铁人赛 Day2 -- Visual Studio Code 一键叫出HTML & 唯一好用快捷键
下载完VSCode之後
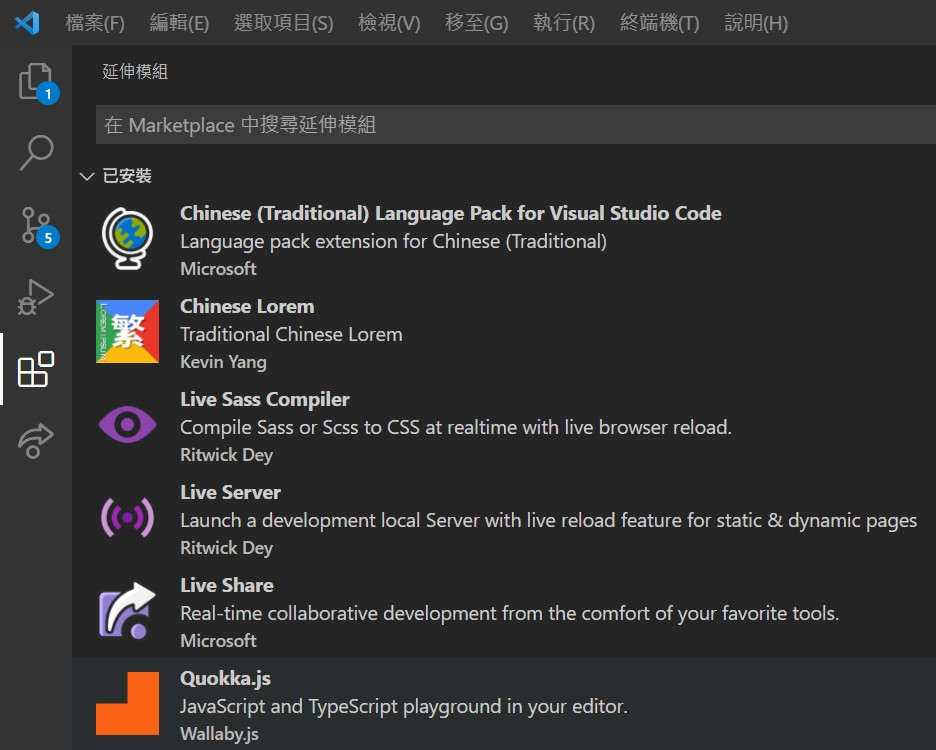
Part1 : 我们可以在延伸模组的地方搜寻并安装你所需要的模组

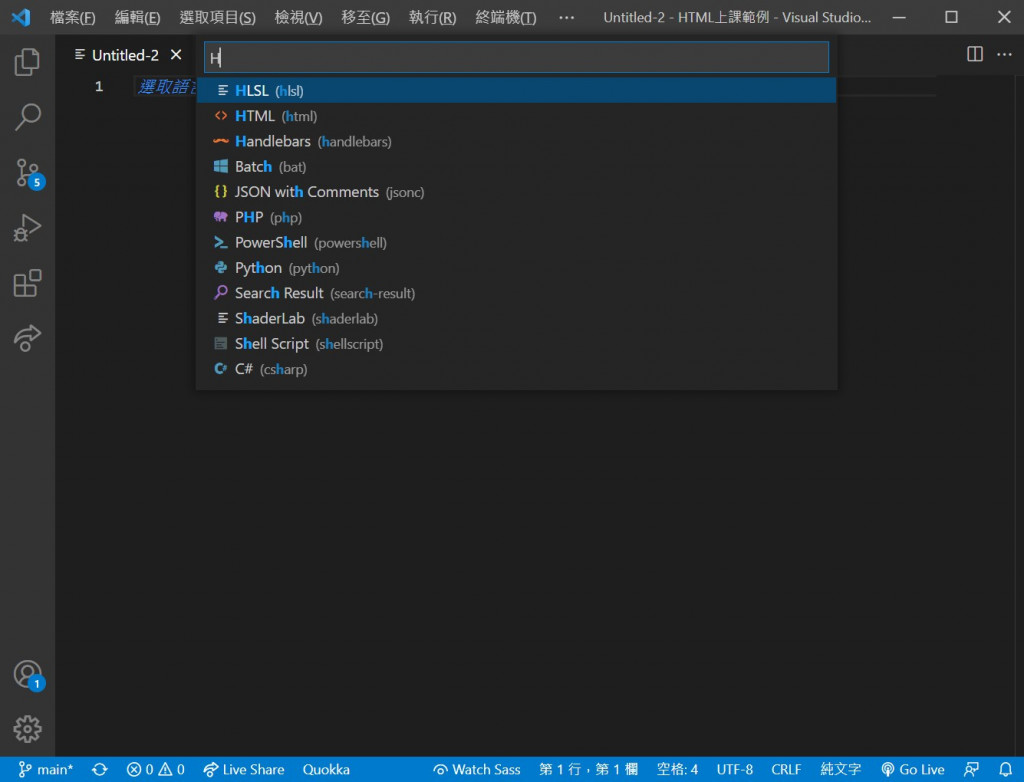
Part2 : 我们必须先来选择我们的语法
可以在右上角新增档案後->选取语言->HTML

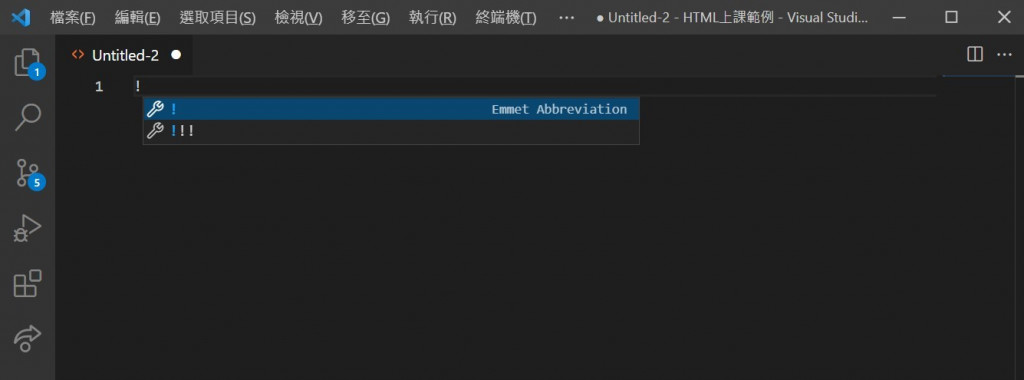
Part3 : 一键快速叫出HTML架构
选择好HTML语法後,打" ! + Tab "

就会马上出现以下程序啦,是不是很方便呢!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
想当初用notepad++的我,每次都要一个一个慢慢打QQ
Part4 : 再来要来介绍一个快捷键,让你写Code更方便
其实快捷键一大堆,网路上也都查的到,但我觉得这个快捷键,是我唯一觉得最好用的,其他好像用滑鼠就可以解决
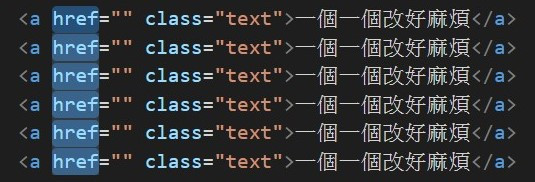
起因 : 在写Code的时候一定会有很多名子一样的东西都需要做变更(如下)
可是一个一个改实在太麻烦了该怎麽办!!
<a href="" class="text">一个一个改好麻烦</a>
<a href="" class="text">一个一个改好麻烦</a>
<a href="" class="text">一个一个改好麻烦</a>
<a href="" class="text">一个一个改好麻烦</a>
这个快捷键就是 :
Ctrl + D
他的功用就是会为我们选取我们所要的,并可以一次进行修改
- 选取href
- 按下 Ctrl + D
- 即可直接对 herf 一次进行修改 或者 按左右键 即可对该行程序码的其他部分
一次进行修改

- 除了修改的部分之外,我觉得用 Ctrl + D 拿来找我要的 CSS 位置也满方便的
例 : class="findme" 要找到他的 CSS 就直接选取 findme 按下 Ctrl + D 他就会自动跳到一样有出现 findme 的位置啦。这个见仁见智,可能不是这样用的,但我觉得这样有时候也挺方便的哈哈
12.快到了,所以今天的铁人赛就到这边吧哈哈,我们铁人赛Day3见!!
<<: [Day02] JavaScript - ES6 概要&语法
>>: Day 2 Convolutional Neural Network(CNN)
Day 23 「启动!Outside-In 之路」Controller 与单元测试
台湾的职业运动中,最具代表性的应该就是棒球了。大家有去打击练习场玩过吗?现在的打击练习场,在业者持续...
.NET Core第27天_CacheTagHelper的使用
.net core mvc框架微软有特别封装缓存标签协助程序(CacheTagHelper)。 C...
Day 10 - 非同步的 setState()
如果有错误,欢迎留言指教~ Q_Q State 的更新可能是非同步的!? 如果想要连续执行更新 s...
电子书阅读器上的浏览器 [Day23] 双视窗可拖拉调整大小元件
在 Day 21 显示 Google Translate 网页翻译内容时,画面呈现的作法是很单纯的新...
Day28 - [Shioaji] 超入门!永丰证券程序交易API快速上手 (1)
一晃眼,铁人赛就进入了尾声,先前一直说有时间要来写Shioaji的,总是不能食言。我想就用最後两篇的...