Day.1 「工欲善其事,必先利其器!」—— 前言 与 介绍工具
Photo by Adi Goldstein on Unsplash
大家好
我是毛毛,因为这波疫情影响下,让我多了许多时间可以好好投资自己,想把自己目前所学的技能,转化成能够让更多人更好吸收的知识,如果有发现内容有误,也请您不吝指教,感谢。
这个系列
关於这个系列,会尽量着重在使用简单好懂的解说,介绍网页三兄弟( HTML 、 CSS 、 Javascript ),希望在编写的同时,回顾自己是否确实搞懂,正所谓最好的学习方式除了输入,还要懂得输出。
使用的编辑器
我会推荐使用 VS Code 编辑器,因为他非常适合开发 HTML 、 CSS 、 Javascript,而且套件、社群也已经相当成熟了,对於新手来说,非常容易入门。
VS Code 下载官网
善用套件,事半功倍
VS Code 有相当多个套件可以使用,这里先介绍常用的套件,当然还有许多套件值得你慢慢寻找。
-
Chinese (Traditional) Language Pack for Visual Studio Code
习惯看中文介面? 这个套件可以把 VS Code 转成繁体中文版。 -
indent-rainbow
缩排不知缩到哪去? 帮缩排添加颜色,让程序码更加容易阅读。 -
Bracket Pair Colorizer
在写 Javascript 漏打一个括弧而找得很辛苦? 这个套件帮你把对应的括弧上相同颜色。 -
Live Server
开发网站想看网站的呈现? 这个套件可以帮你及时更新画面,不用一直按 F5。
善用快捷键,时间就是金钱
将双手尽量停留在键盘上,能更有效提升写 code 的效率,这里先介绍我常用的快捷键。
此篇以 Windows 操作,如果是 Mac 可能会有些许不一样
Mac 需把 Ctrl 换成 Cmd ⌘
-
VS Code 非常贴心,本身就内建 HTML 、 CSS 、Javascript 的 Emmet,只要输入缩写语法,按下 Tab 或 Enter 就能扩充缩写来快速编写。需注意缩写语法取决於副档名。

此图范例为,新增档案切换成 HTML 副档名,并使用 HTML emmet -
Ctrl+D可以同字串选取。

此图范例为,选取 MyNavLink 换成 NavLink -
还在整段
Ctrl+C+Ctrl+V,复制程序码吗?可以尝试看看使用一个Shift+Alt+上或下来复制程序码

此图范例为,把整个<ul>格式复制贴上 -
使用
Shift+Alt+F,就能快速为程序码进行 Format 排版

此图范例为,使用Shift+Alt+F进行快速排版 -
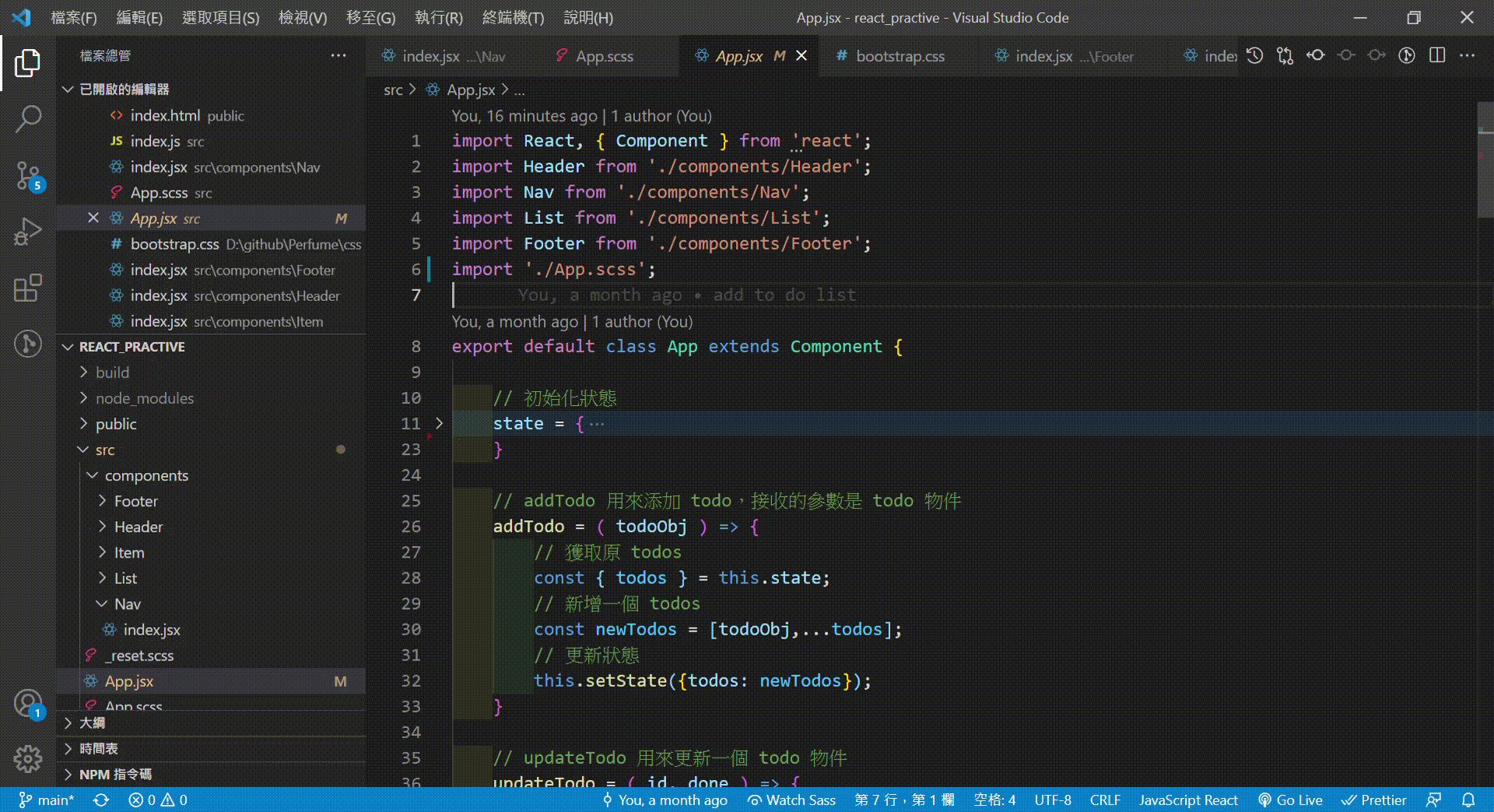
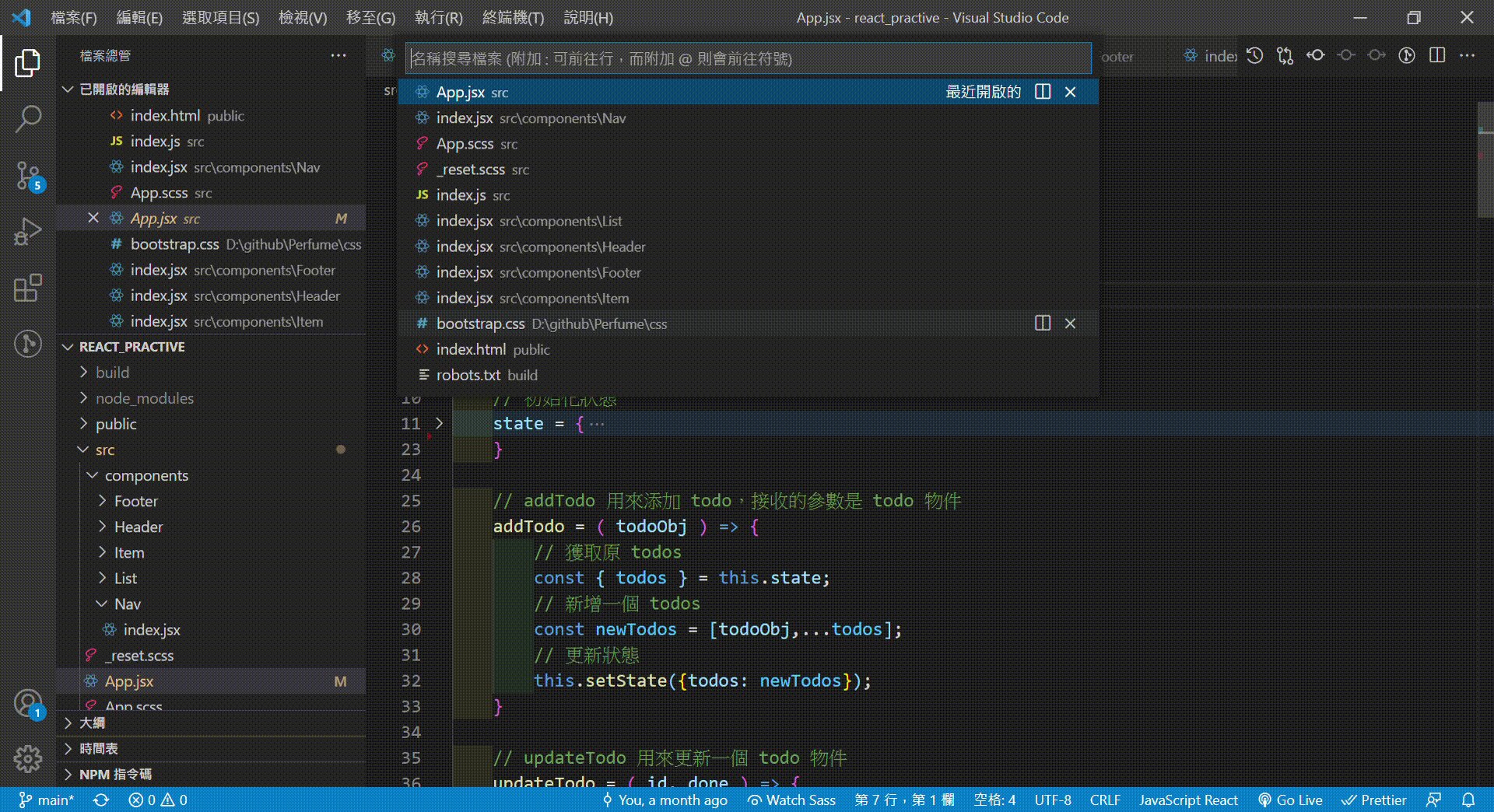
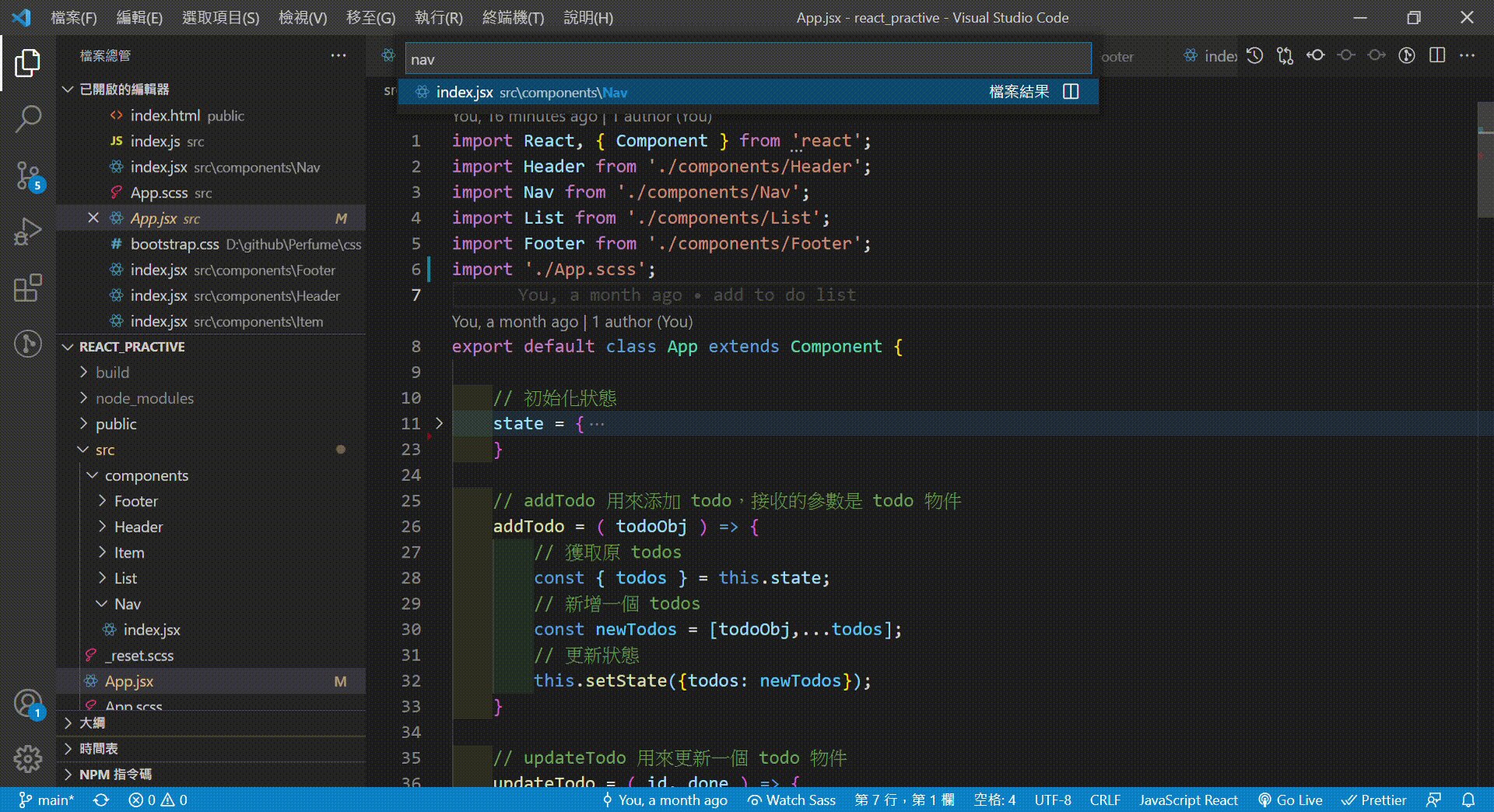
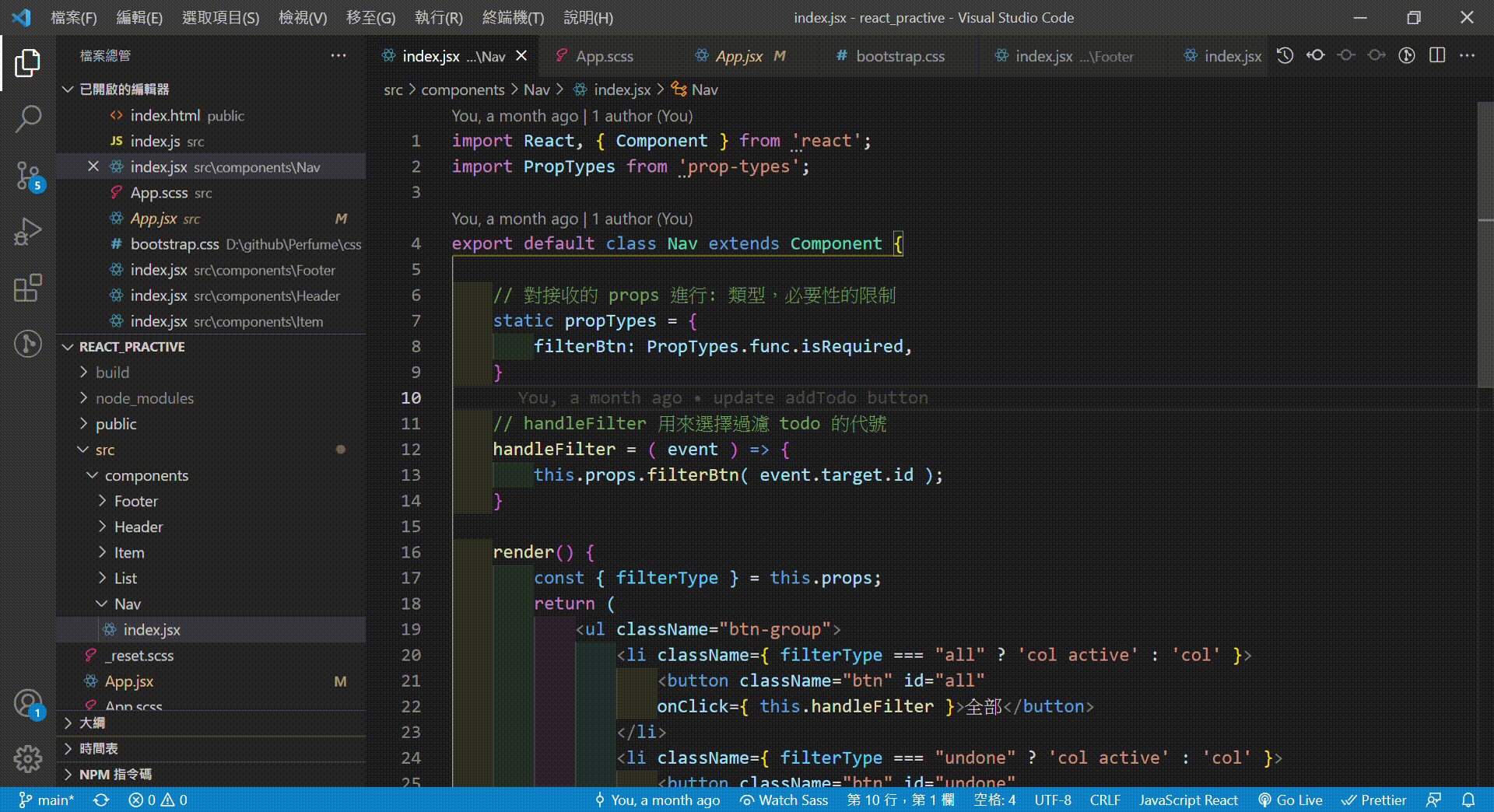
别再左侧资料夹慢慢找档案,善用
Ctrl+E或Ctrl+P搜寻档案,就可以直接切换档案

此图范例为,快速导览至 Nav.jsx
总结
这是我个人常用的套件工具与快捷键,准备好我们的工具,接下来就要进入我们的网页篇~
也欢迎大家在下面留言补充更多好玩好用的套件~
Day7 认识Components与 Props
Components基本定义 Components是react组成的最基本元素,每一个Compont...
Day30
跟熊熊的课程学习也告一段落了,草莓也发现自己要学的还有很多,同时觉得这一个月的自己变得很不ㄧ样,原来...
【Day1】简介 and 30天大致的内容
这次主要是藉着这次,记录自己前段时间在上班以及下班所学以及内化的成果,大致上是以使用Django後台...
那些被忽略但很好用的 Web API / RequestIdleCallback
时间管力大师就是要忙里偷闲 各位应该知道 JavaScript 是单执行绪(单线程)的程序语言,也...
ASP.NET MVC 从入门到放弃(Day10) -C# get set 自动属性介绍
接着来讲讲get set部分.... public class A { public string ...
