[Day10] 学 Reactstrap 就离 React 更近了 ~ Grid 篇‧最终回(应该是?
前言
昨天文章有提到 Grid 其实还有东西没讲完,
所以今日文章就定调为把 Grid 讲完,
然後写完才发现 Grid 其实满多设定可以玩呢~~~~
本日正文
offset
Layout Components (Container, Row, Col)
眼尖的人可能有注意到 Grid 还有 offset 属性,
这是什麽意思呢?
例如 md 的时候,我想要让它一栏占 4 个格子的宽度,
但一列我只想让它显示 2 栏,
(这样 4x2=8,还没有吃满 12 格宽度)
可是想要让它左边要留 1 个格子的空白,
不是水平置中哦,(如果是水平置中用 flex 就好)
这样要怎麽做呢?
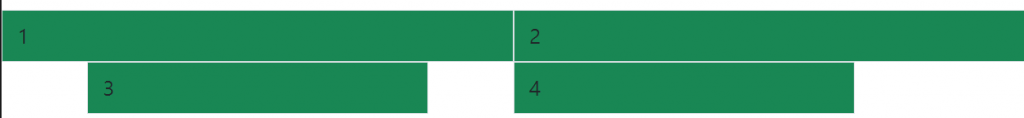
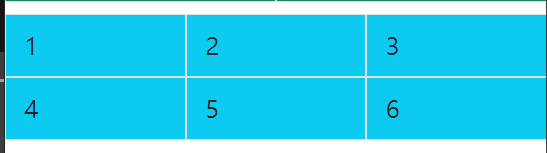
例如这边新增了 4 个 column,
前两个让它还是各占 6 个格子的宽度,
第 3, 4 个 column 这样写:xs={{ size: 4, offset: 1 }}
这个意思是占 4 个格子的宽度,但是前面要保有 1 个格子的空白。
像这样:
<Row className="mt-2">
<Col xs="6" className="bg-success border py-2">1</Col>
<Col xs="6" className="bg-success border py-2">2</Col>
<Col xs={{ size: 4, offset: 1 }} className="bg-success border py-2">3</Col>
<Col xs={{ size: 4, offset: 1 }} className="bg-success border py-2">4</Col>
</Row>

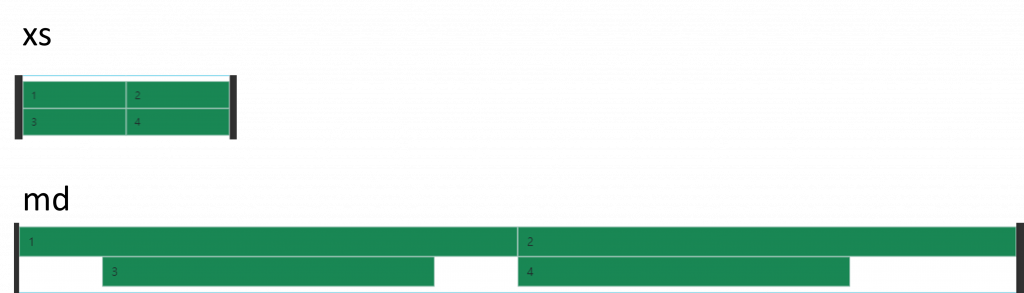
当然我们也可以写当 xs 的时候要占 6 个格子的宽度,
md 时就变成 4 个格子的宽度,前面有 1 个格子的空白,
这样要怎麽写呢?
将第 3, 4 栏这样改写:
<Col xs="6" md={{ size: 4, offset: 1 }} className="bg-success border py-2">3</Col>
<Col xs="6" md={{ size: 4, offset: 1 }} className="bg-success border py-2">4</Col>
就会有这样的效果:

其实就跟我们在写各断点 xs="" md="" 是一样的,
只是现在多了 offset,
所以在等号後面就不能再只是写数字,
多了 size 跟 offset 要分开设定。
(也就是说 xs="" md="" 其实是设定 size 的意思)
order
其实除了 offset 还有一个设定 order,
不过这个设定我自己很少用到,
但在这边还是介绍一下~
order 顾名思义就是顺序,
也就是可以调整 column 的顺序。
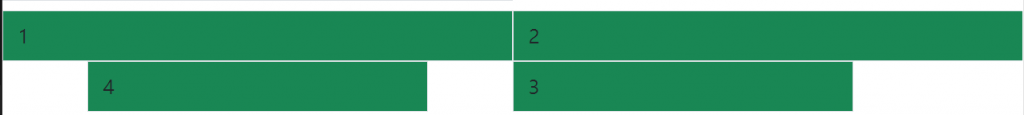
这边将第 3 栏加入 order 的设定,
像这样:
<Col xs="6" md={{ size: 4, offset: 1, order: 2 }} className="bg-success border py-2">3</Col>

就会发现 3 被挪到後面去,原本 3, 4 的顺序变成 4, 3 了这样。
但我自己很少会这样用是因为,
通常这样我们会手动把 3 跟 4 手动做对调就好,
好像也没有要另外帮它写 order 改变顺序的必要。
我自己会觉得 order 这个属性有一点鸡肋就是了XD"
还可以设定一列有几栏?
除了 Col 有各断点的宽度设定之外,
你知道 Row 也可以在各断点设定数字哦,
但这边就不是吃几个格子宽度的意思,
而是一列要摆几个栏位的意思。
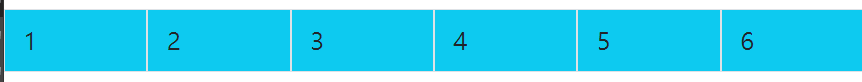
例如我现在设定一列有 6 栏,
但在栏位不作任何宽度等设定,
像这样:
<Row className="mt-2">
<Col className="bg-info border py-2">1</Col>
<Col className="bg-info border py-2">2</Col>
<Col className="bg-info border py-2">3</Col>
<Col className="bg-info border py-2">4</Col>
<Col className="bg-info border py-2">5</Col>
<Col className="bg-info border py-2">6</Col>
</Row>

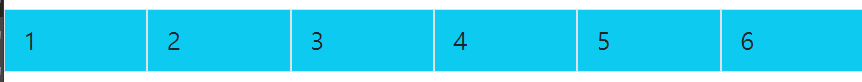
这样你可以看到 6 栏都会在同一列,
但是如果现在我们在 Row 加上 xs="3" 的设定会如何呢?
<Row xs="3" className="mt-2">
...
...
</Row>

神奇的事发生了,刚才 6 栏摆在同一列变成每列各 3 栏排列了,
一列摆几个栏位终於不用再经过精密的计算格子宽度(?)才能达成了QQ
不过我也有点好奇,
如果 Row 跟 Col 同时有一列几栏跟一栏占多少格子宽度的设定会怎样?
来实验看看吧!XD
保持 Row xs="3",故意在 Col 设定 xs="2" 看看:
<Row xs="3" className="mt-2">
<Col xs="2" className="bg-info border py-2">1</Col>
<Col xs="2" className="bg-info border py-2">2</Col>
<Col xs="2" className="bg-info border py-2">3</Col>
<Col xs="2" className="bg-info border py-2">4</Col>
<Col xs="2" className="bg-info border py-2">5</Col>
<Col xs="2" className="bg-info border py-2">6</Col>
</Row>

好答案出现了,每一栏吃 2 个格子的宽度,Row xs="3" 的设定被无视了,
看来 Row 的这个设定只适用於 Col 没有其他设定时使用。
或者可以说 Col 设定 > Row 的设定,
其实我自己还有把 Col 只设定 offset 玩玩看,
但一样发现 Row xs="3" 没有作用,
所以当 Col 有设定时,Row 的设定会被无视。
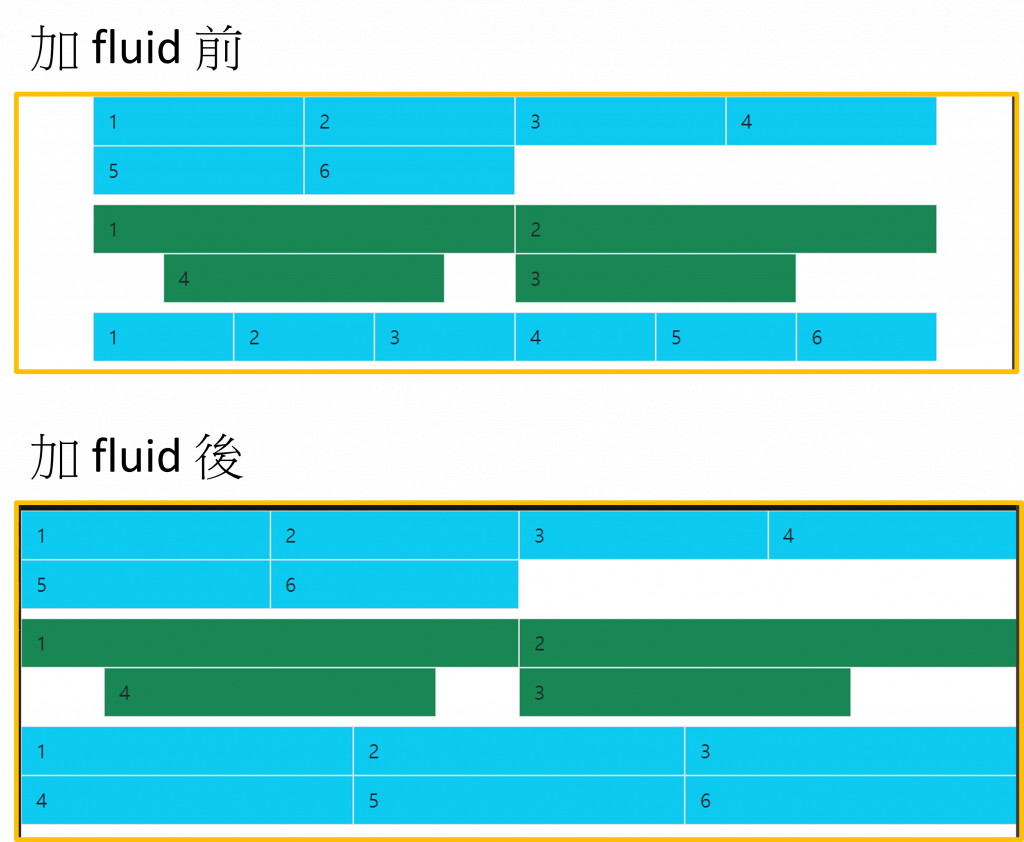
fluid
其实把预览画面拉宽,你会发现 Container 好像没有吃到整个页面的满版,
是的没错,Container 预设是会留白的。
那如果我想要让 Container 吃满版该怎麽做?
只要在 <Container> 的地方加上 fluid 的属性即可,
像这样:
<Container fluid>
...
...
</Container>

你看是不是不一样了呢?
今天把 Grid 剩下的属性介绍完了,
本来以为没有多少,
但真的介绍起来发现其实也满多的呢!
甚至 Row 也可以设一列要几栏也是这次写文章才发现有这个设定XD
Grid 真的是排版利器!
附上本日 Code~ Day10 - Reactstrap
大家也可以多摸索玩玩看哦!
明天预计会把到目前为止介绍过的排版利器 Flex, Grid 做个整理回顾,
把排版的部份做个收尾,
那我们明天再见啦~~~~~
後记
终於来到第 10 天,
铁人赛不知不觉已经走了三分之一路程了!
但接下来的文章会怎麽走我自己也没有太大的把握orz
总之我会继续加油~~~~~~
这边小小附一下发这篇文之後收到的通知XD

【Day 9】预训练任务大改:Splinter在QA任务上的成功尝试
BERT系列的预训练模型一个个出,RoBERTa、XLNet、DeBERTa等等一个比一个更能打,刷...
Day29-用jQuery写得出ToDoList吗_4_单机版ToDoList没有问题!
这篇来说剩下的重要功能 先来写删除的部分 就叫做removeTodo吧 加在a连结上,一样需要回传t...
使用 MockK 做测试
接下来的测试将会需要用到 mocking 的 library ,在 Android 大家比较常用的是...
[Day 22] - React 环境建置
可能是题目订的太大,感觉会做不完啊 剩下8天 差不多该开始前端的部分了 好,开始玩React nod...
领导无关职称、职位或是流程图,而是一个生命影响了另一个生命。
领导无关职称、职位或是流程图,而是一个生命影响了另一个生命。 Leadership is not a...