电子书阅读器上的浏览器 [Day04] 以翻页的方式浏览网页
在 FOSS Browser (以後简称 browser) 中已经有支援简单的手势操作,让使用者可以设定向上向下滑动工具列的网页标题时,会执行什麽功能,其中包含了 Scroll to top 和 Scroll to bottom 的选项。
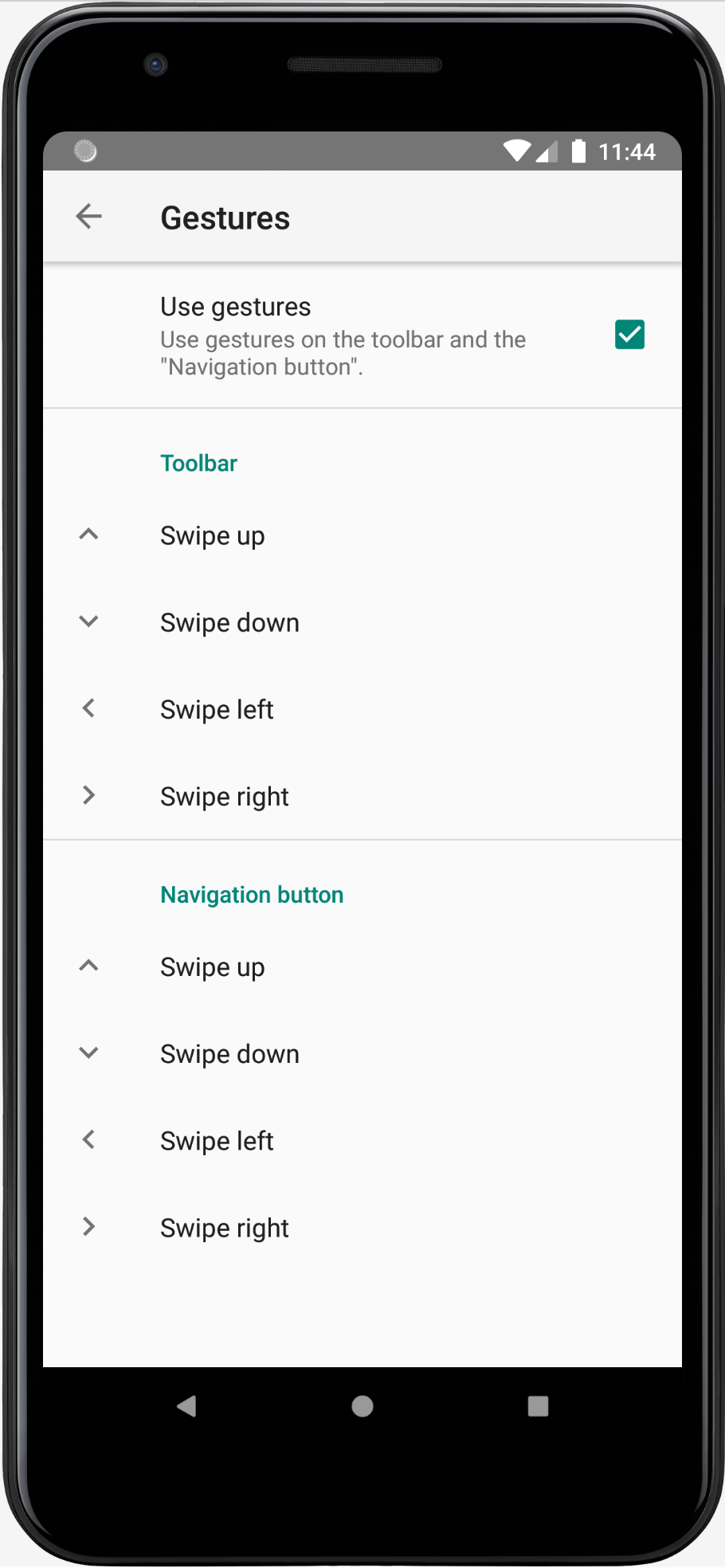
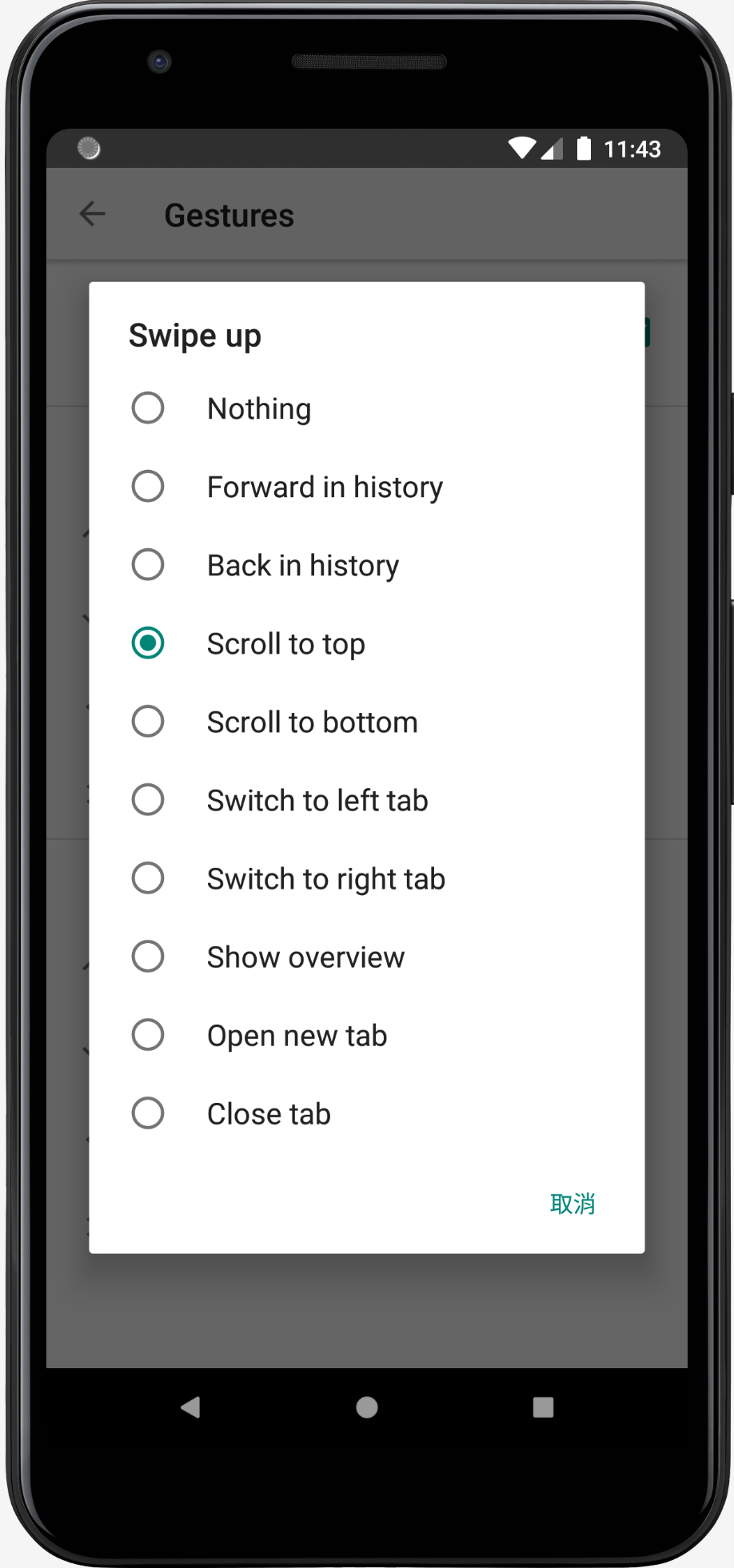
| 手势列表 | 功能列表 |
|---|---|
 |
 |
这里是利用 Android 原生的 WebView 提供的 pageUp(true) 和 pageDown(true) ,滑顺地卷动画面到最上面或最下面 https://developer.android.com/reference/android/webkit/WebView#pageDown(boolean)。
在这边,我们要把它改成是用来翻页的功能,而且希望可以把它改成一次翻到位,让画面往上或往下位移一定的高度,不再有卷动效果。
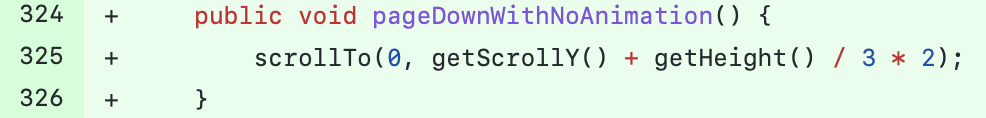
这功能的实作很容易,需要先在 NinjaWebView.java 中建一个 function:

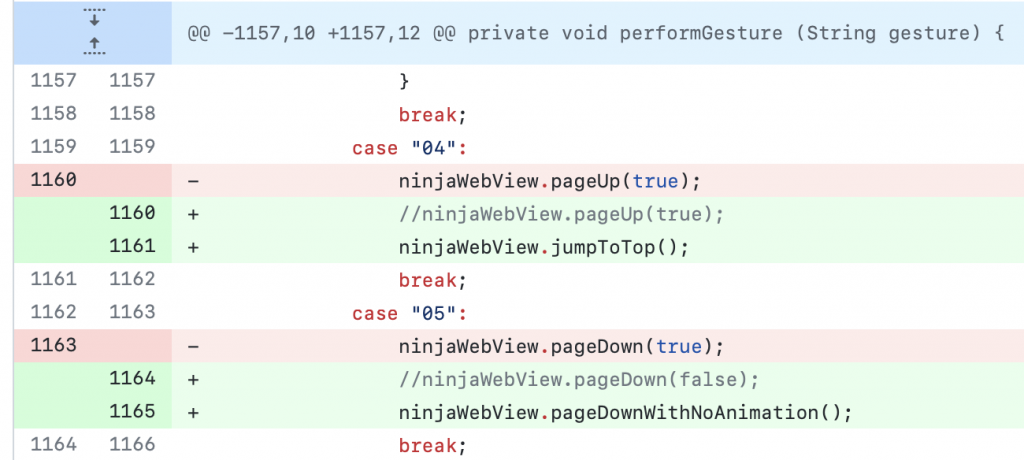
getScrollY() 是目前 Y 的位置,後面则是再加上画面高度的 2/3 。利用 scrollTo 的话,就不会有卷动的效果。然後,在 BrowserActivity 中设定手势的地方(1163行),把原本的 pageDown(true) 换掉。

下面是功能示范的影片
这样子我们第一个功能就完成啦。下一篇我们来谈谈怎麽提高图案的对比度。
>>: Day 04 : 以资料为中心的人工智慧 Data - Centric AI
Day27-更改UIButton的Image大小,代志不是你想的这麽简单
上一篇提到设置了一个Sign In With Apple的按钮,是使用UIButton里面的Imag...
Unity自主学习(二十八):Time.deltaTime
上次把物件基本的移动以及跳跃都弄出来了,那麽改变物件的位置座标时,都要再额外乘上一个"Ti...
【Day 30】情境模拟:专案协作,我都交设计稿啦 ! Delay 跟我有关系 !?
专案协作常见问题:我都交设计稿啦 ! Delay 跟我有什麽关系 !? 专案协作中,最常碰到的问题就...
Day 06 Interrupts for controlling peripherals
Utilize Mbed API to implement interrupts Purpose o...
