Day 11 ( 中级 ) 拍手换图案 ( 二代板 )
拍手换图案 ( 二代板 )
教学原文参考:拍手换图案 ( V2 )
这篇文章是针对 micro:bit V2 的范例,会介绍如何使用「声音响度」、「显示图示」、「逻辑判断」、「重复无限次」等积木,实作对着 micro:bit 拍手,micro:bit 就会变换图案的效果。
积木程序原理
首先先实作一个「拍手换数字」的功能:
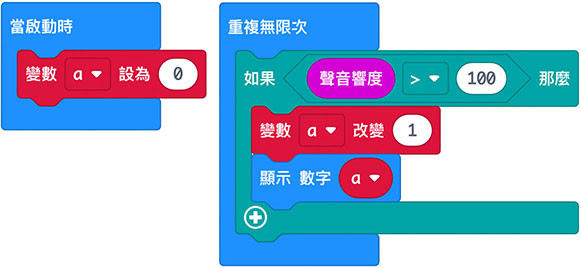
- 「当启动时」积木里,设定一个数值为 0 的变数 a。
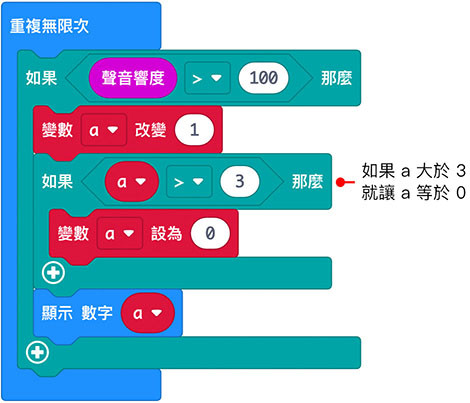
- 「重复无限次」积木里,判断「当声音响度大於 0」时,就让变数 a 改变 1。
- 透过「显示数字」积木显示 a 的数值。

完成後启动 micro:bit,对着 micro:bit 拍手,LED 就会显示不断增加的数字。

在判断「当声音响度大於 0」的积木里,新增一个逻辑判断,判断「如果 a 大於 4」的时候,就让 a 等於 3。

完成後启动 micro:bit,对着 micro:bit 拍手,LED 的数字增加到 3 之後,就会再从 0 开始。

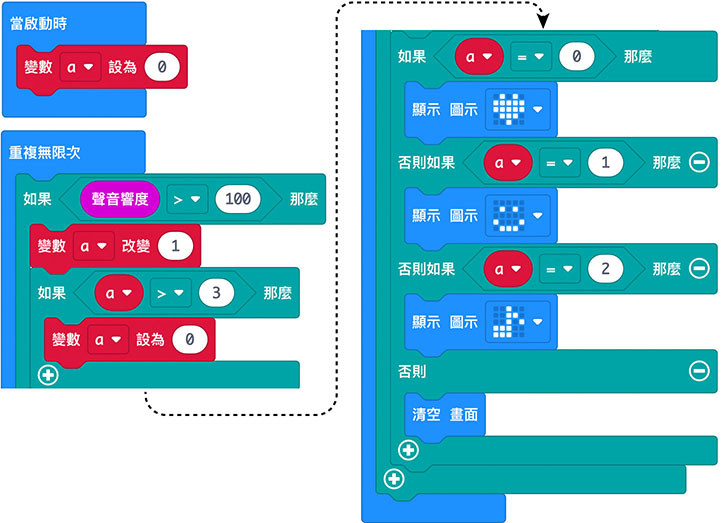
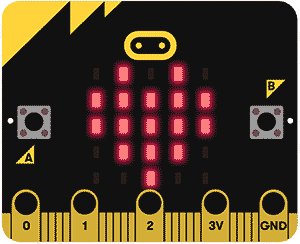
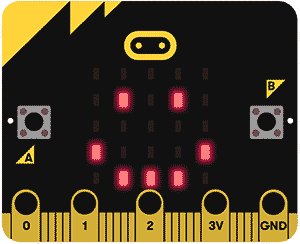
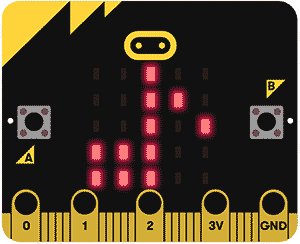
将「显示数字」积木更换成逻辑判断积木,判断如果 a 等於 0 就显示爱心,如果 a 等於 1 就显示笑脸,如果 a 等於 2 就显示音符,否则 ( 如果 a 等於 3 ) 就清空画面。

完成後启动 micro:bit,对着 micro:bit 拍手就可以更换 LED 图案了。

范例解答
范例解答:拍手换图案
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
【图解演算法教学】还在用古老的二元搜寻法?是时候跟上「Hash Search」的车尾灯了!
Youtube连结:https://bit.ly/2Uv2sBf 在我们还没学资料结构前,通常都用...
[Day 19] 针对网页的单元测试(五)
再写登入的验证及功能 今天我们要来做登入的判断跟动作, 我们在HomeController.php引...
[Day 1] 总而言之先来个自我介绍
一、自我介绍 & 参赛动机 本人目前该说是研究生呢,还是无业游民呢,反正因为一些私人因素,目...
[Day 4] 资料产品第二层 - 资料加工术 - 资料验证与清洗
稻米就算采收,也无法直接食用,需要经过一系列的加工才能送到消费者的手里。 (图片来源:富里乡农会) ...
[第十五只羊] 迷雾森林舞会IX 玩家加入房间
天亮了 昨晚1号玩家被杀死了 关於迷雾森林故事 杂讯 洛神:昨晚1号玩家被杀死了,1号玩家发动角色技...