[Day2] 论前端框架的好处及重要性~从自己刻到学习共通语言(上篇)
前言
昨天的文章有提到,
有个前辈推坑我学 Next.js,
但由於 Next.js 是以 React 为基底的套件,
还有就是 Bootstrap 的网格系统(Grid system) 用来前端介面排版真的很好用,
所以其实前辈也很有良心的叫我先从这里学起:
<Row>
<Col xs="6" md="4">.col-6 .col-md-4</Col>
<Col xs="6" md="4">.col-6 .col-md-4</Col>
<Col md="4">.col-md-4</Col>
</Row>
但前辈自己可能已经脱离新手村太久,
他不知道我一开始看到像这样的语法是会黑人问号的XD

问题:我还处在自己刻 HTML/CSS 的阶段XD
首先我不知道这些标签是什麽意思XD
<Container>
<Row>
<Col>.col</Col>
</Row>
</Container>
再者我不知道 xs 跟 md 那些又是代表什麽意思XD
因为对那时候的我来说,
我最熟悉的 HTML/CSS 语法是像这样:
<div class="wrap">
<div class="banner">
...
...
<div class="content">
...
</div>
<div class="footer">
...
</div>
</div>
用 <div> 标签将每个区块的排版订好,
然後在 CSS 设定每个 class (区块) 的 width, height......等。
有 RWD 的部份也是在 CSS 订好每个 media query 的样式,
像这样:
@media(max-width: 375px){
.title{
color: yellow;
}
}
从不懂到认识什麽是前端框架
後来前辈有跟我说明+我自己慢慢摸索才逐渐明白,
像是 Bootstrap, React ...... 这些都算是前端的框架,
对於一些语法有固定的写法,
让大家好 follow,
自己後续要进行修改比较容易以外,
就算这些 code 之後交给其他人也会比较好维护。
(因为大家写法比较一致)
如果大家都不使用框架,
都自己刻 HTML/CSS/JavaScript 语法,
这样後续要修改维护的人会很辛苦XD
因为大家的写法都自我 style XD
有点像是我们为什麽都要学英文,
因为这是国际共通语言,
如果大家都没学英文,不用英文沟通,
变成我讲台语、你讲日文、他讲法文.....
彼此都听不懂对方在说什麽一样吧XD
这边小小举一个例子让大家感受一下,
以下是传统 HTML/CSS 的写法:
HTML:
<div class="block1">1</div>
<div class="block11">2</div>
<div class="block111">3</div>
CSS:
.block1 {
background-color: pink;
margin-bottom: 10px;
}
.block11 {
background-color: green;
margin-bottom: 10px;
}
.block111 {
background-color: gray;
margin-bottom: 10px;
}
这时候如果设计师跟你说第二个区块文字颜色要改为白色,
首先你要先在 HTML 找到第二个区块的 class name 是 block11,
接着再去 CSS 档案找到 .block11 的设定,
在里面加上 color: #fff 这行。
但使用 Bootstrap 就可以直接在 HTML 直接加上 text-white 的 class 即可,
不用再去 CSS 找寻 class 的设定及更改设定。
像这样:
<div class="block1">1</div>
<div class="block11 text-white">2</div>
<div class="block111">3</div>
是不是有感受到差异了呢?
框架让你可以把一些基本的语法直接写在 HTML 上,
不只撰写上更加直觉方便,维护也省一道工。
附上今日 Code Pen:(虽然没几行就是了XD")
Day2 - Bootstrap 版
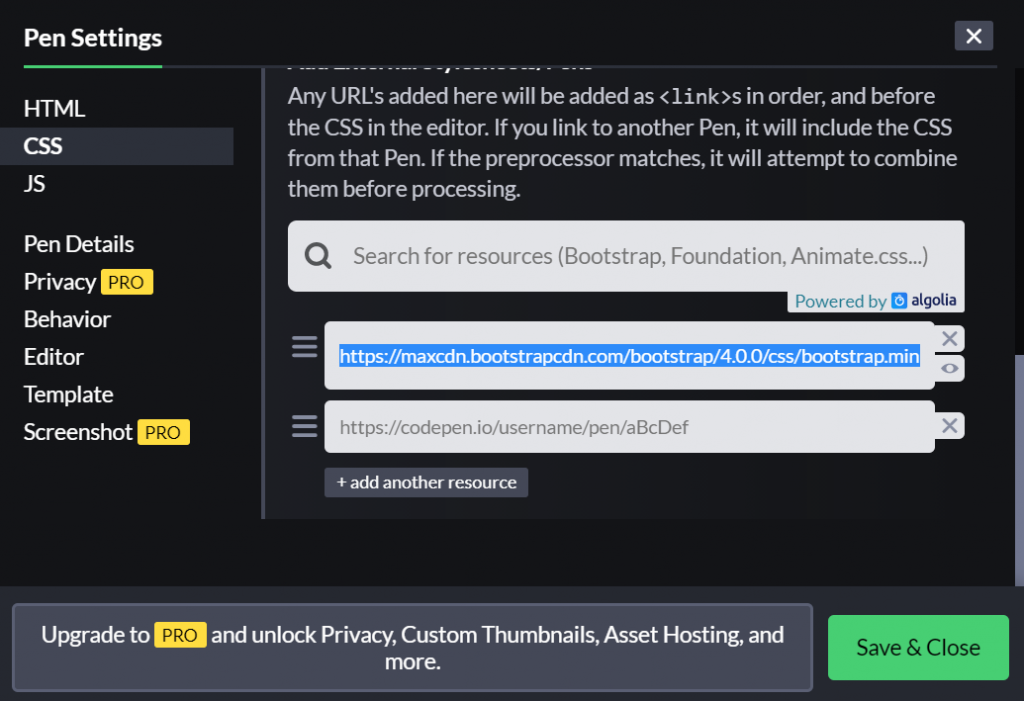
( PS. 要使用 Bootstrap 框架语法记得在 设定 > CSS 加入以下网址:
https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css )

後记
我自己事後回想发现我连 Bootstrap 的基本语法都不知道的话,
那後面的 Grid 等等当然也会觉得有点卡卡的,
因此今天的文章内容先带大家从传统 HTML/CSS 到初探 Bootstrap 的世界,
让大家感受使用 Bootstrap 框架语法的好处,
Grid 会在之後的文章继续为各位说明~~~~~
那我们之後文章再见罗!
本日参考连结:
前端框架简介
Colors · Bootstrap v5.0

(PS. 如果我文章有错的地方,因为我现在也还在学习的路上,
请各位路过的大大不吝指教~~~ 感恩恩~~~~)
Visual Basic语言和你 SAY HELLO!!
第八天 各位点进来的朋友,你们好阿 小的不才只能做这个系列的文章,但还是希望分享给点进来的朋友,知道...
【从零开始的 C 语言笔记】第二篇-大家的开始 - Hello World & 档案创建介绍
不怎麽重要的前言 上一篇我们成功的安装好一个程序码编辑器了,接下来我们要来学习怎麽使用它了! 写程序...
加上random与time模组,限制次数与时间的管理(2)
制造一个停止条件 我会在这边设置新变数 mat = 0 但是我也必须要有一个可以写入的函式 asyn...
Day 6 ELK Stack on k8s 介绍
2021 铁人赛 DAY6 在上篇我们利用Prometheus捞取丛集内资源使用率的metric,再...
Python 演算法 Day 1 - 程序基础 & 简介
Chap.O 程序基础 & 简介: Part 1. 常用於演算法的开发程序,有以下几种: 1...