Day 7 Compose UI Image Layout
今年的疫情蛮严重的,希望大家都过得安好,希望疫情快点过去,能回到一些线下技术聚会的时光~
今天要开始了解的 元件 是 Image :
今天目标:了解 Image 的应用。

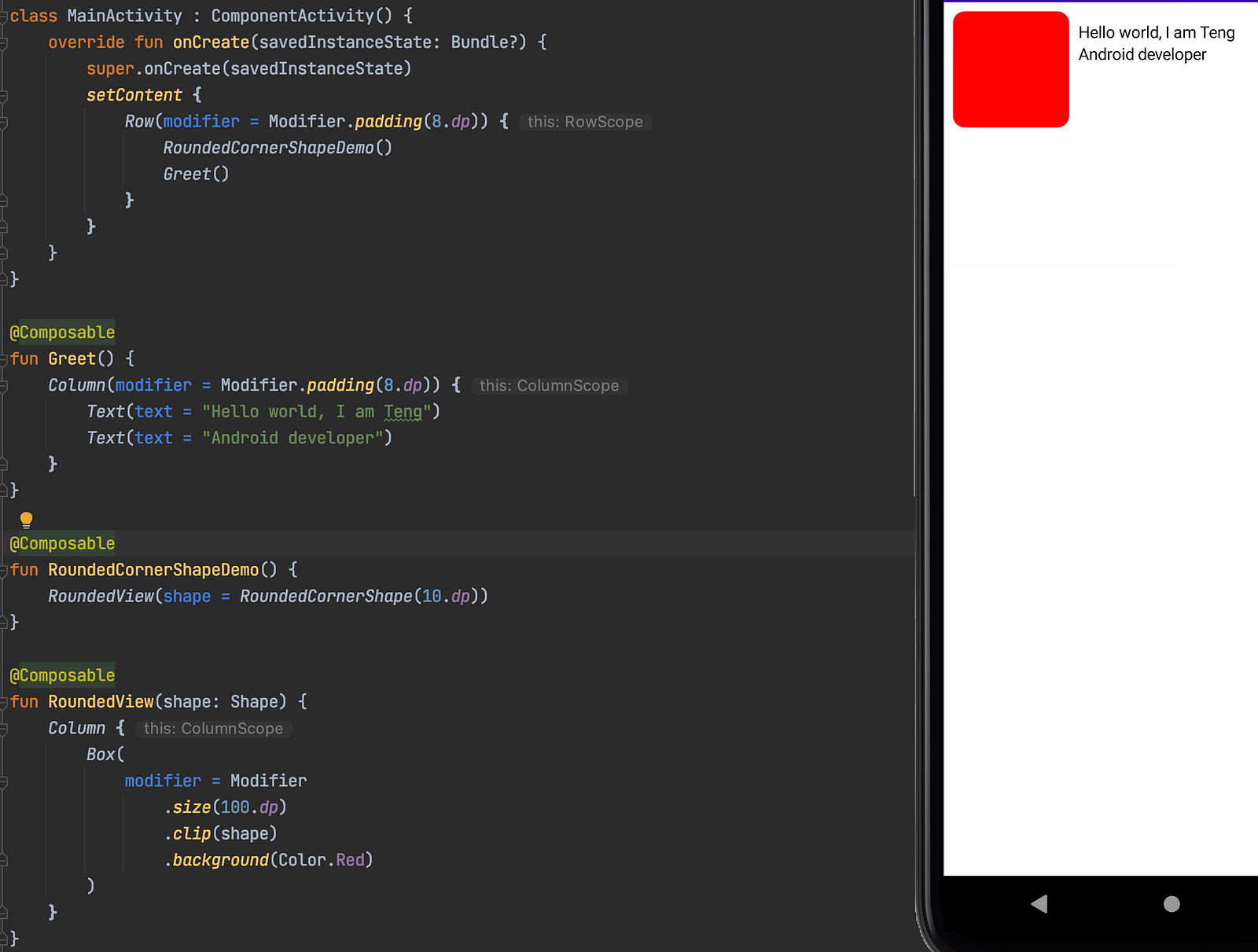
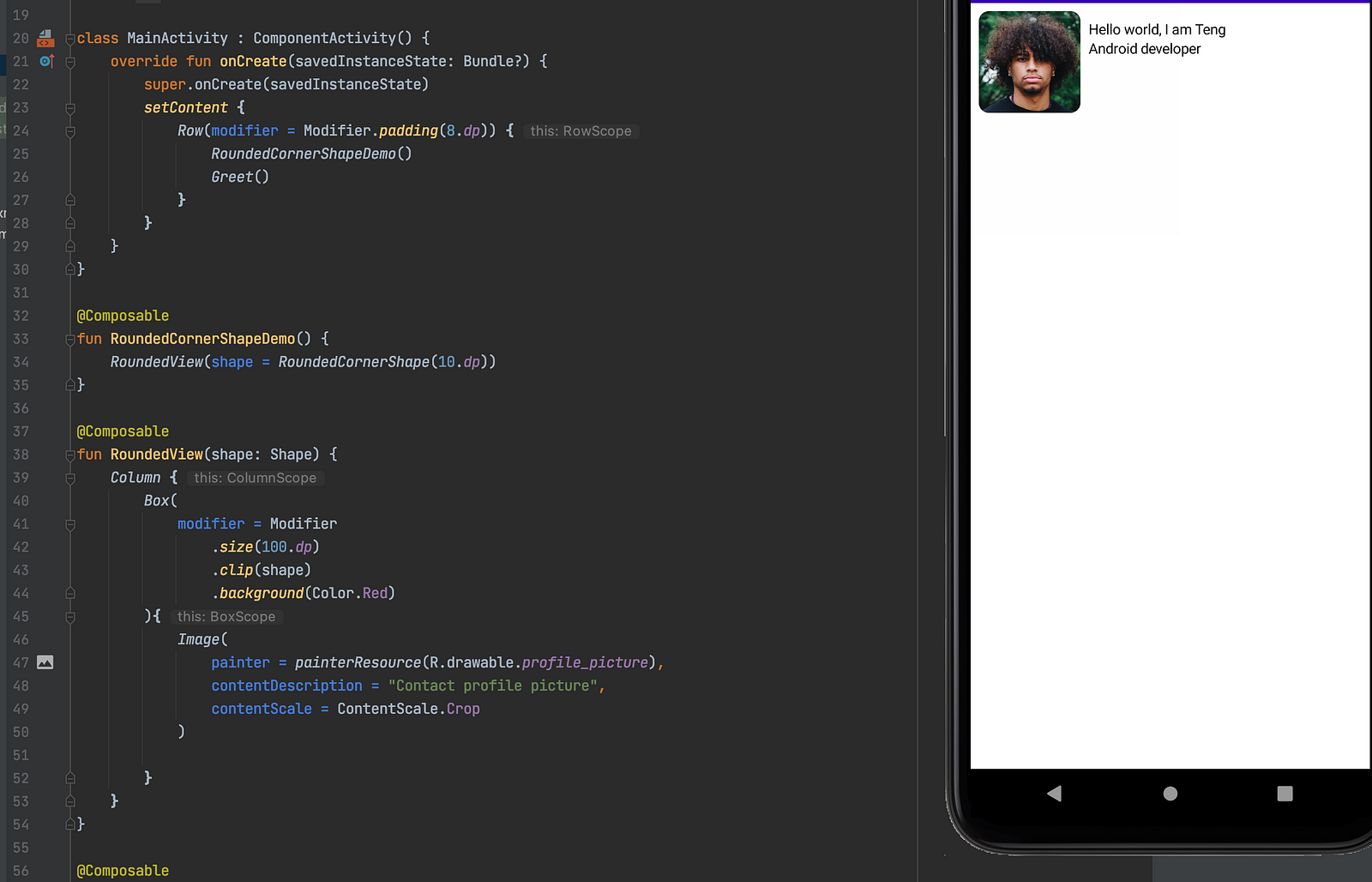
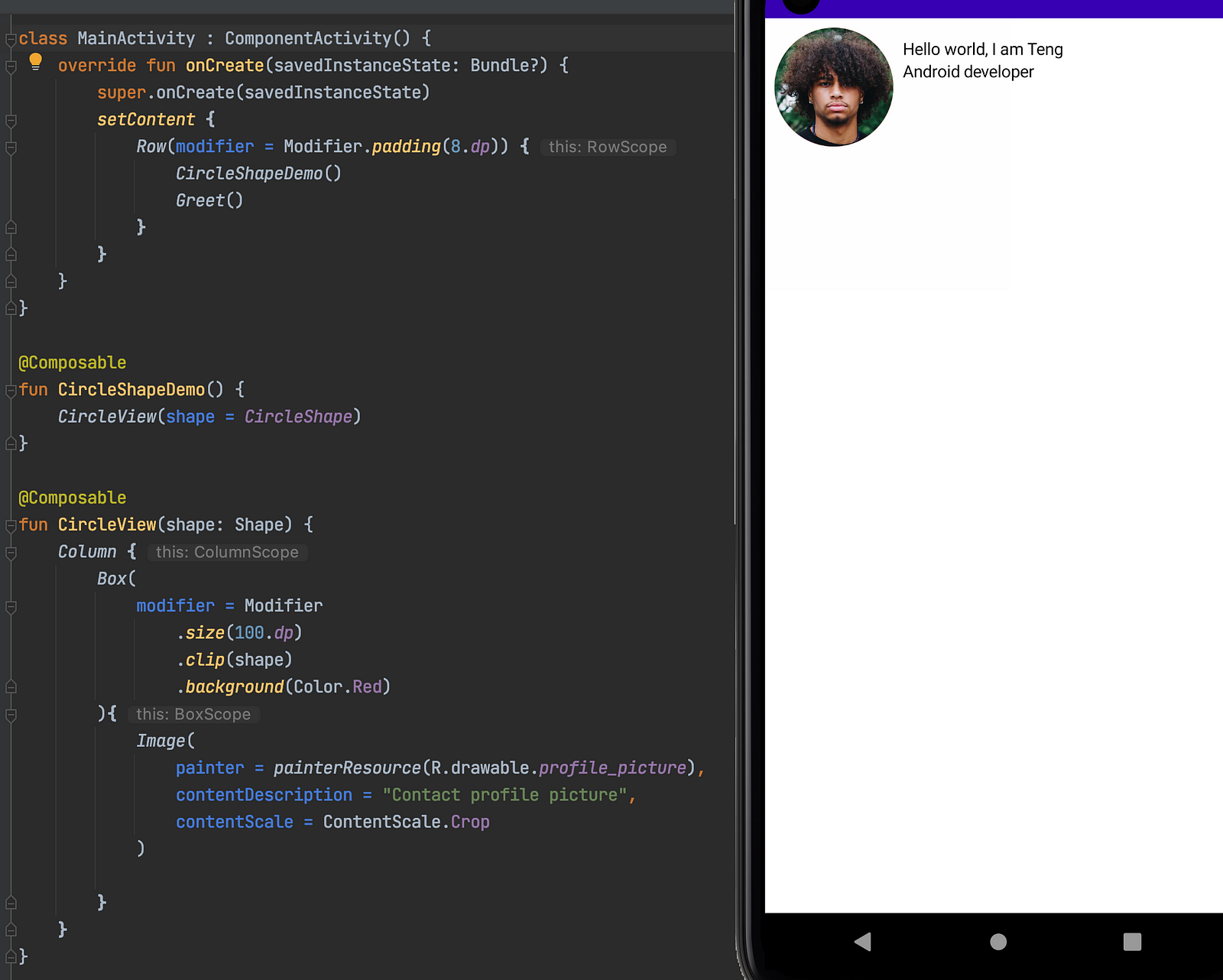
如果我们要把 Rounded 改成使用者自己的 图片的话,该怎麽做呢?
这时就轮到 Image 了

很多影像上的问题,基础的用法上 Compose UI Image 都帮你搞定了。

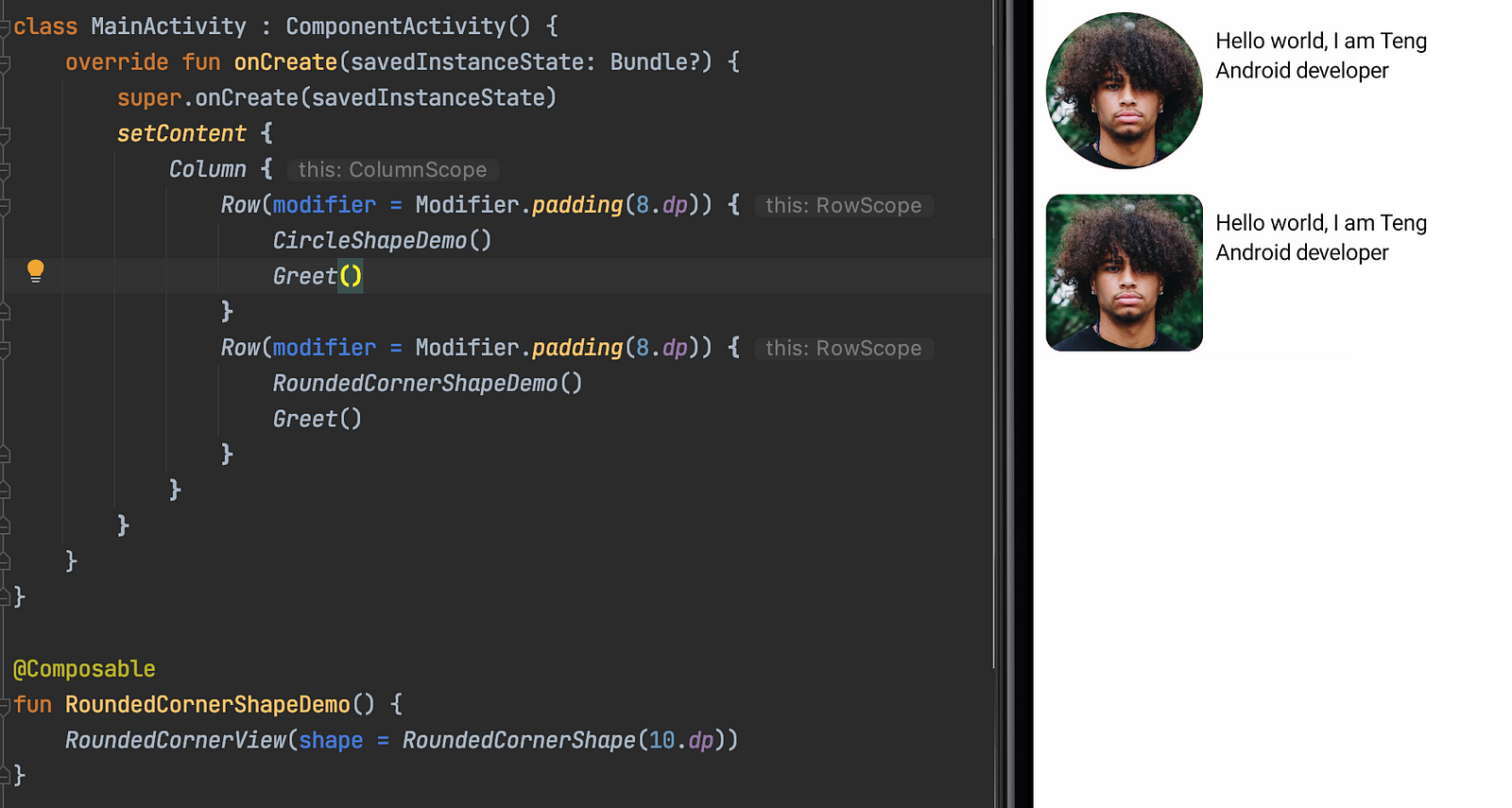
那~跟前几天的串起来的话,会是怎麽样呢?

那如果是要从网路上载下来呢?别急,可以先就目前的组合学习到的练习一下,後面的篇幅会再跟你们说。
如果学会了这几天的程序,应该就可以开始组合出目前程序上的简单需求了,大家可以试试。
都搞懂的话,那我们就明天见罗!:)
参考资料:https://developer.android.com/jetpack/compose/tutorial
avator res: https://burst.shopify.com/photos/man-stands-with-his-basketball?c=fitness
本文同步发表在 medium 上 文章连结
<<: D6 allauth 采坑日记 Extending & Substituting User model (1)
[Day - 12] - Spring 注入式效能提升运作与方法
Abstract 在开发的领域中,每个元件何时产生、何时建立新元件都是会影响效能,都是每个开发者会注...
[Java Day13] 4.1. 类别、物件与属性
教材网址 https://coding104.blogspot.com/2021/06/java-c...
伸缩自如的Flask [day 26] Flask with ML
github: https://github.com/wilsonsujames/ML_on_web...
[Day 5] Course 1_Foundation - 资料分析工具及职涯探索
《30天带你上完 Google Data Analytics Certificate 课程》系列将...
Day19-pytorch(2)认识backward、自己设置loss function及updata参数
backward计算微分後的结果 backward可自动算出function微分後的结果 也就是算出...