Day 3:构成网站的重要三要素-HTML、CSS、JavaScript
HTML、CSS和JS为什麽形影不离?
HTML、CSS和JS各自的作用是什麽?
事实上,HTML、CSS和JS并没有黏到形影不离这麽夸张,它们只是能互补缺点和优点的「合作」关系而已,什麽意思呢?让我们来看看范例~
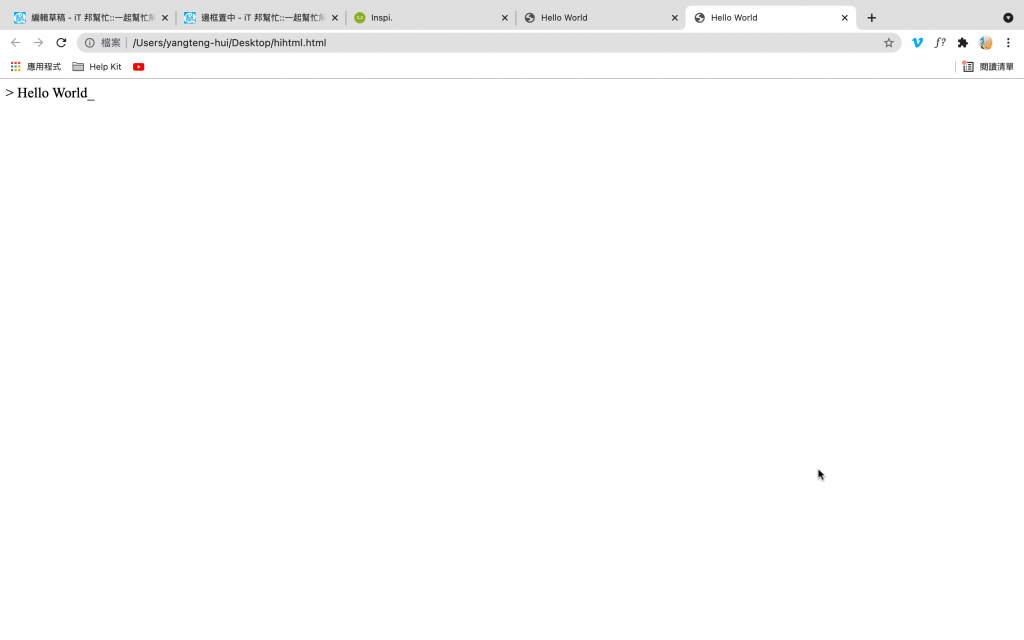
只有HTML:

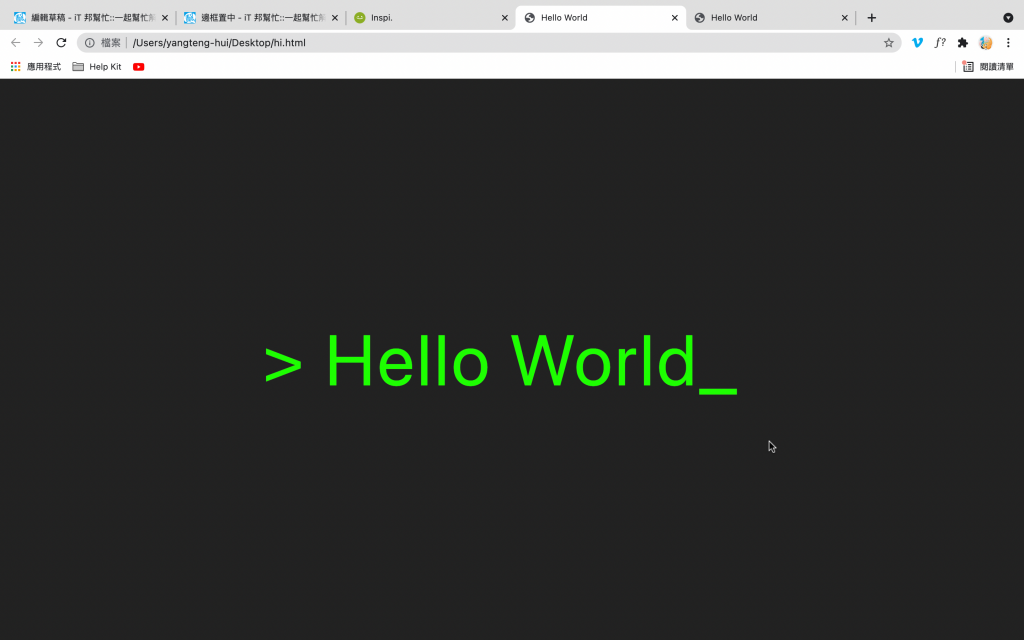
加上CSS:

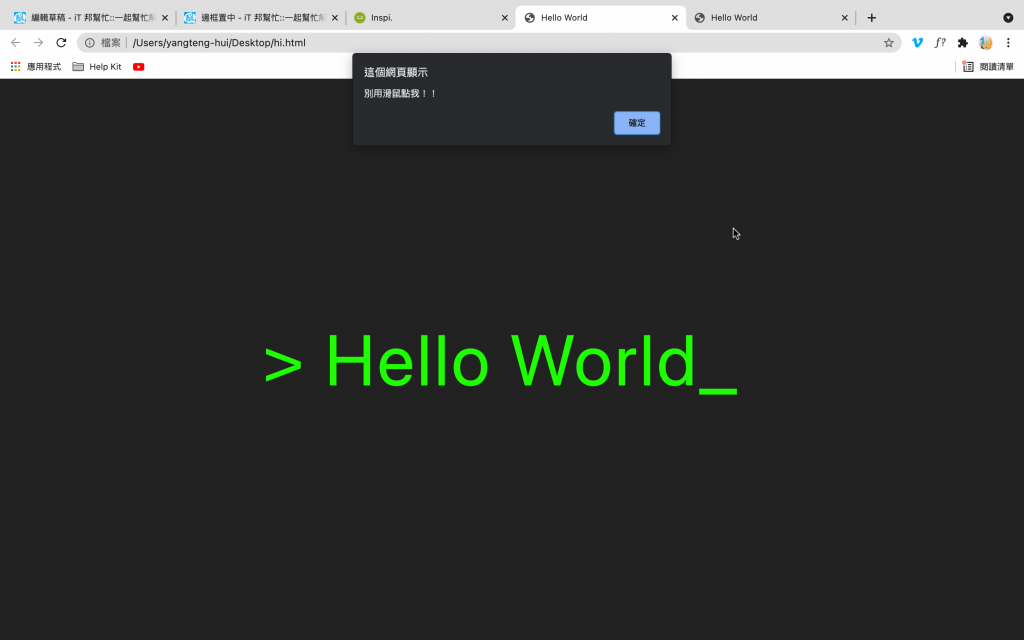
再加上JS:

嘿,看出差别了吗?
HTML只负责输出内容,也就是显示出> Hello World_这段字,据我所知,HTML除了放置网站前端资讯及输出/显示内容,应该是没有其他功能了~
在图二,我们能看到网页变得漂亮许多,这就是CSS的威力!CSS能改变字体大小、颜色、位置和背景颜色等等的美化设定,如果没有加上CSS美化,> Hello World_这段文字就会显得非常单调,且字体超小又不清楚。
接着是JS,看到第三张图片里网页跳出来的提示(alert)了吗?没错!这就是JS的功能所在,在这个网页中,当我点击这个页面的任何一个地方时,JS就会帮我们跳出一个提示(alert),什麽意思呢?简单来说,就是JS可以提高网站的互动性,随着科技的进步与时代的变迁,JS甚至能管理及开发後端等!
刚刚有在JS里提到JS能提升网站的互动性,这里谈谈何谓「互动性」,一个网站的互动率高低取决於该网站的功能,如果网站可以购买商品、登入或创建帐号等等,那我们就称该网站有互动性哦!而一个有「互动性」的网站也能被说为「动态网页/网站」,「互动性」与「动态网站」都是要有服务器、资料库与後端等配合而成并运作才有的,之後会再详细讲解~
所以HTML、CSS和JS为什麽是构成网站的重要三要素?答案很简单~
因为这三者就是相辅而成的,没有CSS的「世界」会变得又小、又黑白、又单调。没有JS的「世界」会没有互动性。没有这二者都还好,但没有HTML,就不会有网站!(就像房子不能没有支柱一样)
重点整理
这里整理一下今天讲的内容吧~
| ╳ | HTML | CSS | JS |
|---|---|---|---|
| 作用 | 负责输出内容 | 美化HTML输出的内容+整个网站 | 增加网站的互动性 |
** 注意!网站可以没有CSS和JS,但没有HTML,网站是无法建立起来的哦! **
(就像房子不能没有支柱一样)
下篇预告:HTML
>>: Mysql有那些变数?如何设定?以及有那些值得认识的配置选项呢?
Day 15. slate × Interfaces × Iteration
JS 的 Iteration 在 Slate 里头占了不小的份量,即便有 Ref concepts...
演算法 Fizz Buzz
##让我们来学习演算法吧,此为阅读[https://pjchender.blogspot.com/2...
那些被忽略但很好用的 Web API / 简易文字编辑器
学习之後,刻意进行练习能够加深印象。 前面三天我们已经习得 DesignMode、Selectio...
Day26:救世主
在资料输入输出原本Java提供了java.io套件来给开发者使用,不过都是面对Byte[]的操作,在...
[Day 8] Reactive Programming - Reactor(FLUX & MONO) Part 2
前言 上一篇介绍了何谓FLUX & MONO,本篇就来说明具体的使用方式。 Just 最简单...