html的开始、让网页出现文字
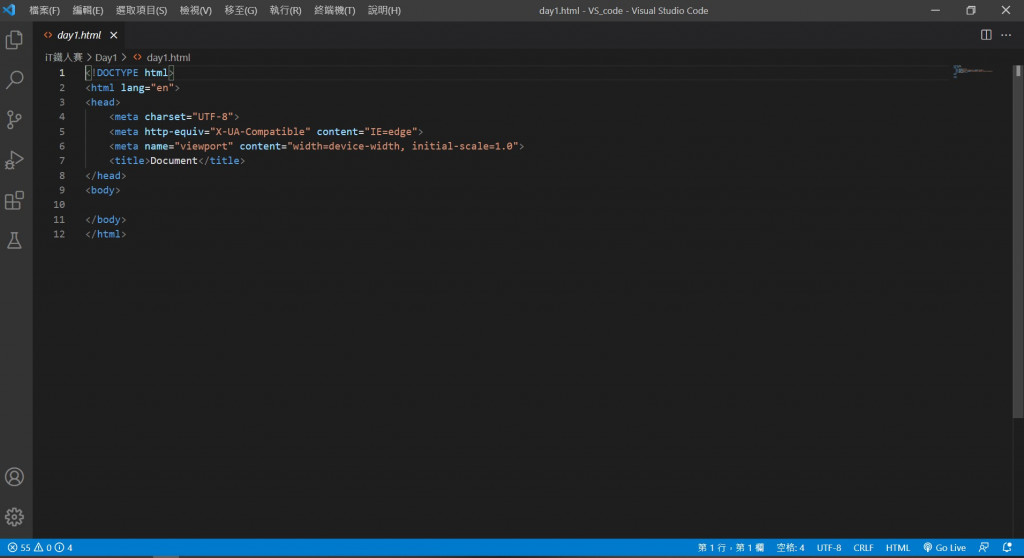
开启visual studio code并且新增一个档案,将档案储存为html档,接下来在档案内输入!,再按下tab键,就会跑出一些预设的架构
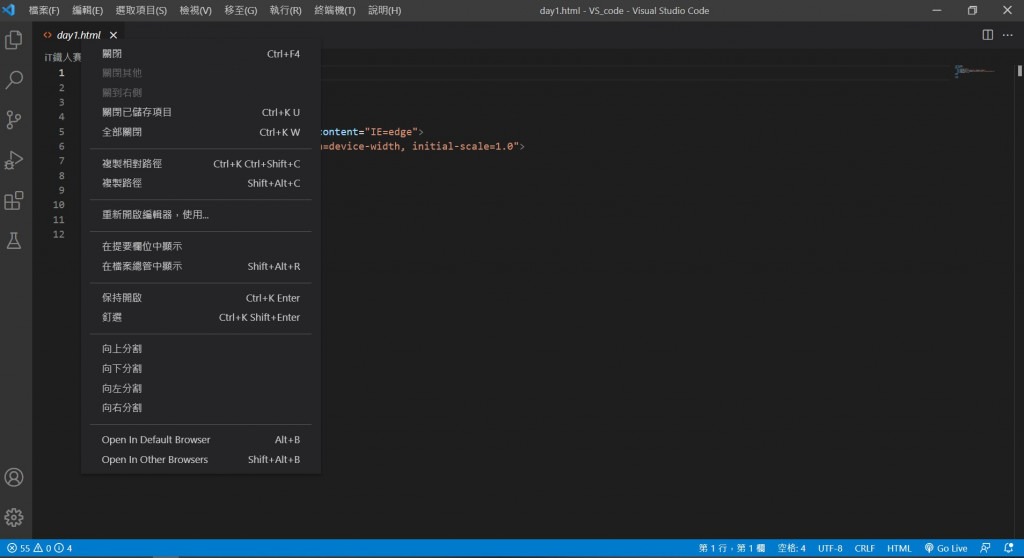
对着html档按下右键後,选择open in default browser,即可在预设浏览器中开启此网页
html档内两个title包住的文字就是会出现在网页分页标题上的内容,我将预设的Document改为"铁人赛Day1",存档後将刚刚开启的网页重新整理,就可以看到他出现在分页上

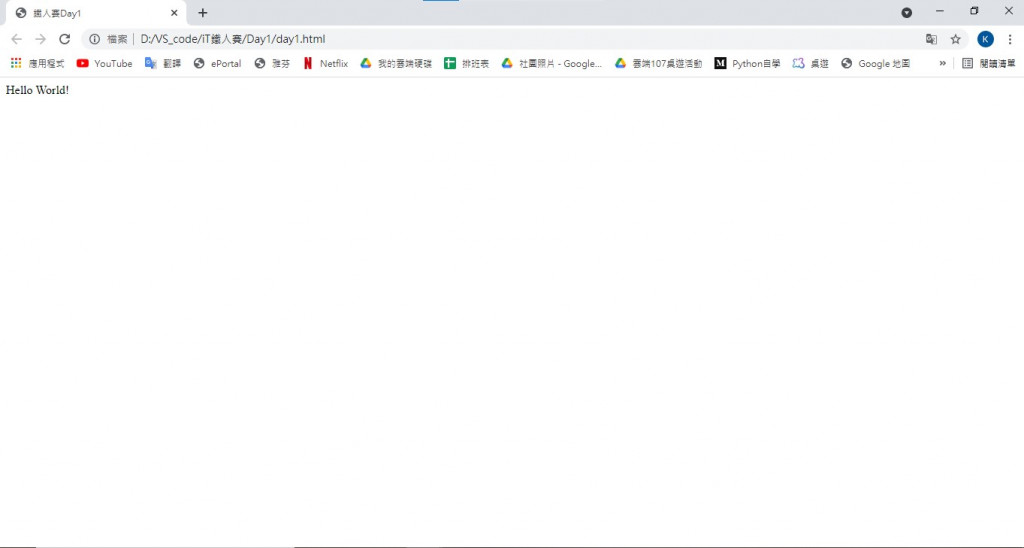
接下来我们想要让网页上出现一些文字,就可以将文字输入在body里面,存档并充新整理後,刚刚输入的内容就会出现在网页里了

明天再来说说如何改变这些文字的外型
踏上在AI时代追求人性之路(2):从设计背景出发
上一篇聊了从技术背景出发如何踏上追求人性之路, 这篇我想就我所知的部分, 聊聊如果是设计背景如何往这...
【从零开始的Swift开发心路历程-Day7】简易调色盘Part3(完)
昨天我们做到ImageView及TextField会根据Slider的左右滑动而改变颜色及数值,但是...
[Day 23]从零开始学习 JS 的连续-30 Days---箭头函式
函式陈述式与函式表达式差异 函式陈述式 : function num(x) { return x *...
学习Python纪录Day18 - 散布图、长条图、圆饼图
Scatter Plots 散布图 呼叫scatter(),参数依序是x轴和y轴 plt.scatt...
Day29 - 以 NodeJS 留言板走过 GitOps 工作流程
前言 今天我们以开发者的角度,实际走过 GitOps 的工作流程,这次 Lab 准备了 NodeJS...