从 React 开始,让你的网页material-ui起来 [Day 2] 差异性安装
如需在地端环境操作
那需要去理解 什麽是node JS 什麽是NPM
需要参照
本地安装
使用 npm install @material-ui/core 安装
但以昨天介绍的codesandbox 而言
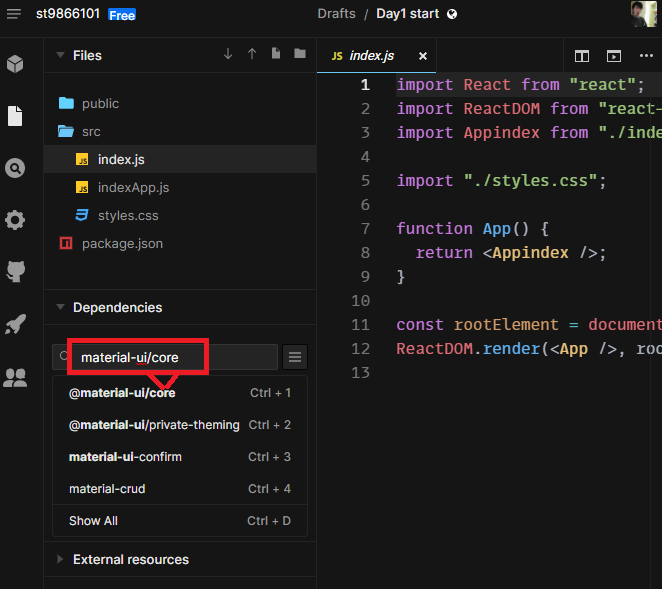
安装套件是相当简单的 前提是你已经开好
codesandbox的React 专案
於左下角找到Dependencies 页签
在 Add Dependencies 键入 material-ui/core

点选即可安装
我们的起始专案就完成了
可以Fork去自身帐号玩看看
首先在前头引入
import Button from "@material-ui/core/Button";
之後加上
<Button variant="contained" color="primary">
你好,世界
</Button>
其中 color="primary" 是一些它可以选用的颜色参数等
可於
material Btn 选用
这样 第一个 material-ui 元件就完成了
并且也可以结束第二天的行程
Day two end
Day13 Vue directives(v-if & v-show)
嗨~今天又见面了,昨天我们了解了Evnet Handing後我们今天要继续来讲条件渲染v-if、v-...
Day 01 - 哇!!来到第四年参赛罗~~
一晃眼竟然已经来到第四年参加铁人赛了, 只能说是时光飞逝(Time flies~~~), 很高兴又...
Day 22 盘点资料敏感度实作
今天持续将产品设定为以居家室内的IP cam为范例,盘点个端传输的所有资料处置,并给予资料敏感度分类...
Day 29. 手机萤幕截图安全性问题,小心被看光光
今天来讲讲手机app截图安全性问题 IOS 截图是系统层级因此安全问题不大,但还是需要适时提醒使用...
【React Hook 03】useEffect
useEffect 的 Effect 意指「副作用」, 即是指 fetch 资料、订阅事件与改变 D...