Day04 - 纯 Html - 复杂型别 collection
Case01
-
[HttpPost] public IActionResult Case01([FromForm]string[] strs) { return Ok(strs); } -
collection name 的格式,用
[index]这个格式,且 index 必须是连续<form action="/Day04/Case01" method="post"> <div> <p>订单项目</p> <p> <label>项目1:</label> <input type="text" name="[0]"> </p> <p> <label>项目2:</label> <input type="text" name="[1]"> </p> <p> <label>项目3:</label> <input type="text" name="[2]"> </p> </div> <p> <button type="submit">送出</button> </p> </form>
网站执行後,在该页面输入资料,并 submit form !
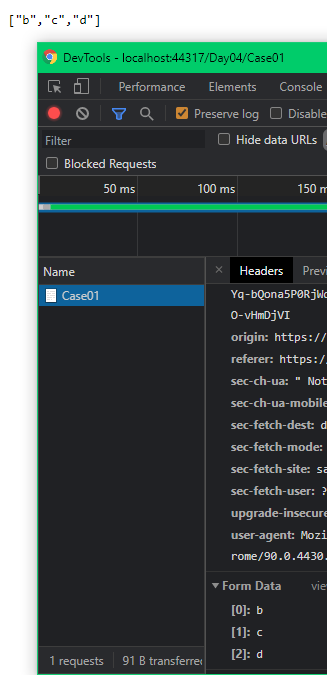
由下图可以看出 request body 的资料,以及後端可以正确回传原本 submit 的资料 !

Collection 的资料型态,只要是 ICollection<T> 及衍生的型态 都支援 !
这个做法有一个要注意的点是:如果 index 不连续,後面的资料会 binding 不到 !
之後会提到 index 不连续的解法 !
这篇先到这里,下一篇来看复杂型别 object + collection 的 model binding
Proxmox VE 网路进阶设定 (Bridge、LACP、VLAN)
在规模较大的企业网路中,为了避免单点故障会采用 LACP 的方式将多条线路聚合在一起使用,除了增加...
JS 立即函式 DAY61
有关函式的基础介绍 可参考我之前发的文章 https://ithelp.ithome.com.tw/...
[Day 25] Android Studio 七日陨石开发:一起来布局 App 介面!
前言 昨天我们成功的运行了自己做的App。 但我们还有2个步骤要做: 布局App元件 实作App功能...
[进阶指南] 深入 JSX( Day25 )
基本上,JSX 单纯只是 React.createElement(component, props...
Day 5 ( 入门 ) 转动的眼球
转动的眼球 教学原文参考:转动的眼球 这篇文章会介绍,如何在 Scratch 3 里使用重复无限次、...