CSS-Model 盒模型
前言
在HTML中每一个元素都会被CSS当作一个矩形盒子,CSS可以更改其宽度、高度、跟其他元素的距离等等的属性。而每一个矩形盒子都会由四个部分 content padding border margin 组成。
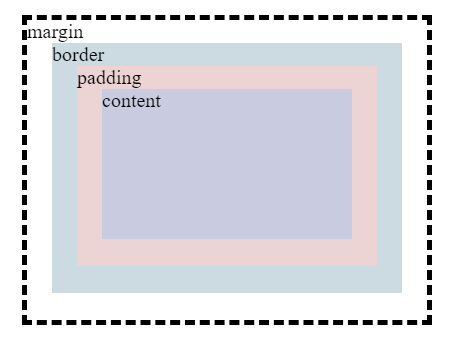
图例
我画的

在浏览器中可触碰元素点击右键「检查」查看该元素的Box-Model

Content
真正容纳内容物的空间。
在里面可以放置文字、图片、元素或任何你想放的东西。
<div>
我是一段文字
<img src="/jpg.jpg" alt="">
<a></a>
<nav></nav>
</div>
Padding
设定盒子与内容物(Content)之间的距离。又称为内距。
首先我们先来做一个没有设定Padding的元素。可以看到元素的边框紧紧的贴着Content

但在我们为元素设定padding後,可以看到边框和Content离的很远~
padding:30px;

再来查看浏览器中的Box Model,上下左右都有了30px的padding

触碰padding▼ 画面中的元素也会跟着显示绿色Padding的范围


Border
边框。
元素可视最外围的那一层。
这是没有边框元素~

在我们加了黑色的边框之後呢
border:3px solid black;
Margin
Box Model中的最外层,俗称外距。
设定外距会让元素更接近、远离(可设定负值、正值)其他元素
下图可爱的角落生物碰到了病毒,我们要帮助他维持防疫距离。

设定 Margin
margin-left:150px;

成功逃离病毒(//●⁰౪⁰●)//
<<: # Day2 Boot image header in RISC-V Linux
资料结构与演算法
** 这主题博大精深这里先进行初步的介绍** 资料结构 资料结构可以想像成容器,每个物品都有适合放置...
[D29] : 一个Queue+Docker在Local的实作(3/4)
前面说过Passer如何把请求发到MQ去 今天讲Center怎麽去找MQ把请求取出来。 Cente...
抽象类别与介面 (1)
在上一篇文章中提到,我们可以将不同类别当中的共同属性或方法,提取出来放在 parent 类别当中,然...
电子书阅读器上的浏览器 [Day05] 提高图案对比度
从下面截图可以看得出来,原本的画面设计大部分按钮图案是灰色的,有些地方的文字也是非全黑的颜色。这在一...
[Day 1] php介绍+基础语法
PHP是什麽呢? php一开始全名为Personal Home Page,当初创始人Rasmus L...
