html字体的变化
让网页出现文字後想要改变文字的大小、颜色、字型...这时候就需要用到css了,你可以再新建一个档案并存为css档,并且与这个html档连结,这里使用html档内嵌css的方式
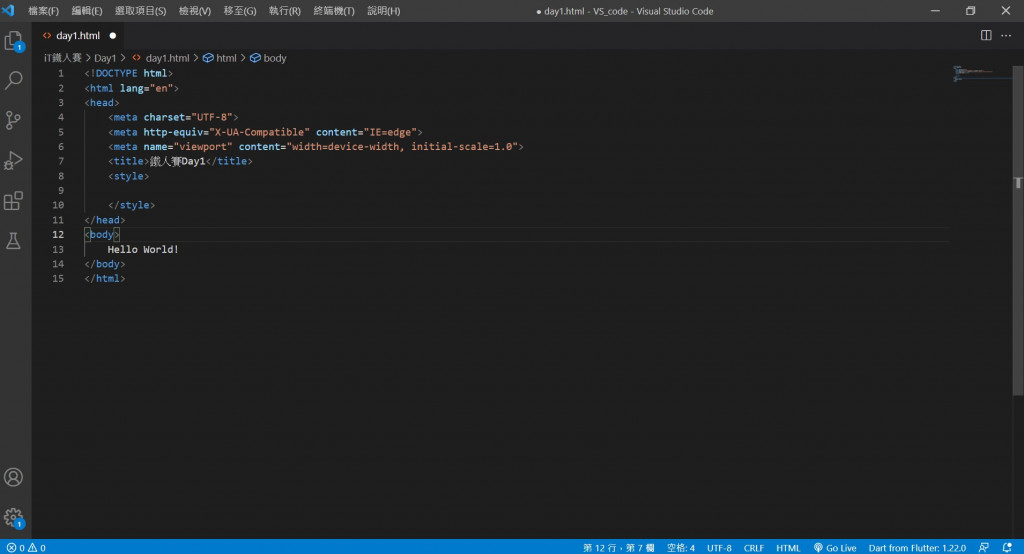
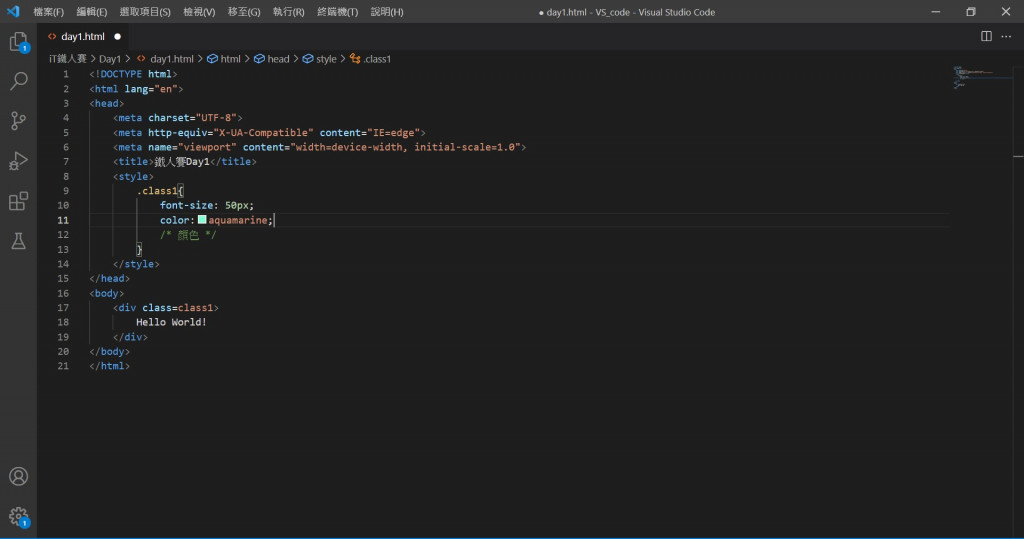
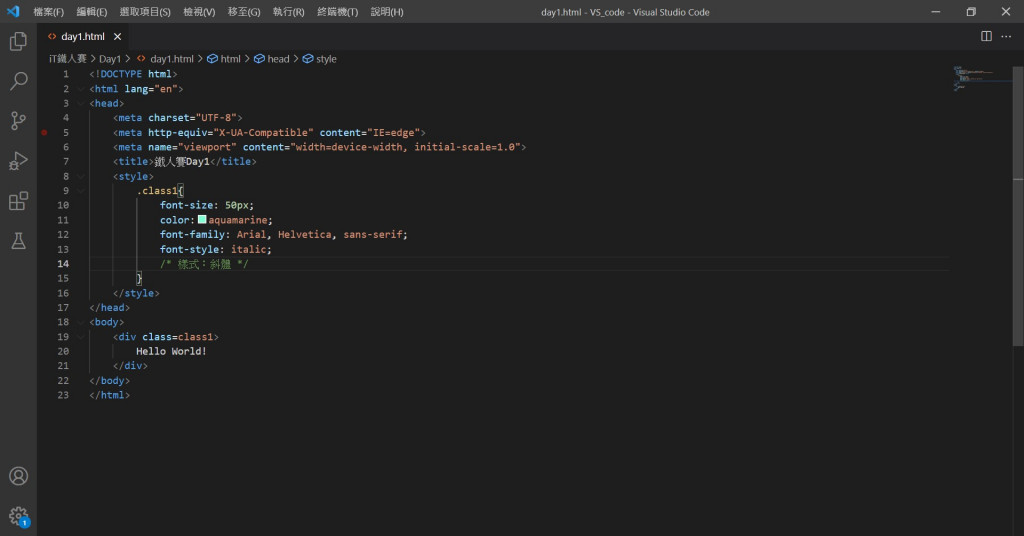
在head里新增style元素,写在style里的内容就会被定义为css

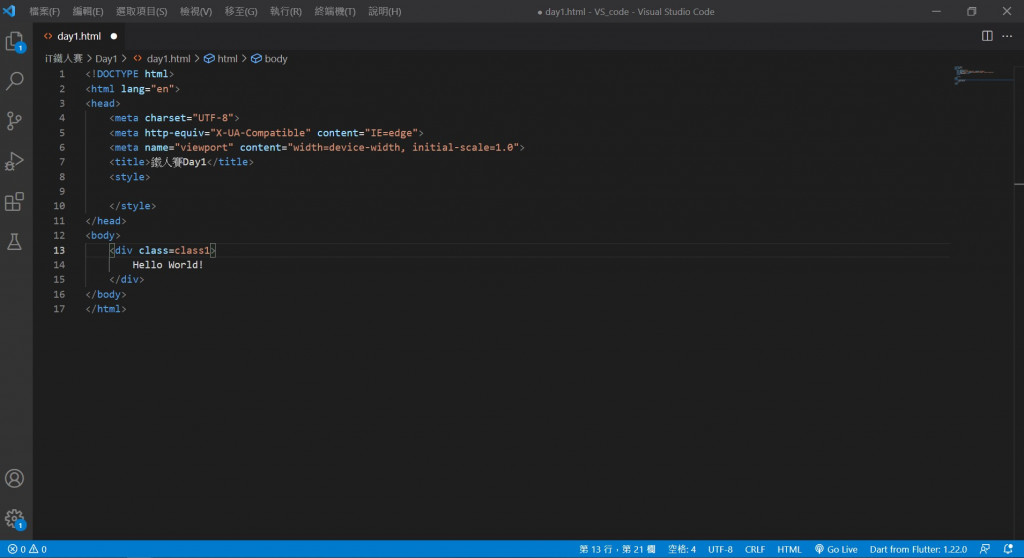
为了明确区分我想定义的文字,我在文字外包一层div,并以class取名为class1

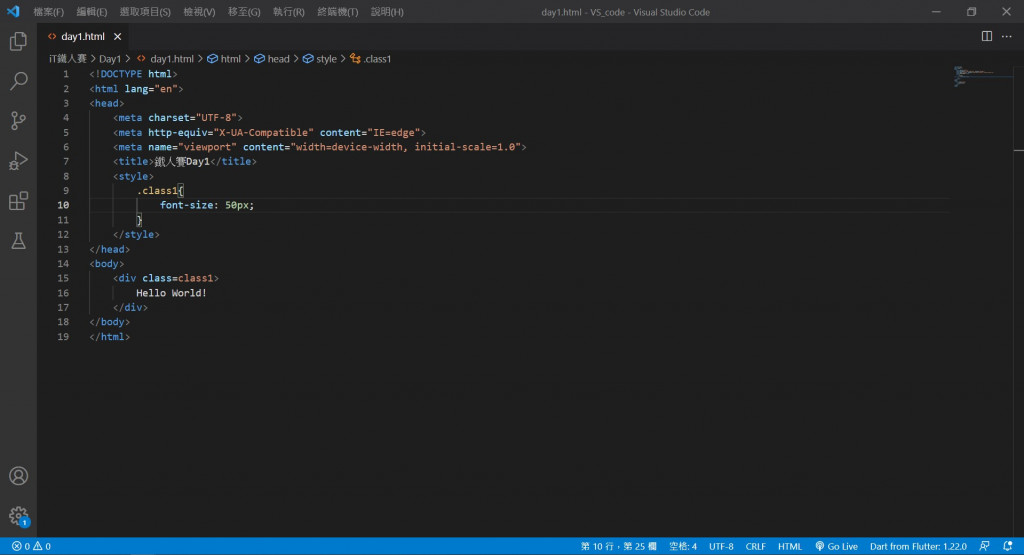
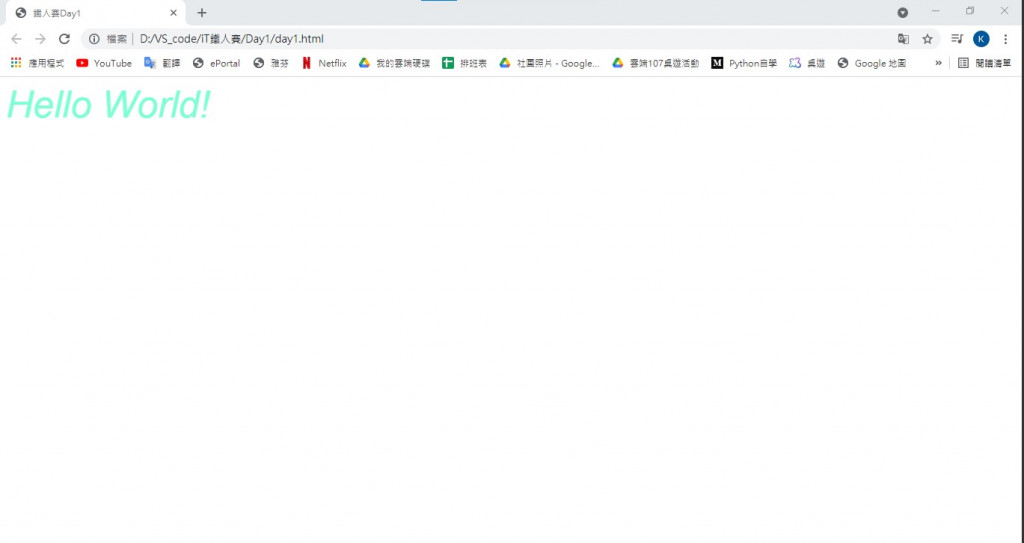
接下来在style中呼叫class1(.在css中可以作为class的代号),将class1中的字体大小定义为50px

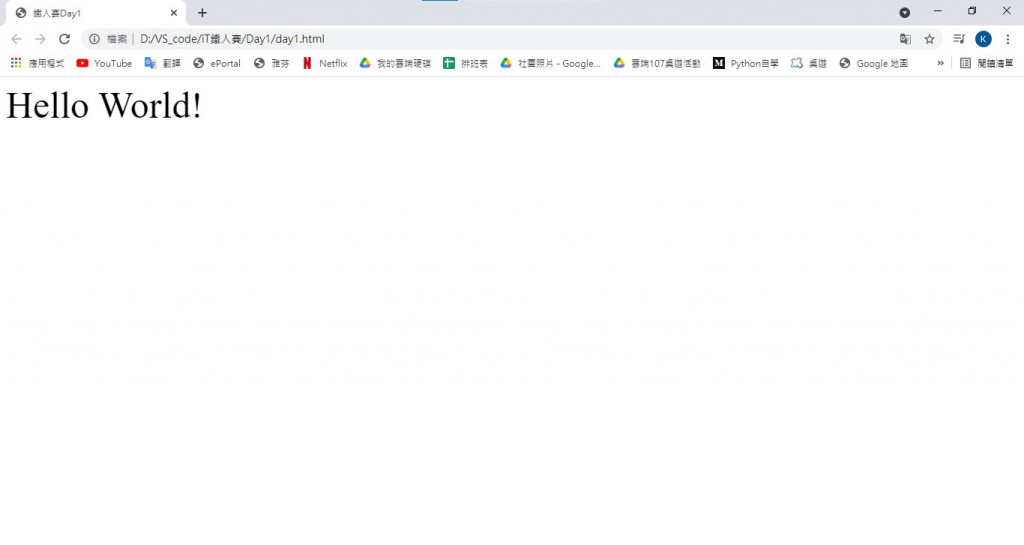
照上篇中的方法开启网页就可以看到他的效果

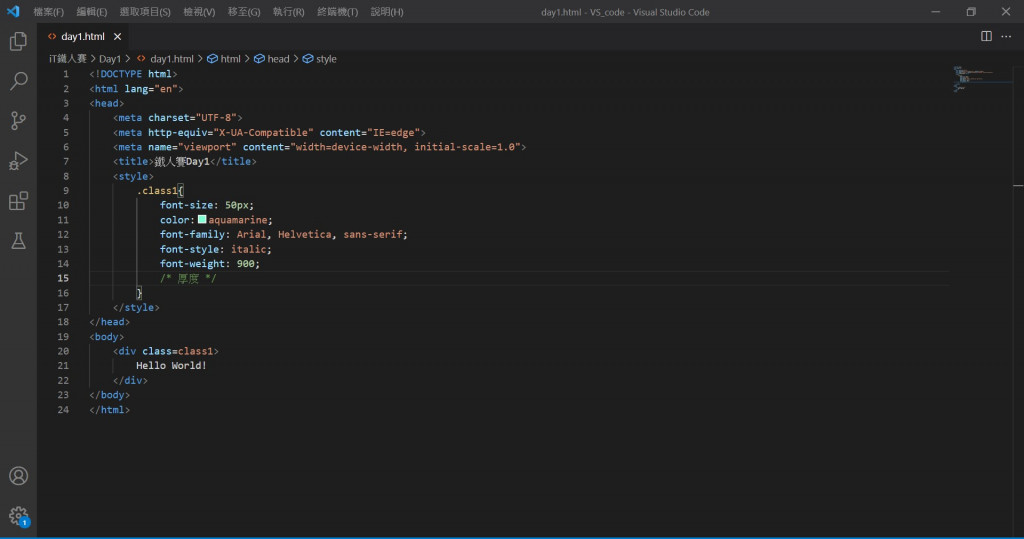
可以在做网页的过程中边检查边调整需要的参数,学会方法以後只要知道其他的语法就能任意改变字体外型了!
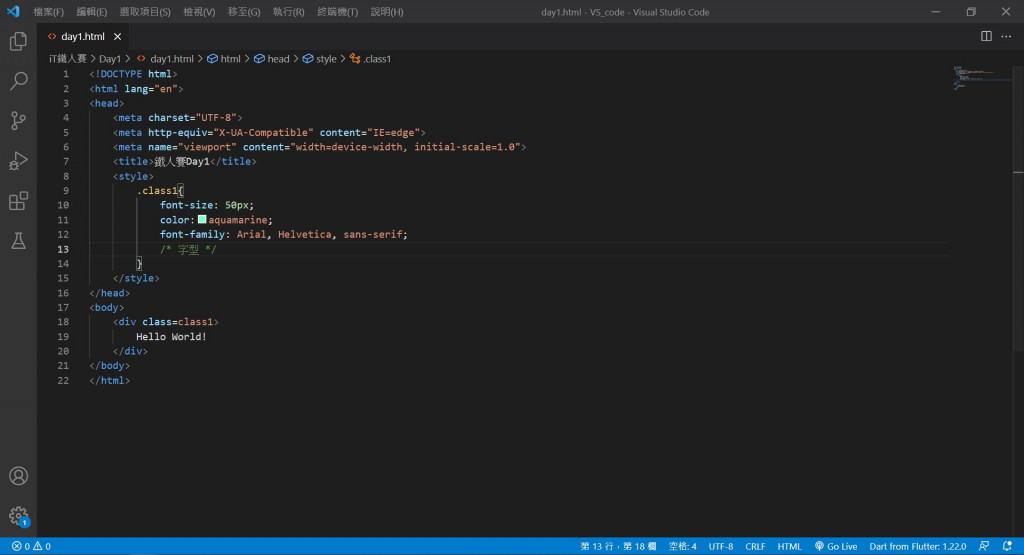
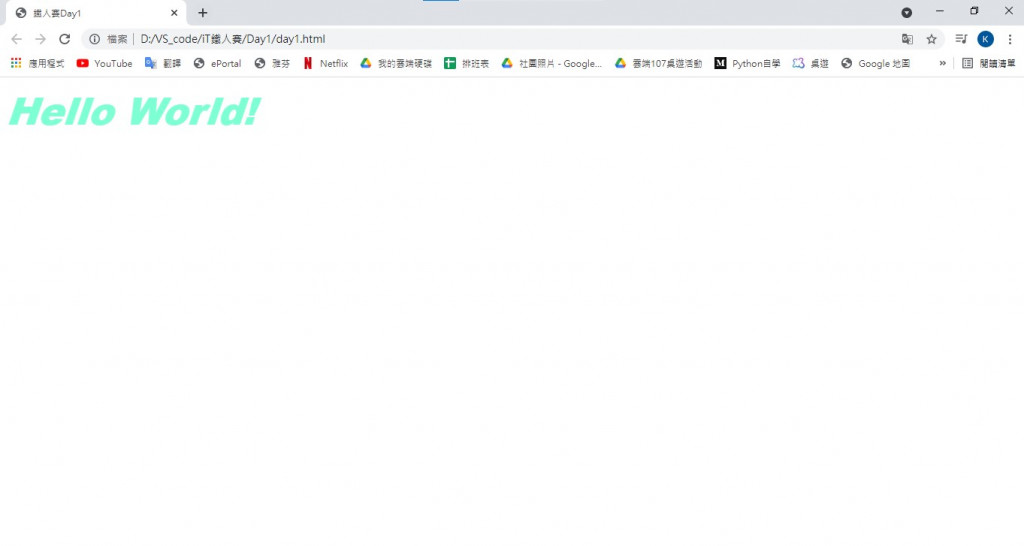
以下示范一些文字变化(绿色的文字为注解,不会被当作机器码)








<<: [想试试看JavaScript ] 资料型态 与字串
[Python 爬虫这样学,一定是大拇指拉!] DAY05 - URL / URN / URI (1)
本篇章主要是先从技术层面来解释 URI 与 URL 及比较少使用到却与生活息息相关的 URN,让读者...
Day -9 while与for
while 常见用法如下: //while count = 1 while count<=5:...
【Day3】声音的特徵提取
梅尔倒频谱 昨天我们介绍了频谱跟梅尔频率,那有没有机会我可以把这两个结合在一起,获得更有用的资讯呢?...
Day 16 - UML x Interface — TextField
今天的 TextField 和明天的 FormControl 都是在介绍跟表单有关的介面和元件,而...
NestJs 延伸篇 - Gateway 与 前端接通
Gateway 与 前端接通 最後我们来测试,由前端接 gateway 取得後端资料 我的 gate...