电子书阅读器上的浏览器 [Day05] 提高图案对比度
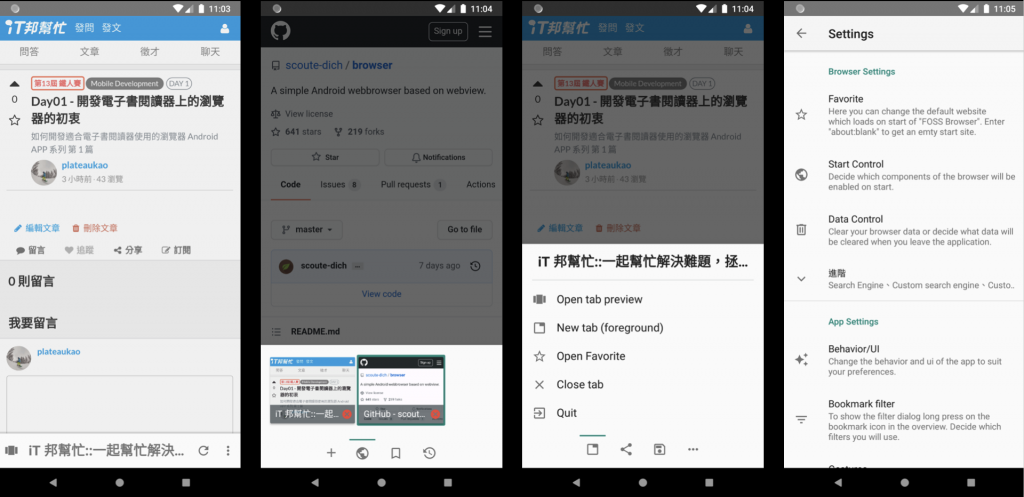
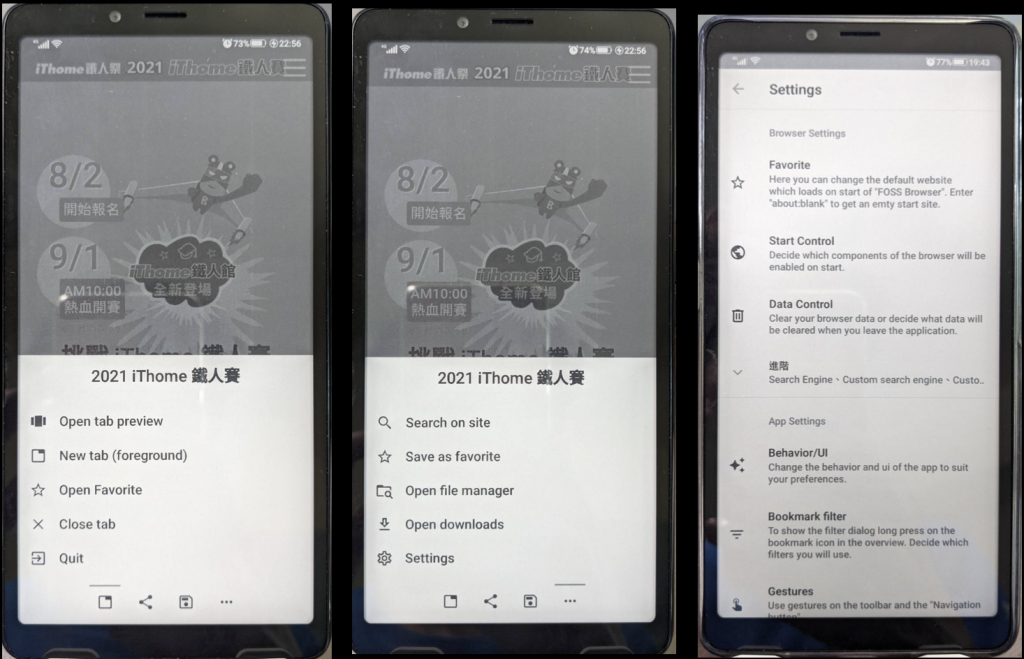
从下面截图可以看得出来,原本的画面设计大部分按钮图案是灰色的,有些地方的文字也是非全黑的颜色。这在一般萤幕上可以避免过黑,跟白色背景造成太强烈的对比。但是在电子纸的呈现上,我们反而希望图案就是全黑的,这样子在辨识度上可以更高,也不会让画面有看起来糊糊的感觉。

(一般手机)

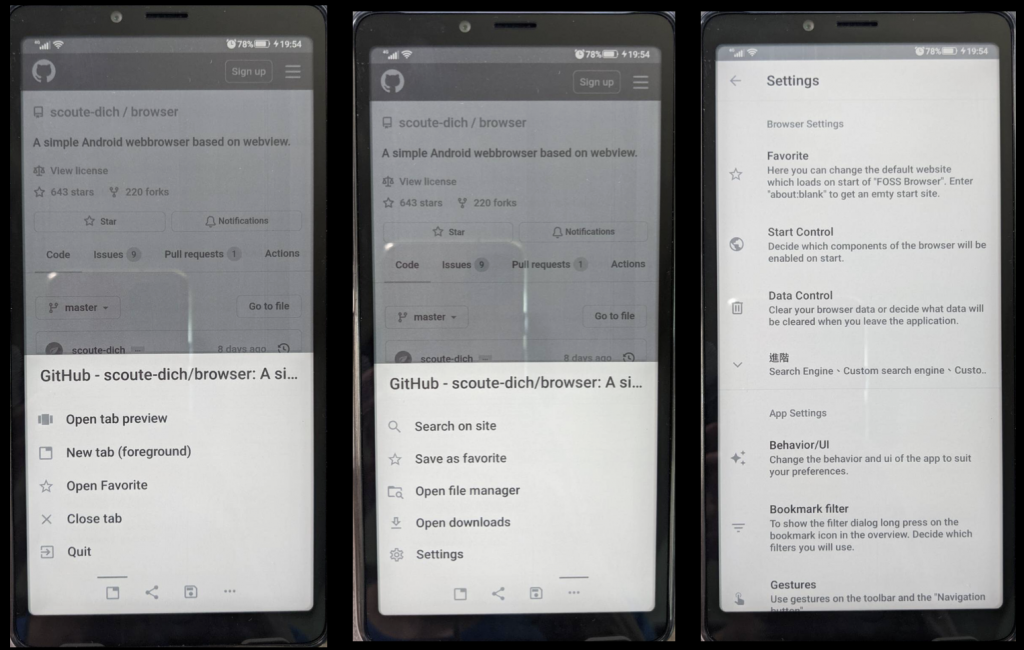
(电子纸萤幕)
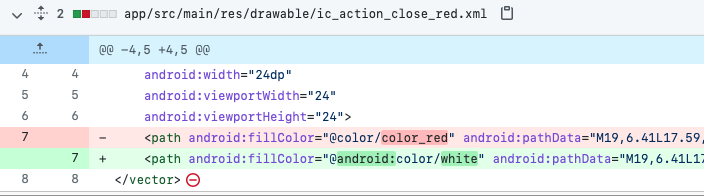
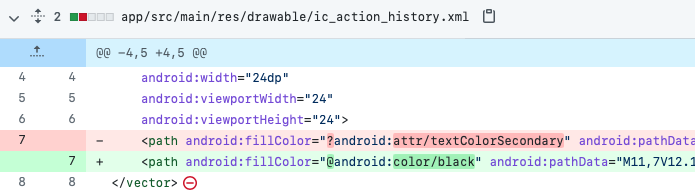
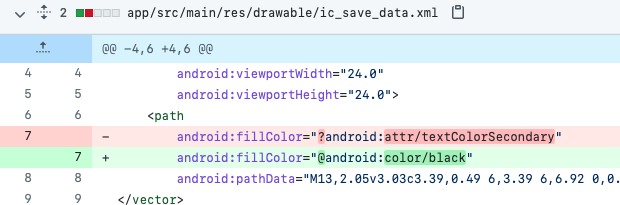
好在 browser 中的图案都是使用 vector 的型式,而非早期的 png 静态图档。这让我在修正上容易了许多。但是,这一次的作法比较偷懒,单纯只是把想要换掉的颜色改为全黑或全白,没有考虑到 Theme 的问题。这在後续支援 Dark Mode 时,让我折腾了好久。虽然这只是一个小 APP,但其实还用了不少的图案,改起来也费了相当的工夫。下面就举几个简单的例子:



改完之後再来电子纸上看一下,是不是就好看多了呢?

图案和文字只是 UI 的其中一环而已,但是改完之後,马上能感受到其中的差别。在 Day 7 会介绍更多 UI 的调整,让大部分的画面可以看起来更加赏心悦目。下一回 Day 6,我们先来看看怎麽在下方工具列上新增翻页的按钮吧,毕竟,一直用手势来翻页也是蛮累人的。
<<: 从 JavaScript 角度学 Python(4) - 型别与变数
Day8: [资料结构]Hash Table - 杂凑表
在理解hash table之前,先来理解hash(杂凑)吧! 杂凑的特色有以下几点: 无论原本的内...
Composite:组合模式
Composite:组合模式,当需要组合两个类的时候,比如画图:需要画直綫和点,那麽如果分别调用画直...
Day 9 | Unity AR手游「山海异闻录」开发套件一览表
今天的文章,要来为各位整理我们在正式开发前,查询的AR套件相关资料。 目录 AR开发套件 其他套件 ...
[Day 17] - 『转职工作的Lessons learned』 - Cube.js / Redis TimeoutError
今天要继续讲转职工作使用到的工具以及遇到的一些问题及处理方式。 公司的专案在制作图表有使用到Cube...
Day 11 - 基本语法6(回圈2)
昨天我们讲到的是for回圈,今天我们要讲到的也是回圈:while 正文 while 是什麽? whi...