Day–3 Excel之快速移动栏列之术
欢迎大家,来到了第三天依旧充满干劲,今天要来跟大家介绍Excel的文字格式,以及今天的重点调整栏列的方式,是属於Excel中基本中的基本,一定要学起来唷(^∀^)
首先大家可以先下载今天的练习档,其实就是昨天最後的档案,昨天有一起练习的朋友们可以继续沿用~
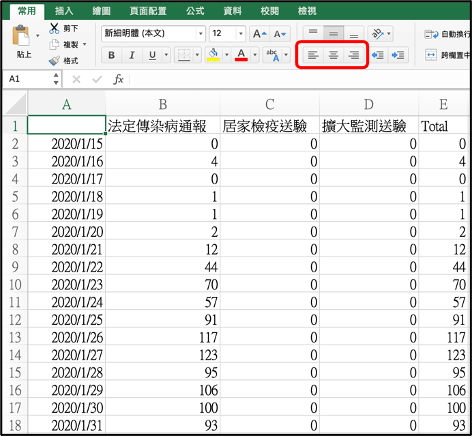
打开档案後可以看到,Excel会自动将数字靠右,文字靠左,虽然是一个很好的功能,但有时会觉得怪怪的,因此我们可以改变这种排序的方式。下方图片中用红色框框匡起来的就是设定的区域,由左至右分别是,靠左对齐、置中对齐、靠右对齐。

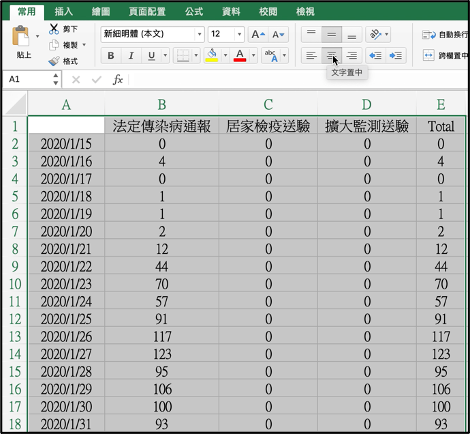
因此如果要将所有文件的内容都置中对齐,最快的方式为,按下control + a,全选起来後点下置中的按钮,就可以非常快速的完成,Word、PowerPoint也都是同理唷~

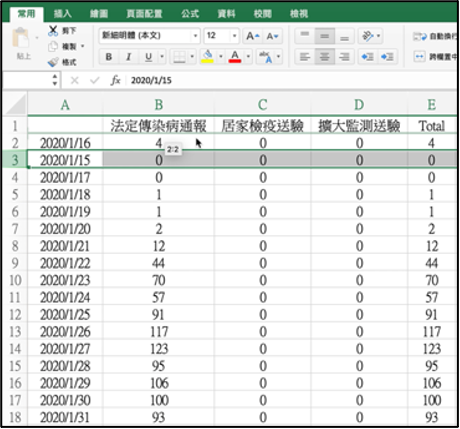
接下来我来介绍调整栏及列的方式,这个方式一定很多人不知道,假设你今天在编报表时,发现有顺序错误的情形,如下图这样。

2020/1/15及2020/1/16的顺序相反了,一般人可能会在第二列的上方增加一列,并把15号的资料复制进新的那一列,再把错误的资料删掉。这样做太慢了。因此今天我来教大家如何做更快。
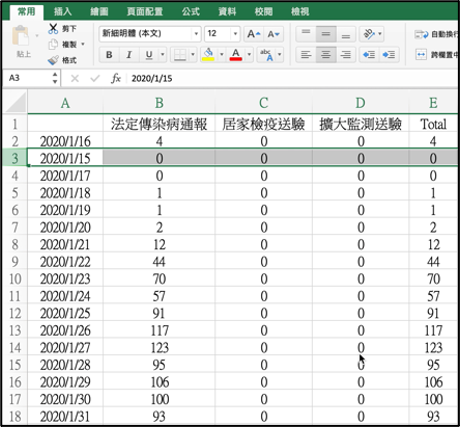
首先,先点选错误的那一列,将整列选取起来後,将滑鼠移至选取的范围框上:

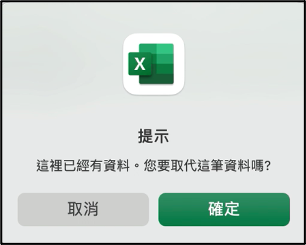
你这时候将储存格往上移就会出现提示的讯息,像这样:

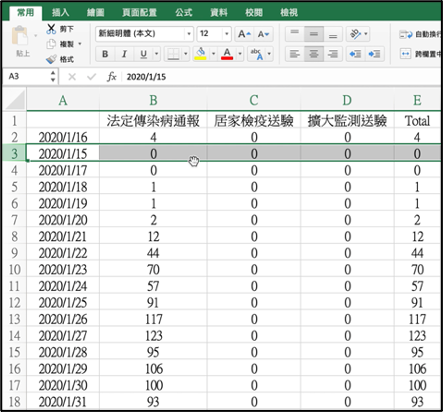
会出现这样的提示是因为系统判断你是要讲这笔资料取代过去,因此这时候你就必须要边移动边变魔法,霹雳卡霹雳拉拉(喂...),是要在移动的同时按下键键盘上的Shift键,接着再将这一列移到正确的位置,最後同时放开滑鼠及Shift键,这时你就会发现成功了!

结论:
今天首先介绍了排序的方式,其实不仅可以全部一起更改,也可以针对单一栏、列或者是储存格进行调整,多加善用将使你的报表更加美观✿♥‿♥✿
再来是移动栏列的小技巧,其实在移动的过程中,会看到一条浅绿色的线,这就是你放开滑鼠後移动至的位置,可以更清楚地知道移动至什麽地方了喔~~
好啦,今天就先到这里,恭喜你今天又学到了一个新的知识,明天我也会再介绍下一个功能给大家唷!敬请期待(๑✧∀✧๑)
轩轩的笑话时间:
有两个人,一个叫小明,另一个叫胖明,
两个人是高中同学,在高中时期胖明的脾气很不好,常常欺负同学,
过了三十年,某天他们参加同学会,小明看到胖明变的很亲民和蔼,觉得太了不起了!於是跑去问他
小明:欸欸老兄,你是怎麽管理自己情绪的啊,感觉你跟以前相比变了好多喔
胖明:因为我现在老了,所以都不太想和笨蛋争执,我只会简单扼要的对他们说「你说得对」
小明:可是...这个方法不太对吧,而且有点不合理....
胖明:你说得对。
<<: 手机行动电话 mail app 推荐 IMAP POP
>>: .NET Core第3天_使用CLI来创建.NET Core专案_专案架构解析
Day 28【Deploy NFT - Deploy the Lazy Mint in Website】Vitalik Buterin mining Ethereum
// Thats proof of work 【前言】 今天终於来到这个 Project 测试的最...
从AWS技术白皮书看MLOps解决方案
在谈过MLOps在广泛的定义,以及拆分成团队、技术、流程三个面向之後。想必大家也开始思考,一个好的专...
Spring boot 与 skaffold
在初始化(skaffold init)时,需先准备好 Dockerfile、K8s 布署资源。然後初...
Day 4 - Array Cardio Day 1
前言 JS 30 是由加拿大的全端工程师 Wes Bos 免费提供的 JavaScript 简单应用...
Day 01 HTML<常用标签>
1. 标题标签 <h1> - <h6> (一级标题 - 六级标题) 文字粗体...