从 IT 技术面细说 Search Console 的 27 组数字 KPI (11) :网页体验
在 Search Console 的概述中,第一个项目是流量成效,第二个项目是涵盖范围的有效网页数,第三个项目目前是『体验』。

网页体验这个是在今年 4/19 才加入的项目,最主要是用来取代 AMP 的加分项,因为 AMP 的目的是为了改善行动版装置的网页体验,但并不是所有网页都可以用 AMP 且 AMP 是 Google 所主导,因此就用网页体验来取代。
在之前 SC (Search Console) 早也已经把 Chrome 使用者回报资讯做为 Core Web Vitals (网站使用体验核心指标) 的基本资讯,但这资讯也有更新过慢、资料不同步或重覆计算、….. 等等的问题,因此在之前只能做为一个参考值,尤其是不良 (Poor) 的部份当数值超过两倍以上时就该认为是极度危险的事,只是要把网页做到完全良好,困难度是相当高的。
但这份 CWV (Core Web Vitals) 有一个最麻烦的问题是无法知道确切的效应,以及这只是知道网址数,但无法知道对使用者造成的影响为何?
Page Experience 网页体验最大的特色就是不是以网页数 (网址) 为计算单位,而是采用 Impressions (SERP 曝光次数) 为基准,因为有些网址可能 CWV 是良好,但实际上跟本不是好的落点页 (Landing Page),因此会让这份资讯与现实有很大的落差。
只是这样说也不代表 CWV 的报表已经没有意义,即使这报表的来源是 CrUX 的使用者回报,但有时更接近於真时,毕竟直接用 Page Speed Insight 或 Light House 来检查找到问题也是很困难。
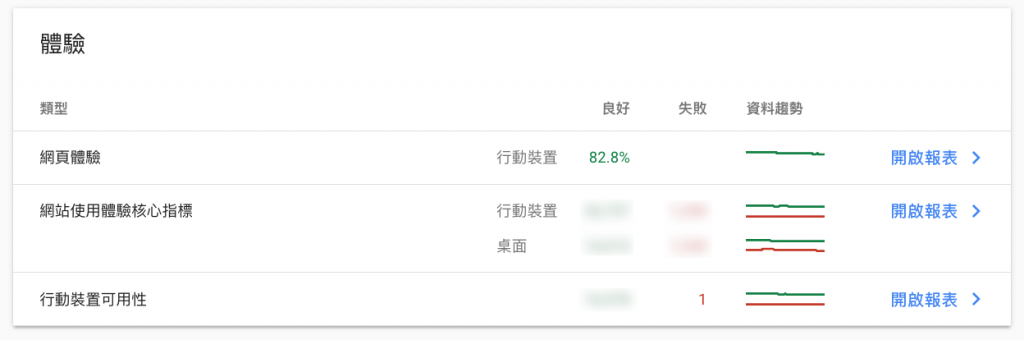
网页体验有两个数字:
- 良好网址的比例
- 良好网址的曝光数

这两个数字在同一份报表,但事实上又是两种不同的计算方式,一个是以即时最近一天的资料,一个是 90 天三个月的累积资料,这两个数字呈现的是不同的面相。
良好网址的比例指的是用手机版的使用者,连到这个网站的网页,有多少比例是良好的网址,而这良好的网址指的是包含 Core Web Vital 三项指标:CLS、LCP、FID 都是良好且是用 https 的加密协定,及没有广告上或安全上的问题。
因为这个是每天的资料,跟 CWV 的资料不即时的情型下,更能够精确掌控,但就无法知道有问题的是那些页面,或是那一种类型的问题,这就又要回到 CWV 的报表去获得进一步的资讯。
另一个数字是良好网址的曝光数,这个数字就是有使用量的因子在了,因为即使良好网页不多,但曝光集中在良好网页,这数字也会较高,即使这资料是累积性的资料,所以较网址比例更容易表示网站真正的整体现像,成为一种指标而不是警示性的资料。
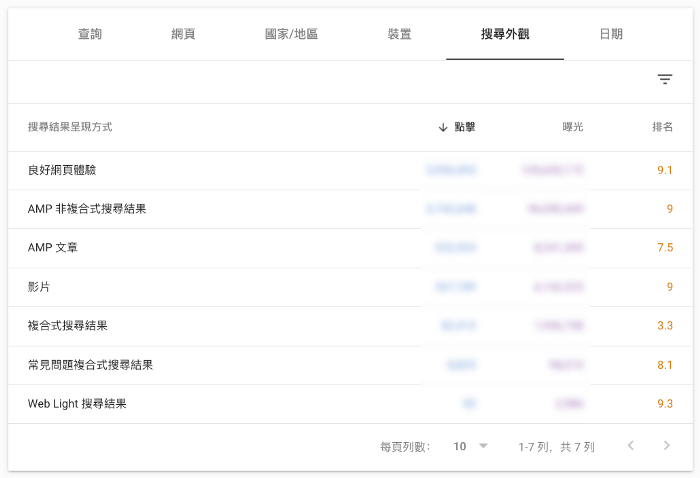
除了网页体验的资料外,在搜寻结果 (成效) 那边也有一组数字是是跟网页体验有关的,就是在搜寻外观 (Search Appearance) 的良好网页体验,这资料事实上是跟网页体验的曝光那条线是一致的,但可以更精确的选择周期,但更重要的,可以看到排名与转换率。

从这边更可以知道良好体验对排名的影响,重点在这边就可以产生几组次级指标:
- 良好体验曝光 / 所有曝光
- 良好体验点击 / 所有点击
- 良好体验曝光 / 行动版曝光
- 良好体验点击 / 行动版点击
当然要产生这数字必须要有 6 个数字,其中较麻烦的是行动版曝光与行动版点击是否要记录与追踪,因为目前良好体验都是以行动版为主,桌机版并没有计算在内,虽然最近桌机版的 CWV 对 Ranking Factor 越来越重要。
因此通常只会在这四组数字选择一组来当作 KPI 就可以,平常是选用跟 Google Search Console 一样的曝光,且只计算所有曝光,因为没有记录专只有行动版的数字,因此就没有後两组数字,毕竟 KPI 是用来寻找问题时用,若相依性太高就不太须要了。
【D21】制作讯号灯#5:使用三大法人制作外资讯号灯
前言 制作了加权指数的,这次制作三大法人-外资的讯号灯,本次会做多单还是空单、留仓数量是否增加、留仓...
[第一话] 一切的开始,web assembly
一睁开眼,发现出现在自己眼前的是没见过的景色 这里是哪里... 一阵晕眩过後 对了我想起来了,前一...
用React刻自己的投资Dashboard Day7 - CORS与Proxy Server
tags: 2021铁人赛 React 上一篇在串接API的时候有遇到一个前端蛮常见的问题,跨来源资...
【day10】狗一下居酒食堂
今天来介绍很难预约的狗一下居酒食堂 这是去年12月底去吃的 并提前一个月预定 当天的方案是88道菜吃...
CSS微动画 - Loading来了!时钟转转转
Q: 连假後脑袋不好使呢! A: 脑袋可不可以也Rotate转起来? 本篇还是Loading,这次...