[Day09] Tableau 轻松学 - Data Source 页面
前言
若实作中遇到与资料来源有关的设定,会回到 Data Source 页面来做调整,因此在进入实作阶段之前,让我们脚步缓一缓,先到 Data Source 页面认识每个区块的功用。
Data Source 页面位置
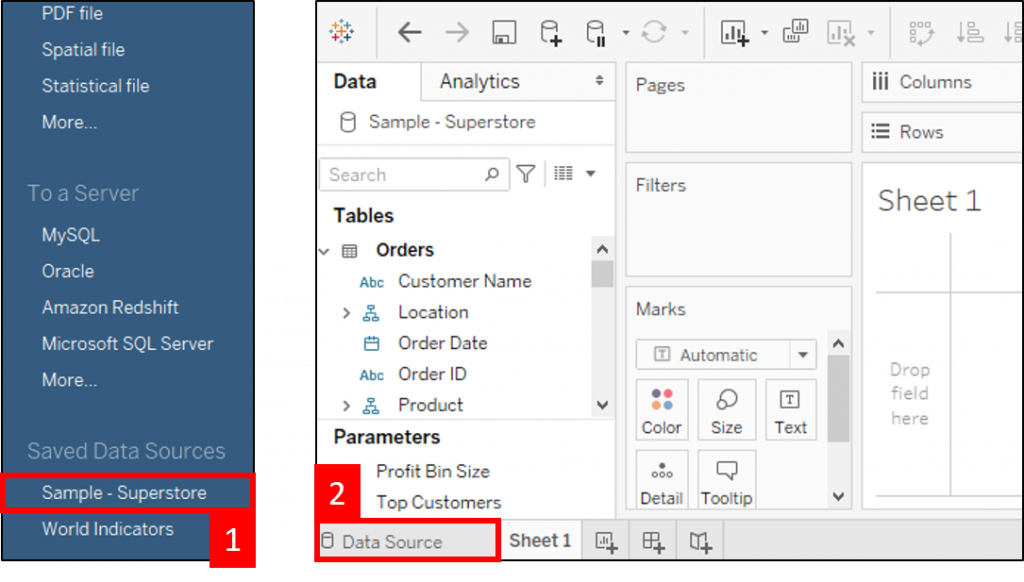
由於我们手上没有现成的资料,可以先使用 Tableau Desktop 在 Saved Data Sources 区块提供的资料集 Sample - Superstore 来学习。
首先点击 Sample - Superstore 开启资料集,开启後的 Tableau Desktop 画面应该会直接跳到工作表 Sheet 1,点击 Data Source 页签回到 Data Source 页面

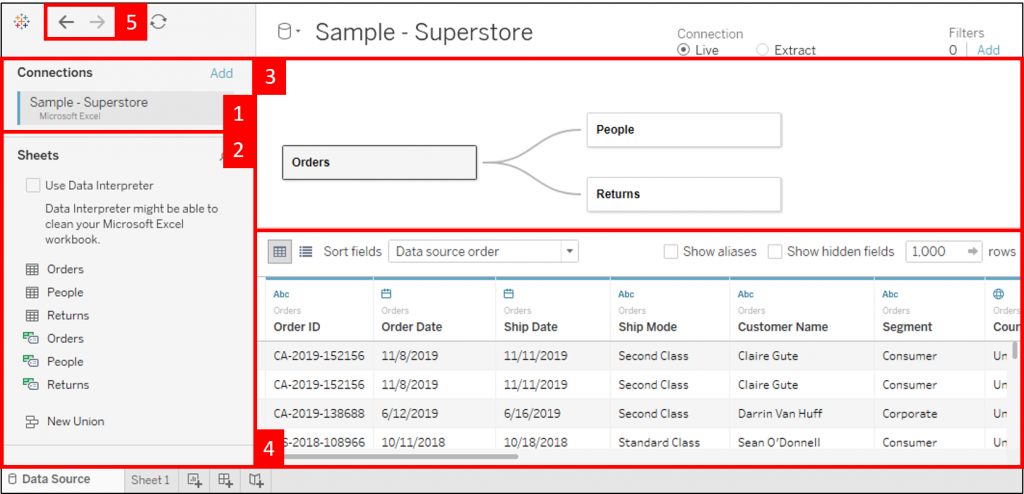
Data Source 页面说明

目前只需要先知道五个部分
1. Connections
这里会显示资料来源的连线说明,因为我们是直接开启 Sample - Superstore 资料集,所以这里会显示该名称,且可以观察到名称下方有一行小字 (Microsoft Excel),代表最初的资料来源型式为 Excel。
2. Sheets
Tableau 会将 Excel 中的每一个 Sheet 对应到一个资料表物件,这里有三个资料表物件是因为原本的 Excel 内有三个 sheet,且名称分别叫做 Orders、People、Returns 。
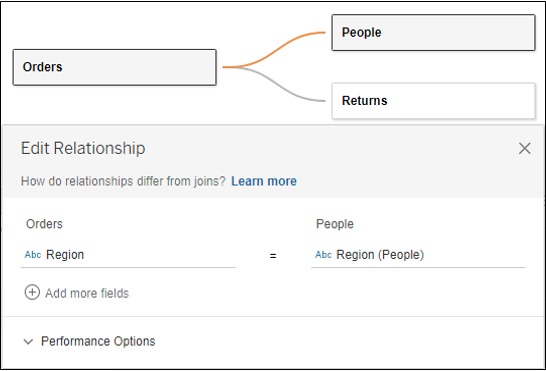
3. Logical Layer
这里会以图形化方式来呈现每一个资料表之间的关系 (Relationship),只要点击连接线就可以看到更详细的条件。例如:点击上方连结线可以知道 Orders 与 People 两张表之间的关系是使用双方栏位 Region 来建立的

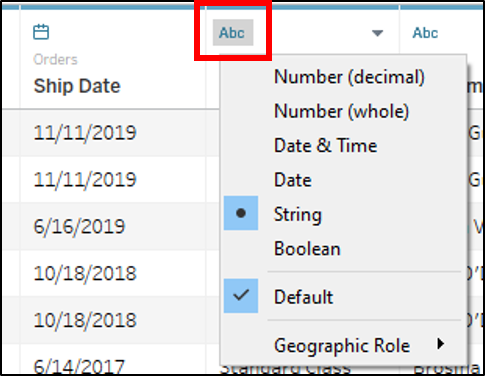
4. 资料与栏位资讯
在这里可以预览每个资料表的内容,包含栏位标题、资料本身,Tableau 对於每个栏位的型态都是智慧感知的,因此我们不需特别指定栏位的型态。但若认为栏位型态感知错误,我们还是可以透过手动更改来修正

5. 上一步、下一步
这是对使用者来说最重要的功能!当我们在尝试使用任何功能时总怕会因为无法复原导致做白工,但 Tableau 的上一步这个功能很厉害,无论我们前进了多少,它总能允许我们回到上一步,甚至回到最一开始开启工作簿的情况,这样的功能可以让我们可以无後顾之忧,随心所欲地进行资料探索。
<<: [前端暴龙机,Vue2.x 进化 Vue3 ] Day1.在认识vue之前(一)
[Day1] 话说没钱有没钱的作法
外接硬碟一天到晚故障?云端硬碟资料常莫明奇妙消失? 虽然没什麽钱,但...... 图引自萌娘百科。内...
什麽是CC攻击?它有哪些影响?
当一个网页访问的人数特别多的时候,打开网页就慢了,CC就是模拟多个用户(多少线程就是多少用户)不停地...
用 Python 畅玩 Line bot - 11:Sticker message
觉得你的机器人只有对话觉得太单调?想要跟他来场贴图战?那就可以来看看 Sticker message...
入门魔法 - 变数与值
前情提要 艾草:「好了,现在我们可以开始入门魔法课程 JavaScript 变数与值的教学罗!」 「...
[ Day 28 ] 实作一个 React.js 网站 4/5
接续上一篇的 Layout 相关元件实作後,今天要来开发 React.js 网站的功能是表单设计的...