Day8 手牵手一步两步三步四步望着天 看星星一颗两颗三颗四颗连成线
- Scatter and bubble chart
今天继续练习chart,其中scatter和bubble都是很常被作为观察大量资料的趋势所用的图表。在内政部不动产资讯平台捞了一些较多数据的资料,就当作今天的练习素材。
- Scatter
主要是在data的部分变为x, y的object再包成序列,即使是单一笔还是序列(这我一开始debug好一阵子),其他概念与前天练习bar时相同:
const datasets = array.slice(1).map((row, index) => ({
label: row[0], //data-label
borderColor: ORDER_COLORS[index % ORDER_COLORS.length],
backgroundColor: RGBwithA(ORDER_COLORS[index % ORDER_COLORS.length], transparent),
data: [{x: row[xIndex], y: row[yIndex]}] //data
}));
另外在展示这种复杂资料时要标记XY轴的名称,这可以在options中设定:
const config = {
type: type,
data: data,
options: {
scales: {
y: {
title:{
display: true,
text: array[0][yIndex]
}
},
x: {
title:{
display: true,
text: array[0][xIndex]
}
}
}
}
}
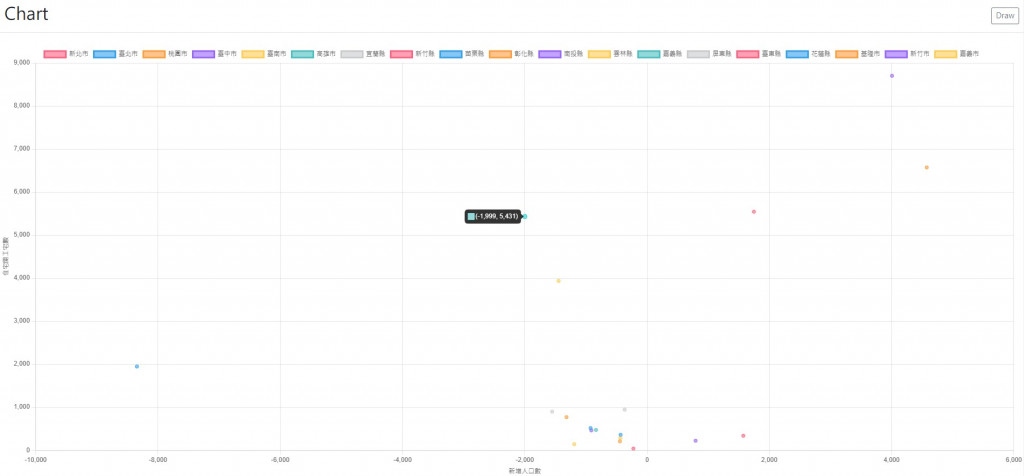
下图是台湾本岛各县市新增人口数与住宅开工宅数的关系图:

- Bubble
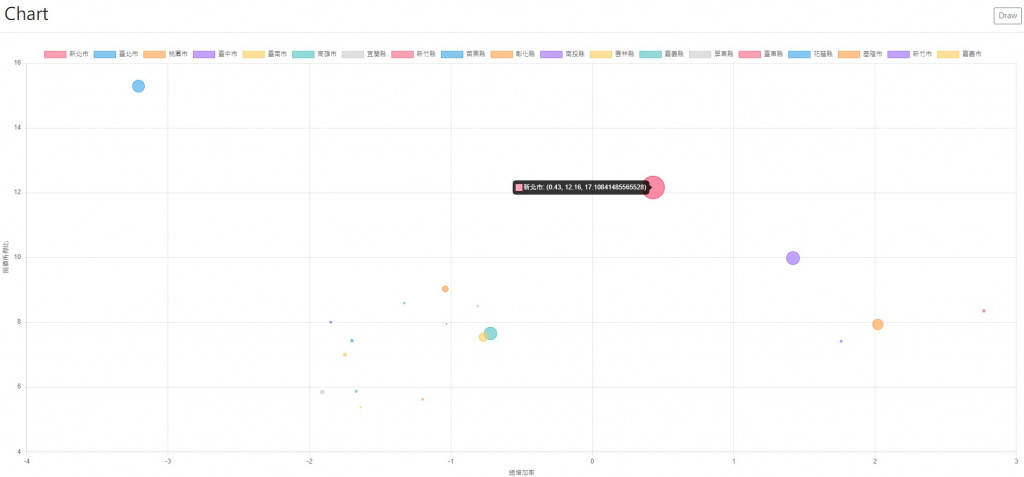
Bubble在data部分则变为x, y, r的object的序列,但要注意的是r的值并不会自动normalization,所以一开始我直接用人口数作为r值是整张都是一个颜色,所以修正为以下结果是台湾本岛各县市人口的总增加率和房价所得比的关系,点的大小为人口数的百分比:

这里还有个有趣的地方,就是在bubble的标记会有资料的label以及data(x, y, r),但在scatter的标记只有data(x, y),没有label,这可以在options额外设定:
options: {
plugins: {
tooltip: {
callbacks: {
label: function(tooltipItem, data) {
return tooltipItem.dataset.label + ": (" + tooltipItem.dataset.data[tooltipItem.dataIndex].x + ", " + tooltipItem.dataset.data[tooltipItem.dataIndex].y + ")";
}
}
}
}
}
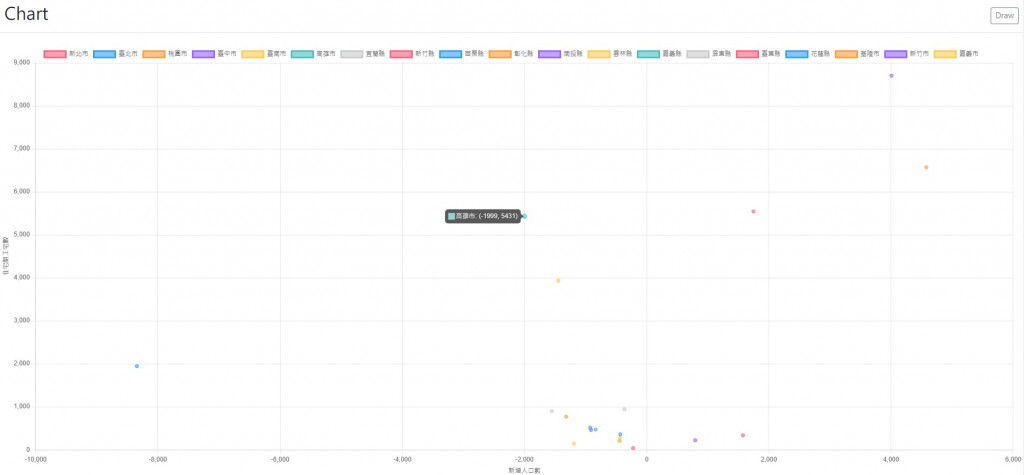
修改後的scatter图成果如下:

>>: [Day 9] 资料产品第五层 - 自动决策与 AI
[Day 24] 资料产品在部署阶段的五个大坑
上线之後才是开始。 第一坑 开发和部署环境不一致 如果一开始开发和部署没有「乔好」环境的话,那上线的...
初学者跪着学JavaScript Day30 : 初学者跪着学JavaScript 到微蹲了吗
说总结前再简单复习Promise、 Async、 生成器 Promise new promise的c...
EIP (OA) 与 BPM 的差异为何?
常有客户问到 EIP (OA)内建的 workflow 与所谓的BPM 有何不同?? 为何两者价格差...
CSS微动画 - Loading又来了!文字版再出击~
Q: 倒数 8 篇了!逐渐进入养老阶段,会一直Loading吗? A: Loading只是代表,主...
开赛第一天心得
原本是个程序麻瓜 经过了三个月的淬炼 稍微有了一点概念 中间过程中十分痛苦 一度让我以为我原来不会G...