[区块链&DAPP介绍 Day4] 第一个智能合约
今天我们来实作第一个智能合约看看
首先,要发布智能合约一定就要就要有区块链,我们也不可能直接就真金白银把合约部署到真实世界的链上面,所以我们需要一个开发环境的区块链,那就是:
Granache 是一个有gui,而且 可以快速启动的一个本机区块链服务。先依据你的作业选择安装。打开会进入,预设会开启10个帐号可以让你测试使用
预设要开几个帐号,每个帐号多少钱,这都可以在设定里面去做设定。
再来有区块链环境,接下来就是要能够编写跟 complie 的 ide 了。就是
remix 是可以线上开发 solidity的ide,如果要搭配本机 Granache 做开发的话,要改用 http 连入喔,下面有额外说明。
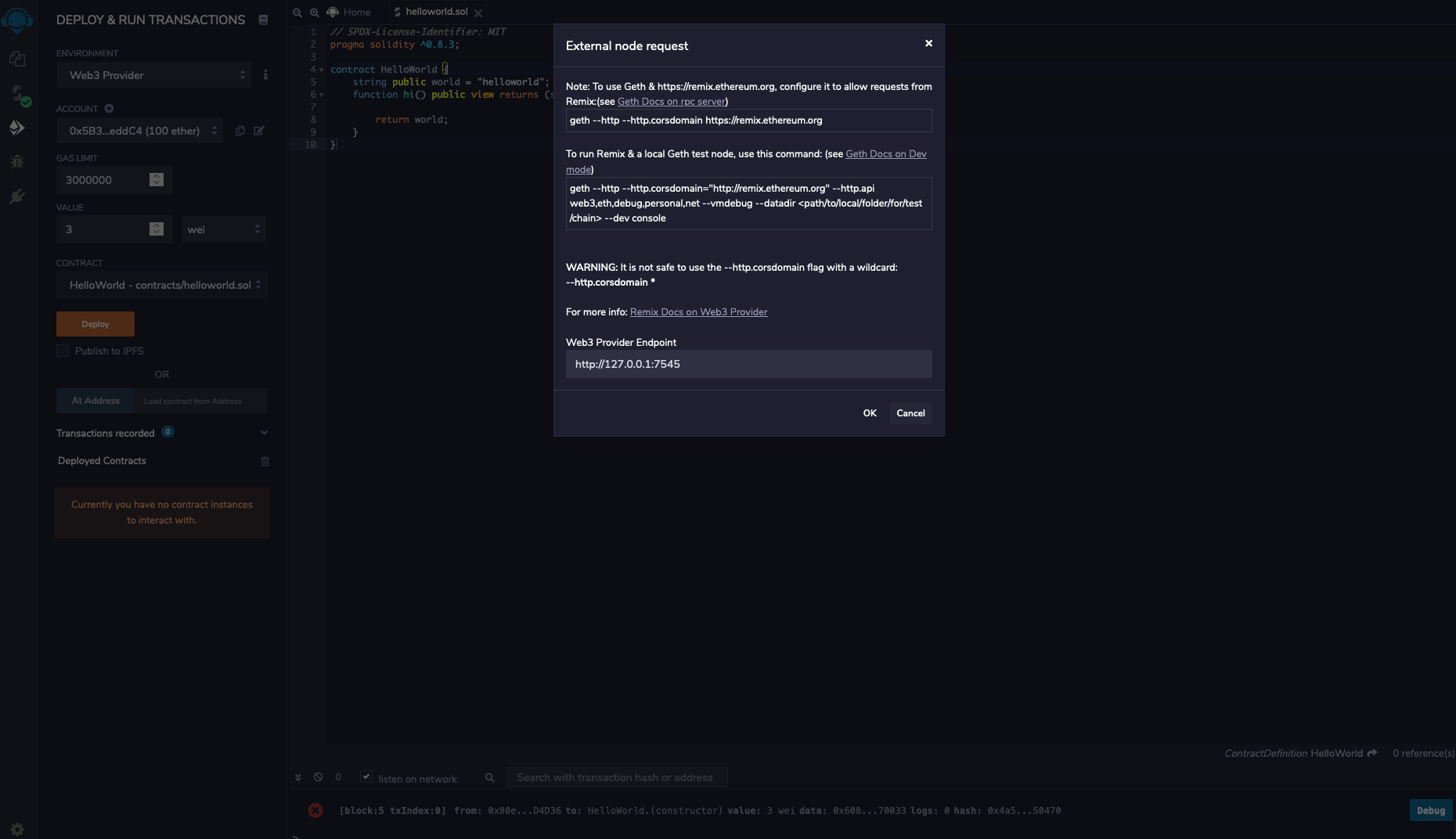
打开 remix 後,先去设定你的部署的区块链,选择web3 provider, Granache 预设 port 会开在 7545 ,所以只要把web3 provider endpoint 填入http://127.0.0.1:7545,这样就可以了。如下图所示
因为浏览器的安全性设定,
https不能直接连到http,本机的区块链服务应该不会有人特别上 ssl,所以这种情况下,浏览器必须要选择用 http 进入,也就是 http://remix.ethereum.org,不然你会无法根本机的区块链做连结。
或是去它官方 https://github.com/ethereum/remix-project,也有提供本机安装服务,这样就能在本机环境启动 remix ide。

再来去工作区,新增一个helloworld.sol点的档案
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.3;
contract HelloWorld {
string public world = "helloworld";
function hi() public view returns (string memory){
return world;
}
}
语法我们後面章节再来逐一介绍
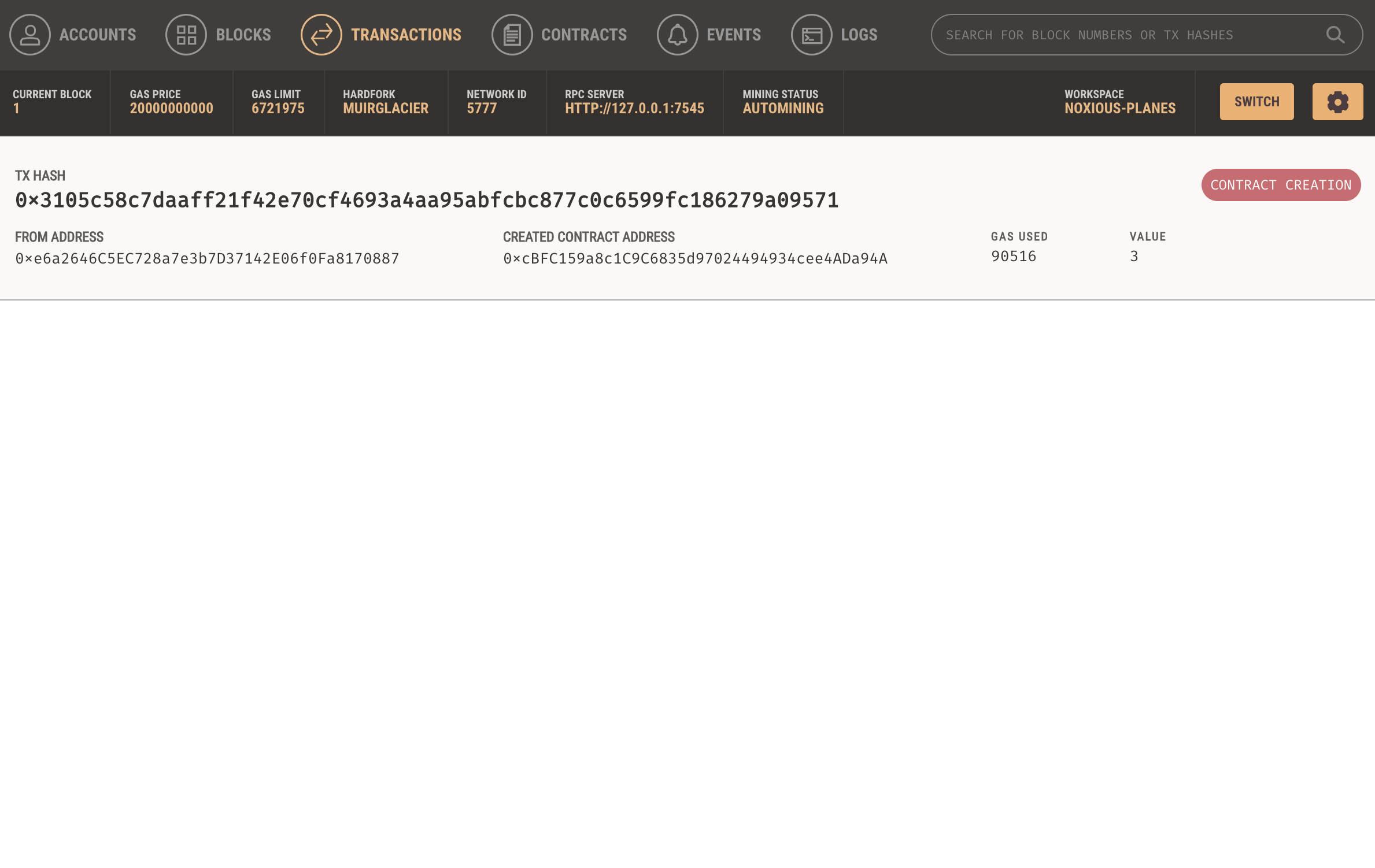
新增完後,就可以直接按 compile,最後去上面设定 web3 provider 的地方,选择 deploy,画面上再切回 Granache ,去上面选单列的 transactions,就会看到如下图

由上图也能看到第二列 current block 也由0 变成 1了。这样就完成了第一个 smart constract 的部署。
Day11-React 公测与产品的环境切分
Env 在建立的专案可以建立 .env 参数会增加 REACT_APP_ 的 prefix 可以将常...
Day26 - 区块链社会学读後感(上) 误解、信任
Likecoin 创办人高重建先生,最近写了一本《区块链社会学》。作者秉持「人文为主、科技为辅」,从...
第三十一天:铁人赛的参与心得:选择比努力更重要-选择的初衷
回想之前在某家公司,人资在公司新人训送给大家的一句话:「选择比努力还重要」 当时的我一直无法体会这句...
Day 30:完赛了,下次一起再来参加铁人赛吧!
终於到第三十天了,从八月初开始预先撰写第一篇文章後,经过了许多困难与挑战(?)总算是撑到完赛了,还是...
Day 21 (Js)
1.外挂: Auto Rename Tag Bracket Pair Colorizer Chine...
