 招教学
<<: @Day13 | C# WixToolset + WPF 帅到不行的安装包 [桌面捷径]
>>: [Day05] swift & kotlin 入门篇!(3) 基础语法-字串
[28] 30 天从 Swift 学会 Objective-C:Swift friendly 的 API Swift name
在 Objective-C 与 Swift 的命名有明显的区别,虽然 Swift interface...
[Day10] JavaScript - 传值 & 传参考
此篇应该接在[第五篇-资料型别]之後介绍,因为在JavaScript中,会依不同型别而有不同的传递参...
Day29 - 日期、转换函数
若你是使用 ORM ( Object Relational Mapping ) 来操作资料库的话,那...
网页上线,然後呢?Google五大免费成效追踪工具,带你主动出击!
资讯爆炸後,网站上线再也不会放着就有源源不绝的流量,网路上充斥着各种形形色色的网站,各种内容不断地被...
[DAY 23] Elo Rating
当想要比较两人的强弱时 通常比较过去结果很容易受到各因素干扰 如果可以直接量化两人的表现 就可以直接...