30天轻松学会unity自制游戏-制作PlayerHP
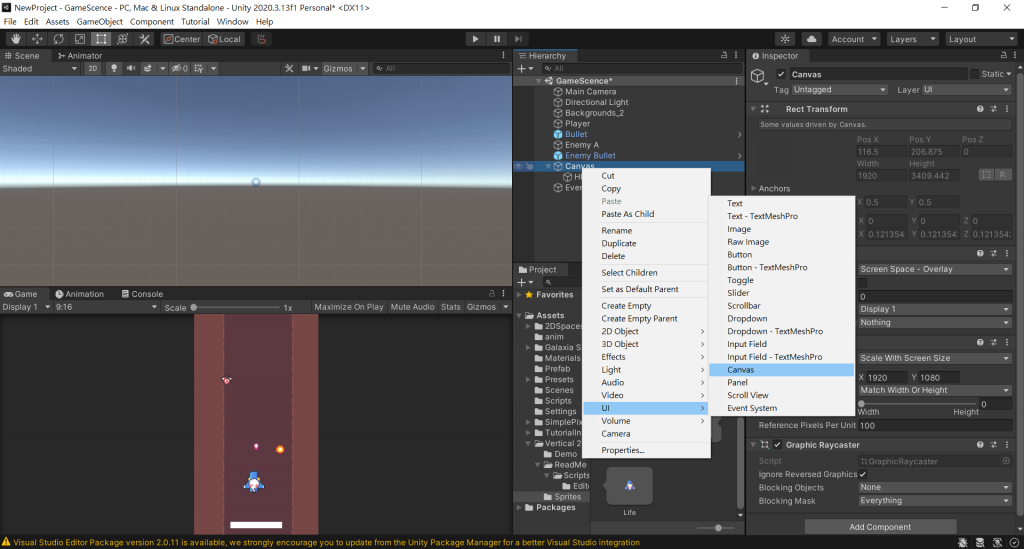
敌机会攻击後,考量游戏难易度,让玩家飞机能多扛几下子弹,先给玩家一个HP血条,等血量见底再说,在Hierarchy里面按右键选UI->Canvas给一个画布好放置血条

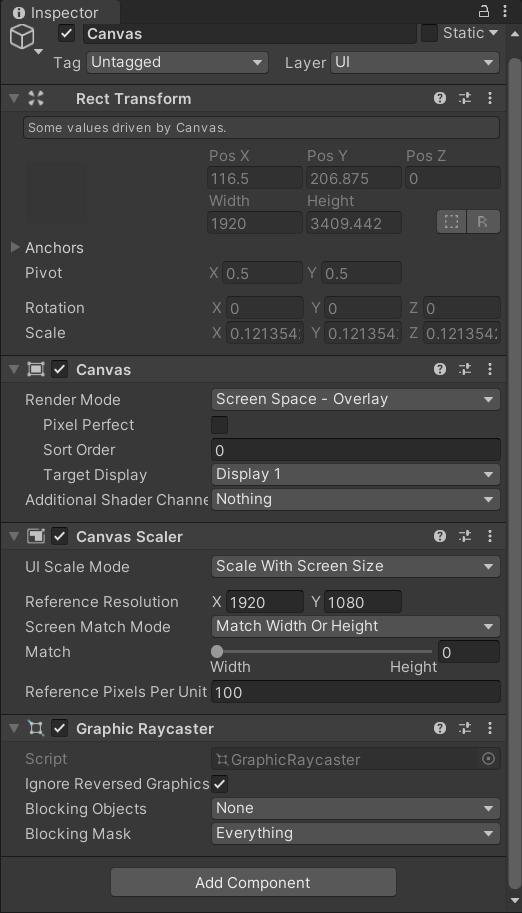
画布是另一个画面加叠在游戏萤幕上,这块画布先修改一些大小参数,在Canvas Scaler里面的UI Scaler Mode改成Scaler With Screen Size给这块画布一个可能的萤幕大小,再改Reference Resolution里的X:1920跟Y1080(如果之後有要改其他大小萤幕记得这边也要修改)

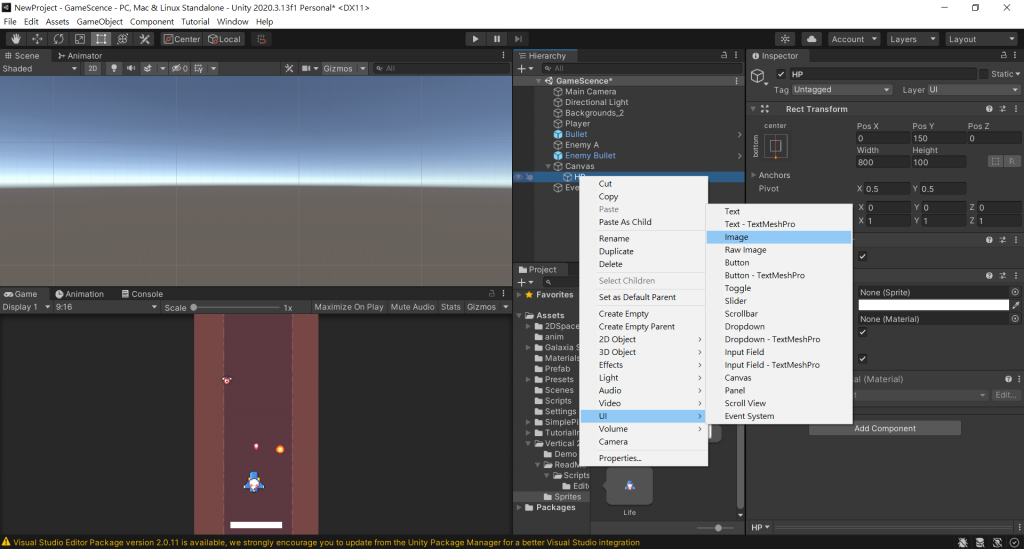
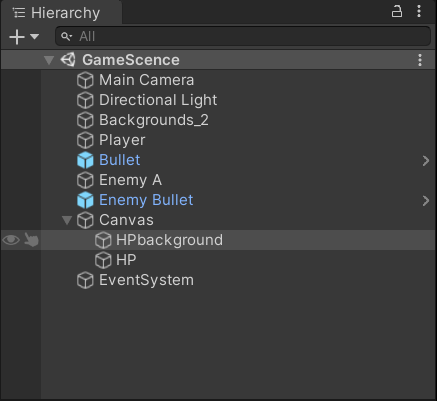
有了画布就可以放上HP血条,一样按右键UI->Image(在画布上开一个图档) ,
开好了Image可以改个名称调整一下大小

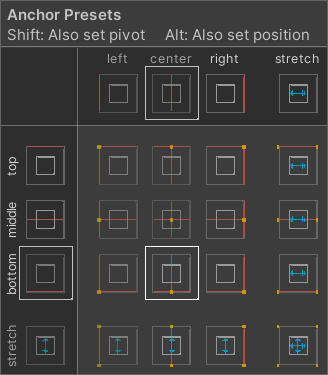
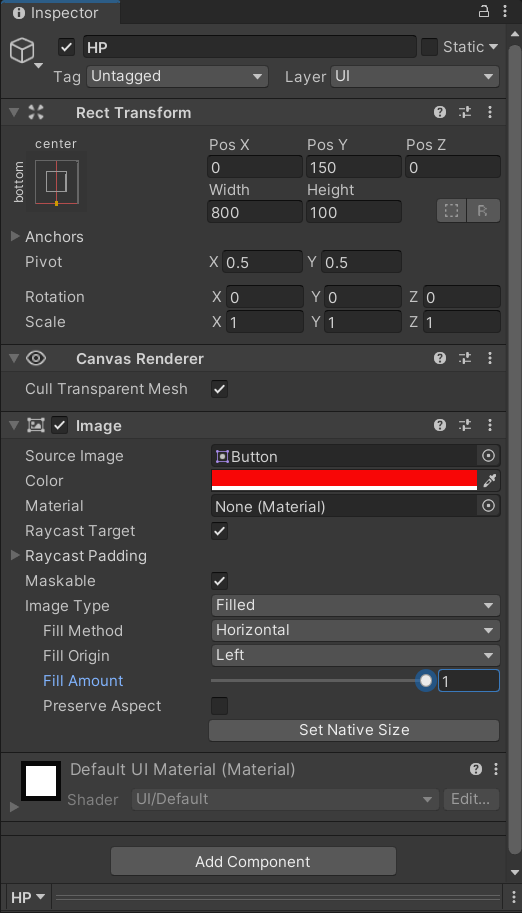
调整一下大小在介绍介面点左上角的框框会出现定位方式,目前暂时希望血条在游戏的正下方可以用正下方定位点一下,调整posY=150会从定位点开始算,再调一下大小宽度为Width=800高度为Height=100这都可以自行决定

给这Image一张图(有图才能修改填充度),先用素材包里面的按钮Button(或一张空白的图片都可) ,改图片颜色Color(暂定HP=红色),修改Image Type为Filled(这图片为填充模式) ,Fill Method为Horizontal(水平填充)Fill Origin为Left从左边开始填充(这时候调整Fill Amount就能看到血条从0%~100%了)

接下来把这HP的图档复制一个当背景,把背景改成黑色即可(Fill Amount为1)
背景要在HP上面图层才会在後面

<<: sklearn dataset make_moons() make_circles()
>>: [Day12] WebDriver安装教学aka自动发文器第二集
[JS] You Don't Know JavaScript [Async & Performance] - Promises
前言 在上一张中我们介绍了使用callback function的目的与缺点,虽然可以帮助我们处理非...
Day 13:架设 Grafana (1)
那麽今天再回来继续处理我们的 dashboard 吧,上次虽然找到了这个 caddy 的 dashb...
卡夫卡的藏书阁【Book6】- Kafka 实作新增 Topic
IT 这行真的学无止境,理想上可以主动追技术,比被技术追上好 “I am free and tha...
铁人赛 Day5 -- 建立属於自己的MySQL资料库
前言 作天终於把我们的帐号设定完成後,就可以来建立我们的资料库啦 建立属於自己的资料库 1.接下来建...
1. STM32-STM32CubeIDE 安装/程序码补齐功能
STM32CubeIDE安装 首先可以到官网下载对应系统的安装档 STM32官网 选择对应系统下载後...