[Day4] Flutter - 水平布局容器 ( Row )
前言
Hi, 我是鱼板伯爵今天要教大家 Row 这个容器,教学内容只会撷取片段程序码,建议大家搭配完整程序码来练习。
常用属性
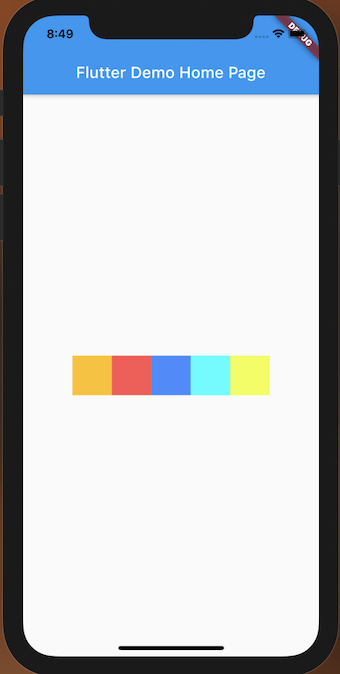
Row 里面的容器会以水平方式排列,mainAxisAlignment控制横向对齐,crossAxisAlignment则是以纵向对齐,下面范例是置中。
class DemoRow extends StatelessWidget {
const DemoRow({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
width: 50,
height: 50,
color: Colors.amber,
),
Container(
width: 50,
height: 50,
color: Colors.redAccent,
),
Container(
width: 50,
height: 50,
color: Colors.blueAccent,
),
Container(
width: 50,
height: 50,
color: Colors.cyanAccent,
),
Container(
width: 50,
height: 50,
color: Colors.limeAccent,
),
],
);
}
}

<<: [Day4] 过年没钱发红包? 那就做一个手机版刮刮乐吧!
>>: [火锅吃到饱-2]【蓝象廷泰锅-台中新时代店】泰式火锅吃到饱 #用手机一样可以拍出优质照片+影片~
Day 23 CSS3 < 目标选择器>
CSS3新增的目标选择器类型: 1.属性选择器 属性选择器可以根据元素特定属性来选择元素,这样就可以...
Day4 被动情蒐(1)-DNS、nslookup、host
被动情蒐目的:了解目标 针对渗透目标,收集公开来源的情报,了解目标的情形,这些资料可能来自受测企业...
Day13 Composition(组合) vs Inheritance (继承)
一开始学习React时,常常会使用继承的方式使用Component,而React官方建议每个Comp...
AE火焰练习-Day15
六指渊参考范例:https://www.sixvfx.com/ae_combustion 竟然来到第...
[Day15] Esp32s用AP mode + Relay
1.前言 哈喽各位小夥伴,不知不觉系列文章已经进行一半了(感觉要解锁成就了),不知道各位在看完前几篇...