DAY29:实作专案之总结
这次的专题实作,从环境问题到实际设计,都遇到一些不同问题:
像是我们日历元件如果在不同装置下去跑,有时候会有打不开的情况,或是按下记帐项目时无法新增多笔款项,日记的部分因为我们在後端没有设置资料库,因此也会无法观看之前所记录的。
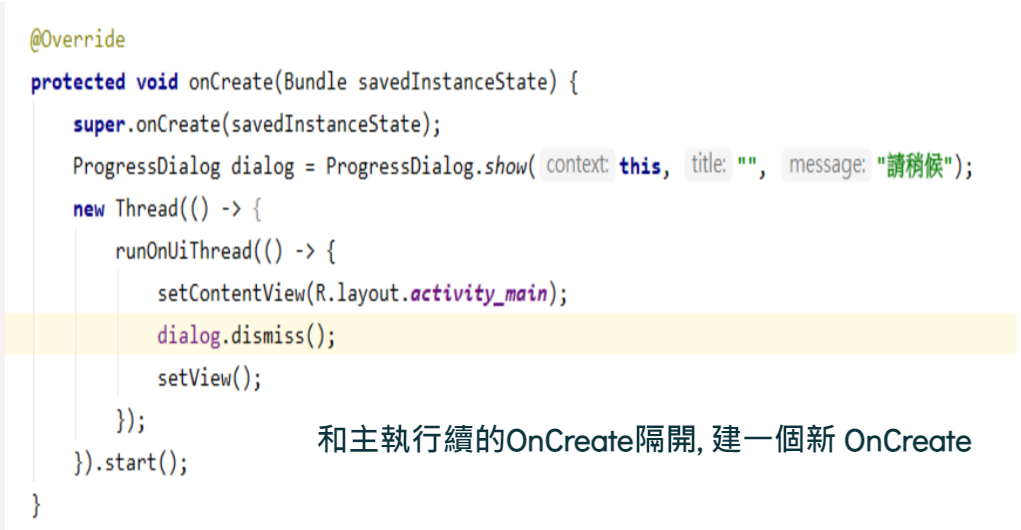
尽管如此,这次自己动手做,也让我们增加许多设置时要有的观念及注意的地方,像是我们当初出现闪退问题时,我们发现因为开源库的CalenderView1本身呈现上就是耗时的执行序,如果将它放在onCreate终究会发生闪退,因此我们将主执行序的onCreate隔开,如下图:

虽然过程中遇到了一些困难,但幸好我们仍有将大致的样子实作出来,那我们也希望之後能将资料库建立起来,能够储存笔记跟记帐,另外,我们也想说可以使用共同编辑行事历的功能,在群体生活中,可以比较好清楚对方时间的安排等等,以上大致是这次专题总结。
<<: Day30-还想学更多吗?推荐 Youtube 上面免费的 React 学习资源
>>: [Day29]ISO 27001 附录 A.17 营运持续管理之资讯安全层面
[FGL] Error: Invalid hello message
出现频率:极少数客户 (但是若有,该主机就会常常出现此讯息) 成因:目前未能完全确认原始成因,但是...
#11. Color theme switcher + Clock(原生JS版)
#11. 白天/夜间模式切换+时钟显示 这次作品的灵感是来自这个dribbble CodePen: ...
DAY26 - 网站分析工具介绍 - 质化与量化的结合 - Matomo
昨天介绍完以搜集质化数据为强项的Hotjar之後,今天我们要介绍的是可以搜集质化和量化的工具 - M...
IT 铁人赛 k8s 入门30天 -- day20 k8s Logging Architecture
前言 参考来源: https://kubernetes.io/docs/concepts/clust...
[Day30] grid z-index 分层 / order 顺序
终於也进入到尾声了,最後一章要介绍网格项目的分层与顺序。 z-index 分层 .item { z-...