Day4 JavaScript 变量
变量是用於储存信息的"容器":
Ex: var x = 5 ; var y = 6 ; var z = x + y;
在代数中,我们使用字母(x)来保存值(5),通过上面的表达式 z = x + y,我们能够计算出 z 的值为 11,在 JavaScript 中,这些字母被称为变量。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
1.变量必须用字母开头
2.变量也能以 $ 和 _ 符号开头
3.变量名称对大小写敏感(y 和 Y 是不同的变量喔!!!)
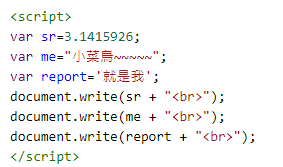
变量有很多种类型,但是现在先只关注数字和字符串,当向变量分配字串或文字时,需用双引号或单引号包围这个值,当向变量赋予的值是数值时,不要使用引号!!!如果用引号包围数值,该数值会被作为文字处理。


在 JavaScript 中创建变量通常称为"声明"变量,使用 var 关键词来声明变量:
1.变量声明之後,该变量是空的(它没有值)。
2.如需向变量赋值,需使用等号。
3.可以在一条语句中声明很多变量。语句以 var 开头,使用逗号分隔变量。
4.未使用值来声明的变量,其值实际上是 undefined。
5.重新声明 JavaScript 变量,变量的值不会遗失。
以上就是今天的学习笔记,才学了一点皮毛(连皮毛都不算吧@~@),感觉还有好多多到数不清的东西要学呢(?
Day 24 - 依 Yachts 前台页面分析拆解後,逐步建立 Overview 後台功能 - 动态新增栏位 - ASP.NET Web Forms C#
=x= 🌵 建立 Overview Manager - Content Page 後台页面。 Yac...
[经典回顾]公务信箱遭骇客入侵事件纪录
有关骇客入侵窃取公务信箱帐密一事,经查非直接从疾管署系统中外泄 有关骇客入侵窃取公务信箱帐密一事,经...
DAY12 : HTTP前情提要
在实作的过程中,原本想把这篇省略掉,但在往後的实作中,偶而会利用到这些模块与知识,放在这篇,之後文中...
来做一个跟屁虫镁光灯
标题听起来很厉害(?),不过今天只需要认识一个 Web API - Element.getBound...
利用网页浏览器执行Raspberry Pi的程序
前面有提到Raspberry pi有网路的功能 既然有网路 就可以将感测器所计算出来的数据 传送到云...