DAY03 - [CSS+RWD] 拼图拼图
今日文章目录
> - 拼图拼图
> - 事前准备
> - 思考CSS的设定
> - 总结这次的问题
> - 参考资料
拼图拼图
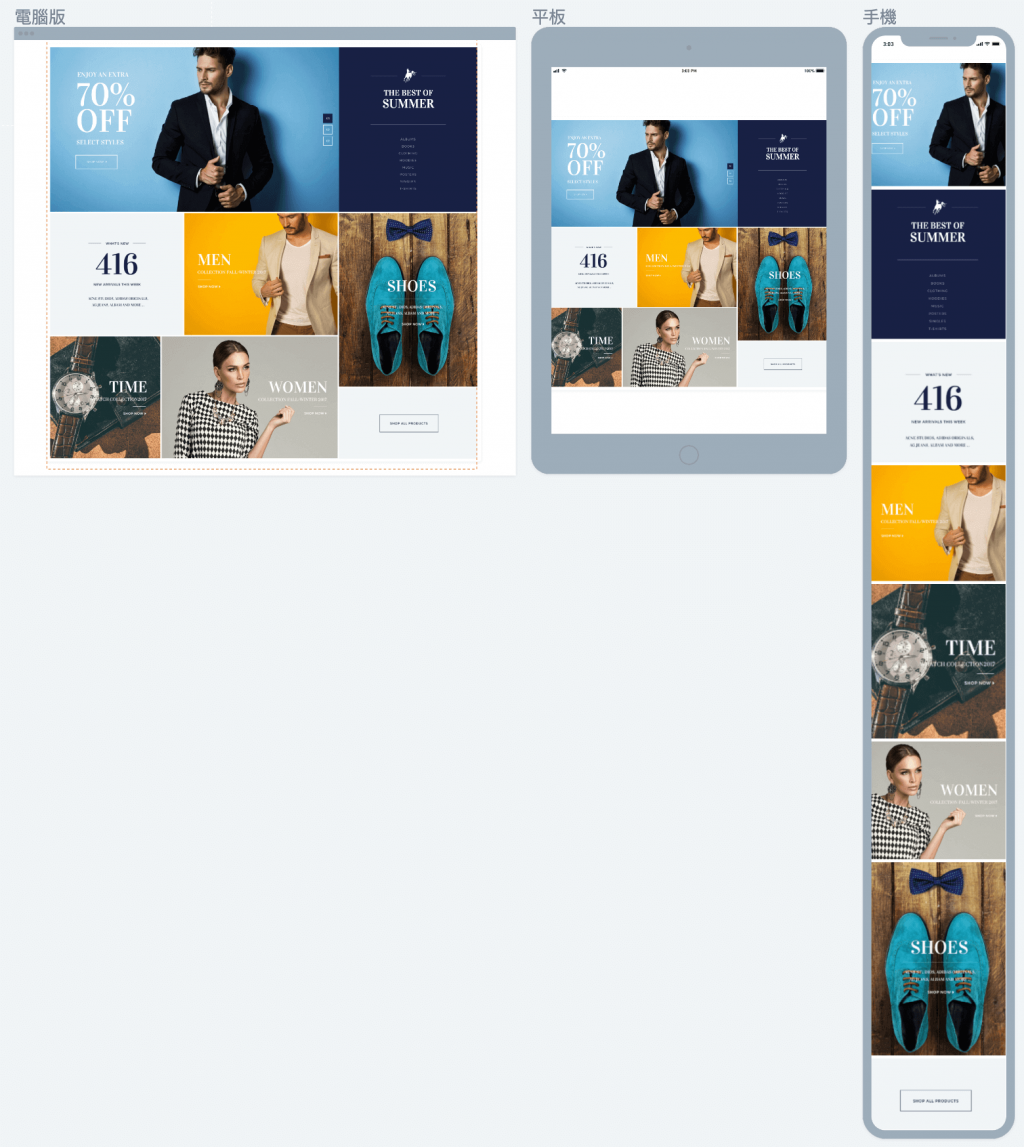
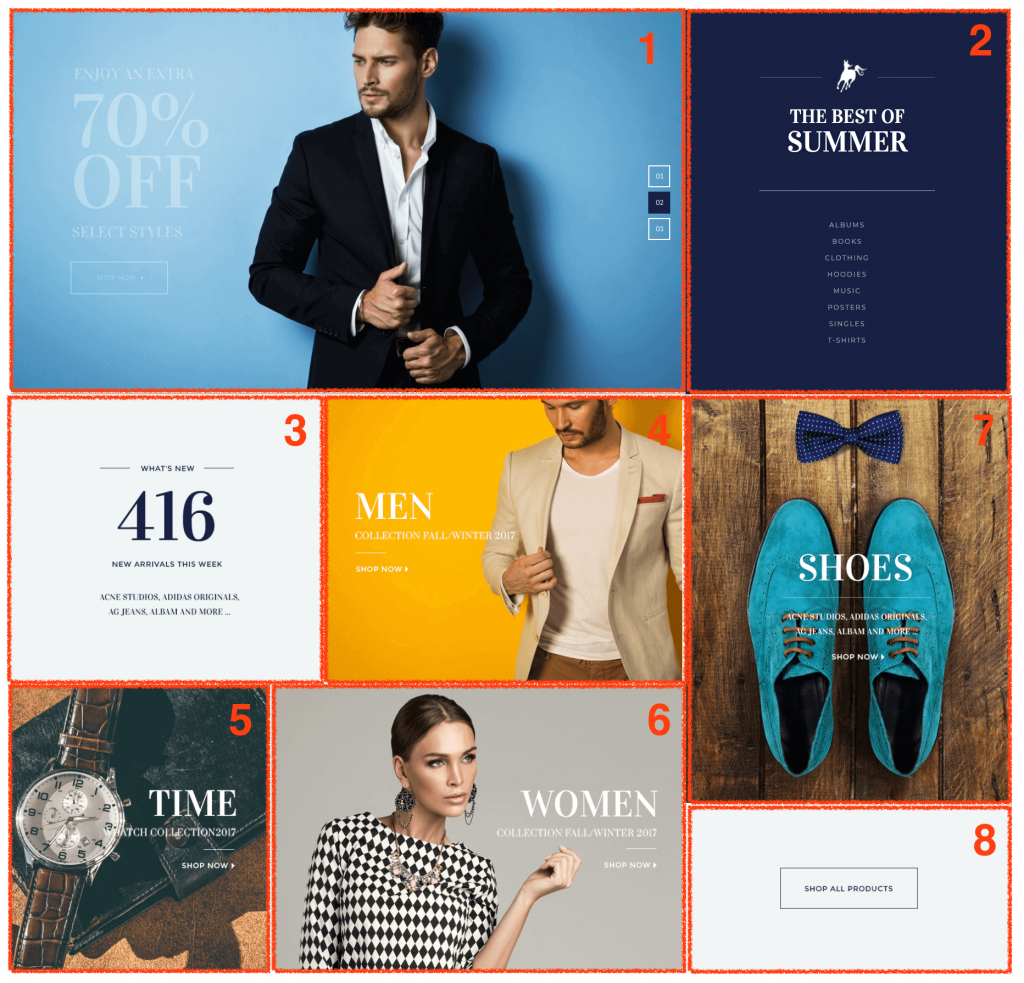
今天来依照参考样式做个练习吧!

- 分析资料流:为了让手机排版依序显示,规划以下资料流向。

事前准备
- HTML结构:
<section class="keyView">
<h1>IT铁人赛-DAY03</h1>
<div class="container">
<ul class="viewList">
<li class="viewItem">
<a href="#" target="_blank">
<img
src="https://fakeimg.pl/840x450/eae0d0/?text=1"
alt="主视图"
>
</a>
</li>
<li class="viewItem">
<a href="#" target="_blank">
<img
src="https://fakeimg.pl/360x450/eae0d0/?text=2"
alt="主视图"
>
</a>
</li>
...
</ul>
</div>
</section>
- 发现问题:
- 原本安排:
方块3、4、5、6{ float: left }方块7、8{ float: right } - 显示结果: 方块5 的宽度比第二列剩余空间小,故与方块3、4排在同一列,不是预期的换行排列。

- 解决方法:
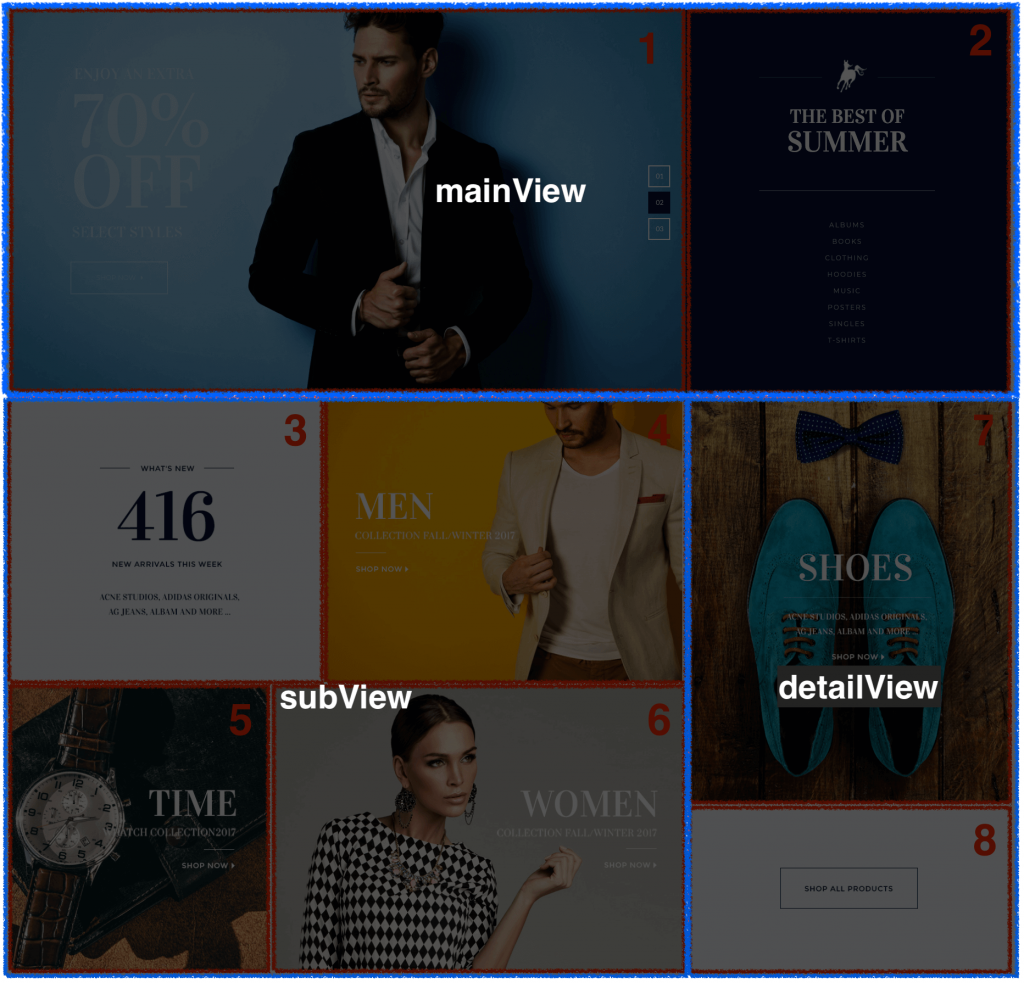
- (1)重新调整 资料流规划 : 分成三大块
div,每个div内再各别包细项。

- (2) 重新调整 HTML 架构
- (1)重新调整 资料流规划 : 分成三大块
- 原本安排:
<section class="keyView">
<h1>IT铁人赛-DAY03</h1>
<div class="container">
<div class="viewList">
<div class="mainView">
<div class="mainItem">
<a href="#" target="_blank">
<img
src="https://fakeimg.pl/840x550/eae0d0/?text=1"
alt="主视图"
>
</a>
</div>
...
</div>
<div class="subView">
<div class="subItem">
<a href="#" target="_blank">
<img
src="https://fakeimg.pl/500x550/eae0d0/?text=3"
alt="主视图"
>
</a>
</div>
...
</div>
<div class="detailView">
<div class="detailItem">
<a href="#" target="_blank">
<img
src="https://fakeimg.pl/360x550/eae0d0/?text=7"
alt="主视图"
>
</a>
</div>
...
</div>
</div>
</div>
</section>
codepen 完整练习:https://codepen.io/chen-chens/pen/qBjaReE?editors=1100
总结这次的练习
- 为了配合手机的资料流顺序,硬多加三个
div让内容符合排版效果,对解法不是很满意,但目前只想到这个方法。(如果有人想到更好的解法,一定要告诉我啊!) - 目前的写法有问题: 图片容器宽度单位
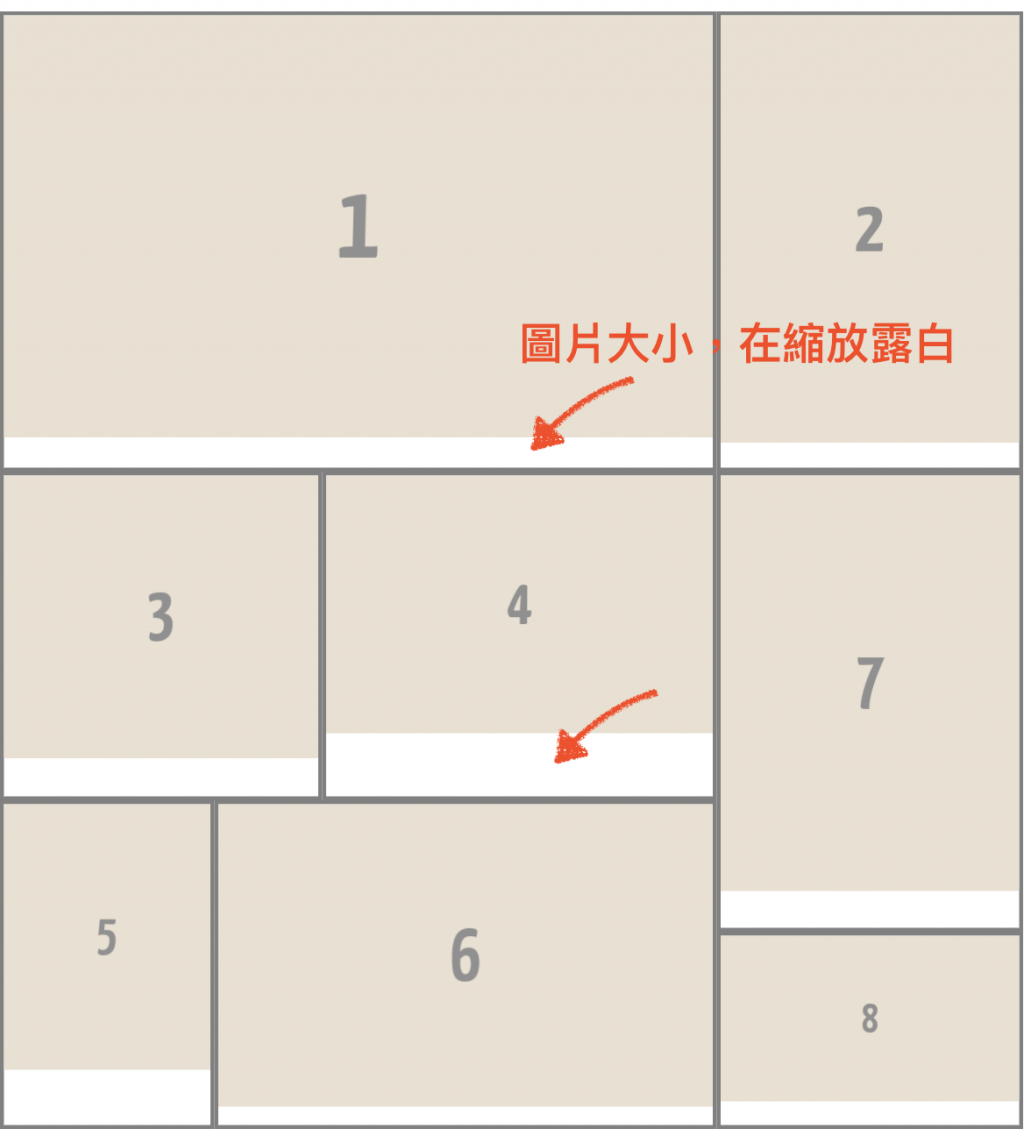
%,高度单位px,导致codepen 完整练习RWD显示图片比例不合理,还要再修正才行。(原本希望显示图片可以自适应装置萤幕,所以用了%,但是高度...) - 待研究课题:如果在不清楚每次图片大小的情况,要如何避免显示图水平、垂直居中?而且确保显示不会有露白?
最後留下露白的失败图跟大家道别~

写文章真的难啊...我想坚持完这30天啊
参考资料
明日预告:视差背景
<<: 铁人赛 Day3 -- PHP 基本语法 & 常用的预设变数
Day 15. 常见模板 Template OS Linux / Windows by Zabbix agent 介绍
今天要跟大家介绍 在 ubuntu 安装 Zabbix Agent 时,设定的 Template O...
【Day27】音乐情绪与乐理
简述音乐情绪模型 看完了昨天的介绍之後,我们知道音乐跟情绪是有相关且可以被分类的,而把这其中关系模型...
虹语岚访仲夏夜-20(专业的小四篇)
本来想好好的喝杯咖啡,算了算了...结果被Allen一气,我先到了会议室...等下才开始,还是看一下...
资安学习路上-picoCTF 解题(crypto)1
Cryptography 1. rot 13(rotate by 13 places) 英文网路论坛...
The Twelve-Factor App
三十天很快要到了尾声了,今天要来介绍 The Twelve-Factor App(下称 12 Fac...