#11 CSS3 Flexbox: RWD
How do RWD control columns displaying on devices of different pixels ?
First of all, if we want the flexbox to automatically move to the next line when the pixels decrease, try "flex-wrap:wrap" after "the display:flex."
main{
display:flex;flex-wrap:wrap;
justify-content:center;
background-color:#cccccc;
}
For adapting to different devices’ pixels:
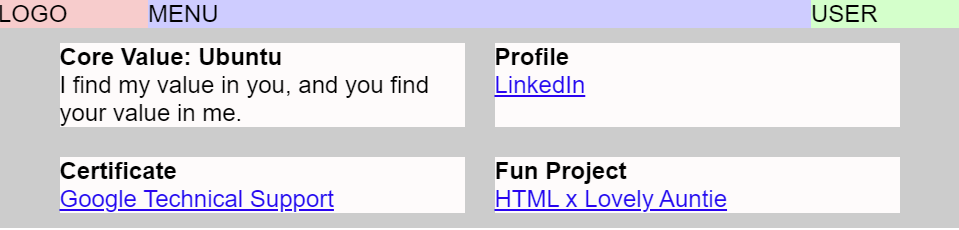
1. 1200 px: 4 columns, fixed pixel
→ PC, which is the same as last practice.
2. 500 px ~ 1200 px: 2 columns, flexible pixel
→ iPad
In this case, we adopt media query to change the width of items by
@media (max-width:1200px) {
main>.item{
width:45%;
}
}

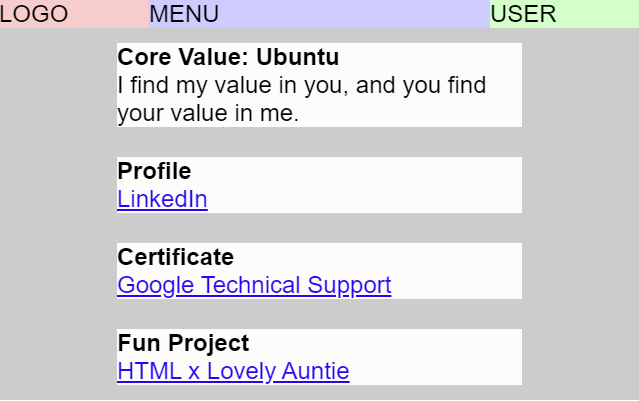
3. < 500 px: 1 column, flexible pixel
→ mobile device
Follow the media query above, but adjust the percentage to 90%.
@media (max-width:500px) {
main>.item{
width:90%;
}
}

Music of Today: Everglow by Coldplay
Like/Share/Follow
Feel free to comment and share your ideas below to learn together!
If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
【Day13】Latch 的生成条件以及如何避免(下)
Latch 的生成条件 上一篇讲解了什麽是 latch,其又与 flip-flop 差在哪,也解释了...
予焦啦!问题分析
本节是以 Golang 上游 8854368cb076ea9a2b71c8b3c8f675a8e1...
iris的jwt
jwt 上一篇介绍了如何撰写及使用middleware,而iris也有许多好用的middleware...
中学ICT的课程分享
留意到不少同学对於 ICT 读甚麽感到好奇,今天就跟大家分享一下中学ICT的课程分享~ DSE IC...
那些被忽略但很好用的 Web API / GetBoundingClientRect
小孩才做选择,成年人当然是尺寸、座标全都要! 昨天介绍的 ResizeObserver API 可...