Android学习笔记03
Recyclerview
Recyclerview在App开发中十分常见,接下来就用kotlin来呈现recyclerview
一开始要先加入dependency
implementation "androidx.recyclerview:recyclerview:1.1.0"
// For control over item selection of both touch and mouse driven selection
implementation "androidx.recyclerview:recyclerview-selection:1.1.0-rc01"
xml(主画面)
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/recyclerview"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"/>
这边在建立一个item_view的xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/item_view"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.92"
android:textSize="25dp"
android:id="@+id/textview" />
</LinearLayout>
再来是activity
val user :MutableList<Fruit> = mutableListOf()
user.add(Fruit("apple"))
user.add(Fruit("banana"))
user.add(Fruit("lemon"))
val recyclerView:RecyclerView = findViewById(R.id.recyclerview)
val recyclerAdapter = RecyclerAdapter(this,user)
recyclerView.adapter = recyclerAdapter
最後是adapter
class RecyclerAdapter(private val content:Context, private val mData:List<Fruit>):
RecyclerView.Adapter<RecyclerAdapter.ViewHolder>() {
val inflater:LayoutInflater = LayoutInflater.from(content)
inner class ViewHolder(itemView:View):RecyclerView.ViewHolder(itemView){
val fruitname = itemView.findViewById<TextView>(R.id.textview)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerAdapter.ViewHolder {
val view= LayoutInflater.from(content).inflate(R.layout.item_view,parent,false)
return ViewHolder(view)
}
override fun getItemCount(): Int {
return mData.size
}

override fun onBindViewHolder(holder: ViewHolder, position: Int) {
var currentData:Fruit = mData[position]
holder.fruitname.text = currentData.fruit
}
}
其实在不用databinding的情况下,kotlin的写法跟java其实是差不多的
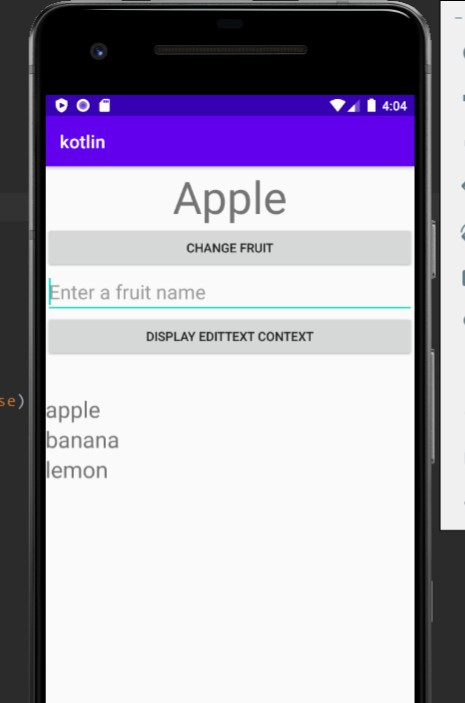
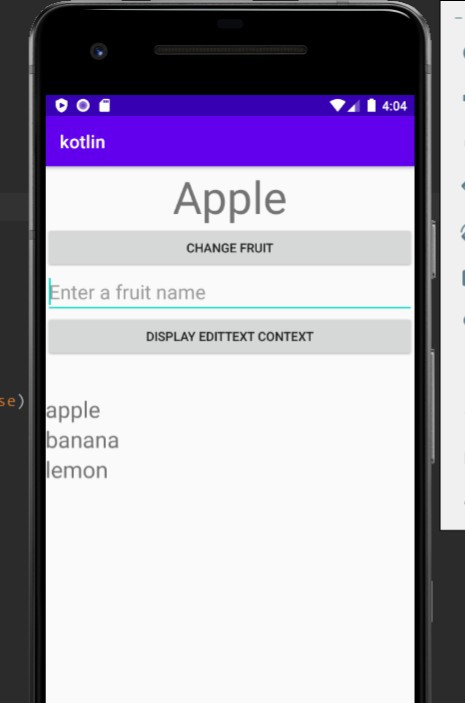
成果如下

<<: ASP.NET MVC 从入门到放弃 (Day7) -C#物件导向介绍(封装 继承 多型
Day 45 (Node.js)
1.版本 https://nodejs.org/en/ 下载LTS (长期稳定版本) 用10以上版本...
JWT 验证魔术
本来今天要介绍的是验证授权,但官方那一套我不是很喜欢,所以就从网路上找其他的解决办法,果不其然就找到...
Golang 变数与型态
Golang 变数与型态 在开始变数之旅之前,我们需要先了解各型态变数的预设值 直接来上点范例吧!!...
[Day9] 预设贴图
今日目标 补充[Day4]第一个矩形的内容 产生预设贴图 设计简单的2D渲染器 iron_rende...
Day19 NiFi - 与 AWS SNS & AWS SQS 对接设定
今天要来介绍如何从 NiFi 将 FlowFiles 送到 SNS 和 SQS,一样就有原生的 Pr...