[Day 50] 留言板後台及前台(六) - 前端显示资料
昨天我们已经把资料写进去了,
今天要开始显示留言板了,
但是首先我们需要抓使用者的图片,
所以要先在 app/Entity/Board.php 里面加入关联
public function User()
{
return $this->hasOne('App\Entity\User', 'id', 'user_id');
}
hasOne表示一个留言板(Board)资料只会对应一个使用者(User)资料,
而用User的id栏位跟Board的user_id栏位相对应,
後端的部分不用修改,
前端的部分改成这样子
resources/views/blog/board.blade.php
<!-- 指定继承 layout.master 母模板 -->
@extends('layout.master')
<!-- 传送资料到母模板,并指定变数为title -->
@section('title', $title)
<!-- 传送资料到母模板,并指定变数为content -->
@section('content')
<div>
<p class="body_title">留言板</p>
</div>
<div class="body_show_region form_radius">
<table>
@foreach($boardList as $data)
<tr>
<td class="form_td">
<div>
<img class="upload_img"
@if($data->User->picture == "")
src="/images/nopic.png"
@else
src="/{{ $data->User->picture }}"
@endif
/>
</div>
<div class="td_text">
{{ $data->User->name }}
</div>
</td>
<td class="form_td form_text">
<div class="td_title">E-mail:{{ $data->email }}</div>
<div class="td_main">{{!! $data->content !!}}</div>
<div class="td_text">发表时间:{{ $data->created_at }}</div>
</td>
</tr>
@endforeach
</table>
<form action = "" method="POST" class="normal_form" />
<!-- 自动产生 csrf_token 隐藏栏位-->
{!! csrf_field() !!}
<div class="col-sm-6">
<div class="form_label">电子邮件:</div>
<div class="form_textbox_region">
<input name="email" class="form_textbox" type="text" value="{{ $input['email'] ?? '' }}" placeholder="请输入电子邮件"/>
</div>
</div>
<div class="div_clear"/>
<textarea name="content" id="content">
{{ $input['content'] ?? '' }}
</textarea>
<div class="btn_group">
<input class="btn btn-primary btn_form" type = 'submit' value = '送出'>
<div>
<div class="form_error">
<!-- 错误讯息模板元件 -->
@include('layout.ValidatorError')
</div>
</form>
</div>
<script>
ClassicEditor
.create( document.querySelector( '#content' ) )
.catch( error => {
console.error( error );
} );
</script>
@endsection
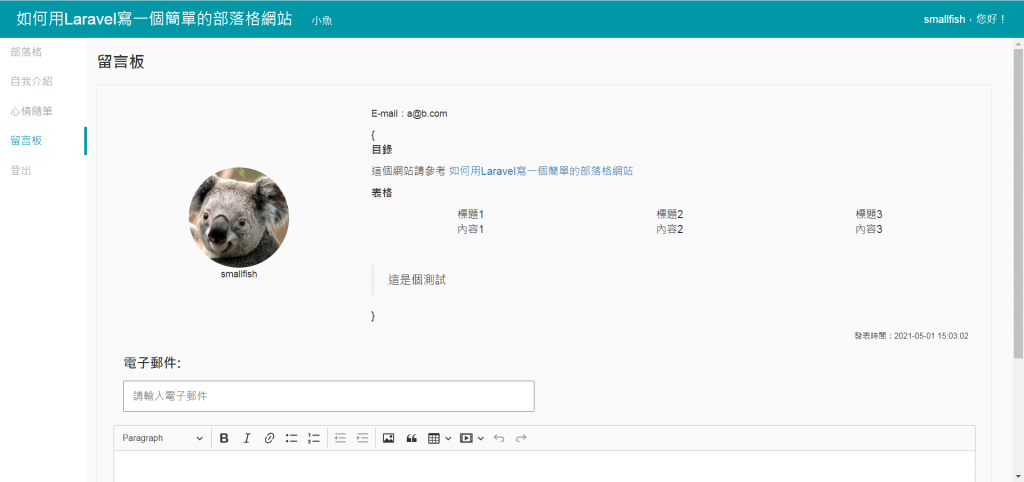
就可以看到前端显示出资料了,

这部分我们明天还有东西要讨论.
使用 Template Message 替 Line Bot 加上同意条款的功能(2)
昨天我们完成了 user sheet 的 query & upsert 功能,今天就要正式将...
【在厨房想30天的演算法】Day 11 资料结构:图 Graph
Aloha!我是少女人妻 Uerica!终於来到第 11 天了,终於过了三分之一了!真是可喜可贺啊!...
[Day 24] Scoping — 计画通り
It's truly the beginning. Scoping is a big hurdle...
Day 28 - 创意构想2 - 电子礼券存摺
图片来源 随着数位科技的进步与运用, 现在电子礼券盛行, 从超商寄杯的条码, 到公司年节发送的大卖...
day29 大量操作怎麽办? 连volatile都救不了我QQ
我先讲解法,再讲为甚麽volatile没用 那我会搭配文档讲,但其实不管情境怎麽会概念还是一样的,这...