Day 10 ( 中级 ) 超时空跑马灯 ( 广播 )
超时空跑马灯 ( 广播 )
教学原文参考:超时空跑马灯 ( 广播 )
这篇文章会介绍如何使用「发送数字和文字广播」、「接收数字和文字广播」、「按下按钮」和「显示文字」积木,做出两块 micro:bit 共同合作显示的跑马灯效果。
操作过程
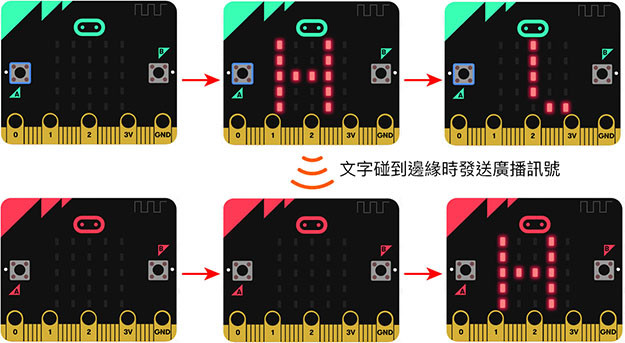
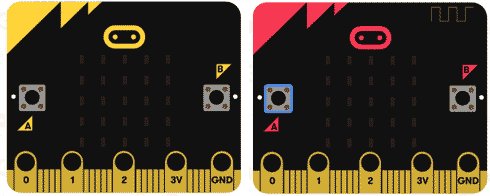
广播功能需要「至少两块」micro:bit,由一块 micro:bit 先播放文字跑马灯,当文字碰到边缘时,发送广播讯号,当另外一块 micro:bit 接收广播讯号,就会开始播放文字跑马灯。

积木程序原理
为了让两块 micro:bit 可以互相发送与接收,所以两块 micro:bit 的程序积木是相同的,首先实作「按下按钮,出现跑马灯,并发送广播讯号」的程序:
- 设定当启动时,设定广播群组为 1。
- 设定当按钮 A 按下时,广播发送文字「Hello!」,并显示文字「Hello!」。

接着实作「收到广播讯号,显示文字跑马灯」的程序:
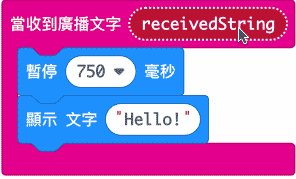
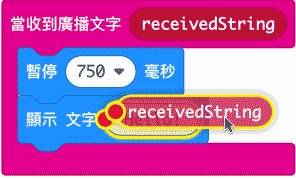
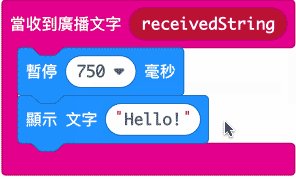
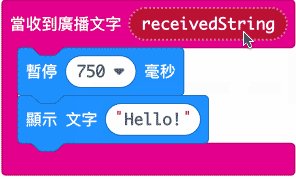
- 放入「当收到广播文字」的积木
- 放入「暂停」积木,暂停 750 毫秒 ( 因为跑马灯预设速度一格 150 豪秒,五格总共 750 毫秒 )
- 暂停结束後,显示收到的广播文字。

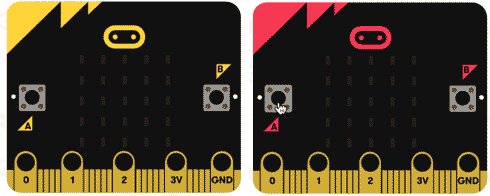
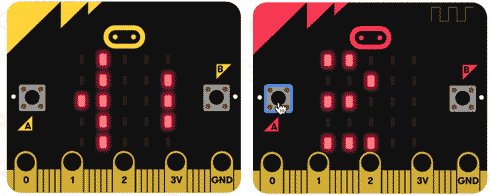
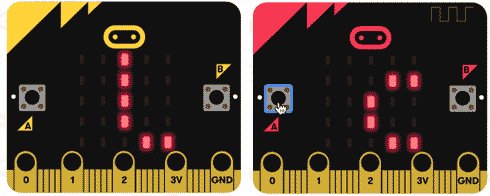
将程序分别写入两块 micro:bit,两块 micro:bit 都启动後,按下其中一块的 A 按钮,就会看见跑马灯从一块 micro:bit 跨越到另外一块显示。

范例解答
范例解答:超时空跑马灯 ( 广播 )
延伸练习
如果已经熟悉了超时空跑马灯 ( 广播 ) 的原理,还可以尝试更多好玩的作法:
- 尝试串连第三块 micro:bit,让跑马灯可以跑到第三板子上 ( 解答 )。
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
【Side Project】 订单清单 - 资料库新增状态栏位
昨天取得资料库中的清单後,会发现一个问题, 我们无法判断哪些订单已经完成和未完成。 状态栏位新增 开...
初学者跪着学JavaScript Day2
JavaScript 由 Netscape 公司发明,此公司曾经是浏览器王者後来输给了Interne...
day 10 - 千万不要放过error
在Go的世界里面, 如果error没接好, 服务就会直接panic了。panic发生在k8s环境中,...
[Day 7] 网页的开头 App Bar
基本上 每个网页的开头 都有个App Bar 用来登入登出 提示 搜索等等 以IT帮而言 虽然没有置...
24. 工程师之伤 x 久坐 x 徒手治疗
本篇是病人的非专业心得分享。 酸痛其实是老毛病,因为工程师一不小心就久坐,长期会让酸痛恶化。 如果...