用html和css做出网页的标题栏
今天来说如何用html和css做出网页上方的标题栏,就像iT邦帮忙网页中蓝色的那栏

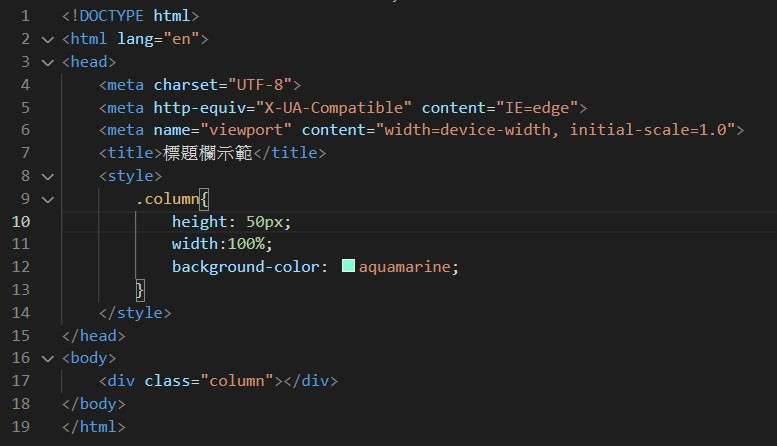
首先我们新增一个div,将他的长度设为50px,宽度设为100%,并且给他一个显眼的底色方便我们观察

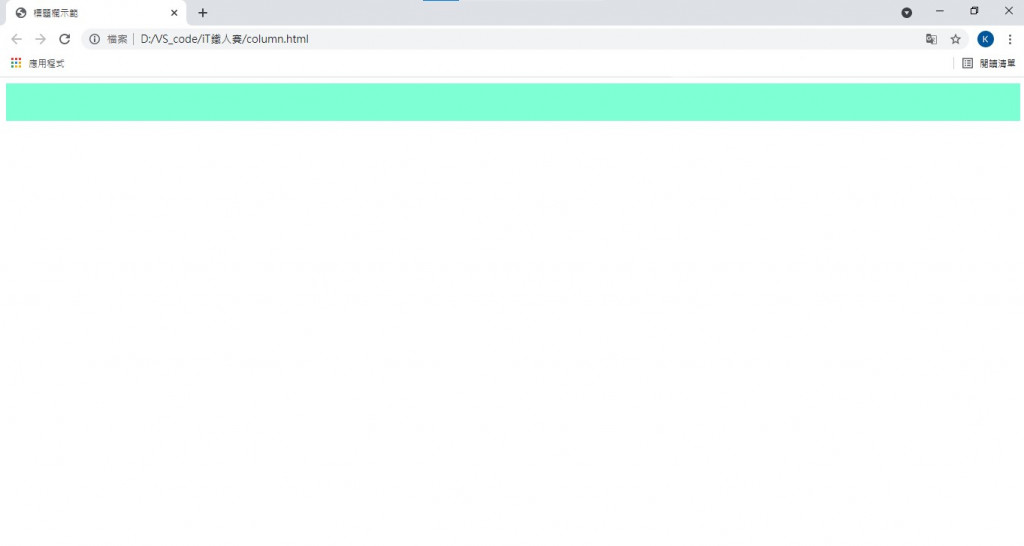
打开网页预览会得到以下的效果,这里使用的是chrome浏览器

可以发现在颜色区块的外圈还有一小段的留白
这是因为每个浏览器的不同造成的,这时我们需要连结一个reset.css的档案,将浏览器中的留白消除,可以将这个网站https://meyerweb.com/eric/tools/css/reset/ 中的程序码直接贴在一个新的空白档案中,并且储存为css档,这个档案要储存在跟你要连结的html档同一个资料夹中,接下来在你的html档的head中新增以下这段程序码
<link rel="stylesheet" href="reset.css">
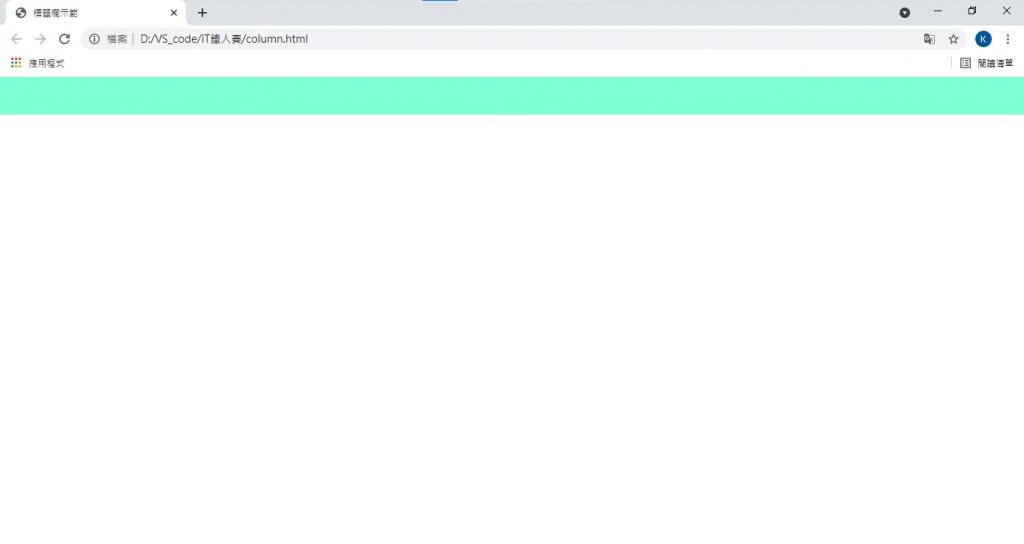
这时候在打开网页就会发现我们创造的色块贴齐网页的边线了

到这里我们就成功创造出标题栏的色块了,明天再来说说如何在这个色块上新增一些可以点选的文字区块
>>: Day 6-单元测试 NUnit 更多常用的特性-1 (基础-5)
System Design: 读书心得1
原文在这: Title: How WhatsApp enables multi-device cap...
建立第一个RESTful api server(重构篇)-1 (Day16)
在之前的开发过程中,会发现整个main.go越来越长,在阅读理解上会相对没有那麽直觉且快速,因此接下...
[day 20 ] SwiftUI Essentials-Creating and Combining Views
SwiftUI Essentials - Creating and Combining Views ...
Day 1 测试环境介绍与建立
前言 第一天不免俗的要介绍一下使用的测试环境,其实也不是偷懒,毕竟接下来的文章都会围绕在同一个环境下...
EP 14: The MenuItem of ListView binds Command in itself Model
Hello, 各位 iT邦帮忙 的粉丝们大家好~~~ 本篇是 Re: 从零开始用 Xamarin 技...