[Day 36] 自我介绍後台及前台(五) - 前台的自我介绍页
接下来要写自我介绍页,
自我介绍页使用 routes/web.php 里面的
Route::group(['prefix' => '/'], function(){
//单一使用者资料
Route::group(['prefix' => '{user_id}'], function(){
//自我介绍
Route::get('/user', 'HomeController@userPage');
});
});
我们在 app/Http/Controllers/HomeController 底下加一个userPage方法如下:
//自我介绍
public function userPage($user_id)
{
$this->page = 'user';
$name = 'user';
$userData = User::where('id', $user_id)->first();
if(!$userData)
return redirect('/');
$userData->sex = ShareData::GetSex($userData->sex);
$binding = [
'title' => ShareData::TITLE,
'page' => $this->page,
'name' => $name,
'User' => $this->GetUserData(),
'userData' => $userData,
];
return view('blog.user', $binding);
}
然後前端写在 resources/views/blog/user.blade.php 里面
<!-- 指定继承 layout.master 母模板 -->
@extends('layout.master')
<!-- 传送资料到母模板,并指定变数为title -->
@section('title', $title)
<!-- 传送资料到母模板,并指定变数为content -->
@section('content')
<div>
<p class="body_title">自我介绍</p>
</div>
<div class="body_show_region form_radius">
<div class="">
<div class="col-sm-3">
<span class='body_form_title' >姓名:{{ $userData->name }}</span>
</div>
<div class="col-sm-3">
<span class='body_form_title' >性别:{{ $userData->sex }}</span>
</div>
<div class="col-sm-3">
<span class='body_form_title' >身高:{{ $userData->height }} cm</span>
</div>
<div class="col-sm-3">
<span class='body_form_title' >体重:{{ $userData->weight }} Kg</span>
</div>
</div>
<div class="div_clear"></div>
<div class="body_form_row">
<div class="col-sm-2">
<span class='body_form_title' >图片:</span>
</div>
<div class="col-sm-10">
<img class="body_img"
@if($userData->picture == "")
src="/images/nopic.png"
@else
src="/{{ $userData->picture }}"
@endif
/>
</div>
</div>
<div class="div_clear"></div>
<div class="body_form_row">
<div class="col-sm-2">
<span class='body_form_title'>兴趣:</span>
</div>
<div class="col-sm-10">
<span class='body_form_title'>{{ $userData->interest }}</span>
</div>
</div>
<div class="div_clear"></div>
<div class="body_form_row">
<div class="col-sm-2">
<span class='body_form_title'>自我介绍:</span>
</div>
<div class="col-sm-10">
<span class='body_form_title'>{{ $userData->introduce }}</span>
</div>
</div>
</div>
@endsection
scss档案如下
$mainTitleHeight: 56px;
$loginFormWidth: 360px;
$formImageWidth: 150px;
$formImageWidth2: 100px;
$bodyMenuHeight: 46px;
$bodyTitleHeight: 64px;
$mainColor: #0097A7;
$textColor: #FFF;
//背景颜色
$BackWhiteColor: #FFFFFF;
$BackWhiteColor2: #FAFAFA;
$lightgrayColor: #A7A7A7;
$lightgrayColor2: #E8E8E8;
$mainFont: 24px;
$mainFont2: 16px;
$toolBarFont: 16px;
$loginTitleFont: 32px;
$formMainFont: 20px;
$formTextBoxTextFont: 16px;
$formIconFont: 14px;
$formTextBoxBorderFont: 40px;
$formTextBoxBorderFont2: 24px;
$bodyTitleFont: 24px;
$bodyTitleFont2: 20px;
$mainLeftMargin: 24px;
$bodyFormMargin: 16px;
$bodyFormMargin1: 20px;
$bodyFormMargin2: 12px;
$bodyFormRowMargin: 40px;
$bodyFormPadding1: 24px;
//上面Bar的样式
.toolbar_section{
height: $mainTitleHeight;
background: $mainColor;
.toolbar_title{
line-height: $mainTitleHeight;
font-size: $mainFont;
margin-left: $mainLeftMargin;
color: $textColor;
}
.toolbar_title2{
line-height: $mainTitleHeight;
font-size: $mainFont2;
margin-left: $mainLeftMargin;
color: $textColor;
}
.toolbar_right{
float: right;
height: $mainTitleHeight;
margin-right: 24px;
font-size: $toolBarFont;
}
.toolbar_text{
margin-left: 12px;
color: $textColor;
line-height: $mainTitleHeight;
}
}
//注册登入表单
.login_form{
width: $loginFormWidth;
margin: auto;
.login_title{
margin-top: 15px;
margin-bottom: 30px;
font-size: $loginTitleFont;
font-weight: 600;
text-align: center;
}
.login_label{
font-size: $formMainFont;
font-weight: 600;
margin-bottom: 12px;
}
.login_textbox{
font-size: $formTextBoxTextFont;
line-height: $formTextBoxBorderFont;
margin-bottom: 20px;
.form_textbox{
padding-left: 12px;
width: 100%;
}
}
.login_error {
font-size: $formTextBoxTextFont;
}
.btn_group{
text-align: right;
.btn_login{
font-size: $formMainFont;
height: 40px;
width: 120px;
color: $textColor;
box-shadow: none;
border-radius: 3px;
border-width: 0;
}
}
}
//一般表单
.normal_form{
width: 100%;
margin: auto;
.form_title{
margin-top: 15px;
margin-bottom: 30px;
font-size: $loginTitleFont;
font-weight: 600;
text-align: center;
}
.form_label{
font-size: $formMainFont;
font-weight: 600;
margin-bottom: 12px;
}
.form_textbox_region{
font-size: $formTextBoxTextFont;
line-height: $formTextBoxBorderFont;
margin-bottom: 20px;
.form_textbox{
padding-left: 12px;
width: 100%;
}
.form_select {
height: calc(#{$formTextBoxBorderFont} + 4px);
padding-left: 12px;
width: 100%;
}
.form_textarea{
line-height: $formTextBoxBorderFont2;
padding-left: 12px;
width: 100%;
height: calc(#{$formTextBoxBorderFont2}*8);
}
}
.form_error {
font-size: $formTextBoxTextFont;
}
.btn_group{
text-align: right;
.btn_form{
font-size: $formMainFont;
height: 40px;
width: 120px;
color: $textColor;
box-shadow: none;
border-radius: 3px;
border-width: 0;
}
}
}
.background_white {
min-height: calc(100vh - #{$mainTitleHeight});
background: $BackWhiteColor;
}
.background_white2 {
min-height: calc(100vh - #{$mainTitleHeight});
background: $BackWhiteColor2;
}
.main_region
{
padding: 10px;
}
.col-10
{
width: 10%;
float: left;
.circle_img {
margin: auto;
cursor: pointer;
width: calc(9vw - 10px - 2px);
height: calc(9vw - 10px - 2px);
border-radius: 100%;
}
}
.div_clear
{
clear:both;
}
.body_title {
font-size: $bodyTitleFont;
font-weight: 600;
margin-top: $bodyFormMargin1;
margin-bottom: $bodyFormMargin2;
}
.body_form_title {
font-size: $bodyTitleFont2;
font-weight: 600;
}
.body_img {
width: $formImageWidth2;
height: $formImageWidth2;
border-radius: 100%;
}
.body_form_row {
margin-top: $bodyFormRowMargin;
}
.body_show_region {
min-height: calc(100vh - #{$bodyFormMargin * 2} - #{$bodyFormMargin1} - #{$bodyFormMargin} - #{$bodyTitleFont} - #{$mainTitleHeight});
width: calc(100% - #{$bodyFormMargin});
margin: 0;
margin-top: $bodyFormMargin;
margin-bottom: $bodyFormMargin;
padding: $bodyFormPadding1;
border: solid 1px $lightgrayColor2;
position: relative;
&.menu {
min-height: calc(100vh - #{$bodyFormMargin * 2} - #{$bodyFormMargin1} - #{$bodyFormMargin} - #{$bodyTitleFont} - #{$mainTitleHeight} - #{$bodyMenuHeight} - #{$bodyTitleHeight});
margin-top: 0;
padding: 0;
}
.bottom {
position: absolute;
bottom: 20px;
width: calc(100% - #{$bodyFormPadding1 * 2});
.center_button_region {
text-align:center;
}
}
}
/****************图片上传相关****************/
.inputfile
{
width: 0.1px;
height: 0.1px;
opacity: 0;
overflow: hidden;
position: absolute;
z-index: -1;
}
.inputfile + label
{
color: white;
background-color: #EF5350;
display: inline-block;
margin-top: 0.5rem;
padding: 0.5rem 2rem;
border-radius: 0.5rem;
}
.inputfile + label:hover
{
background-color: #D2302E;
cursor: pointer;
}
.upload_img {
width: $formImageWidth;
height: $formImageWidth;
border-radius: 100%;
}
/****************改变Bootstrap样式****************/
.container {
width: 100vw;
padding: 0;
background: $BackWhiteColor2;
}
//排版
.form.col-sm-1 {
padding: 0;
}
//选单
.nav-pills>li{
&>a{
border-radius: 0;
color: $lightgrayColor;
font-size: $formTextBoxTextFont;
&:hover{
background: #E9E9E9;
}
}
&.active{
border-right: solid 4px $mainColor;
&>a, {
color: $mainColor;
background: transparent;
&:hover{
color: $mainColor;
background: #E9E9E9;
}
}
}
}
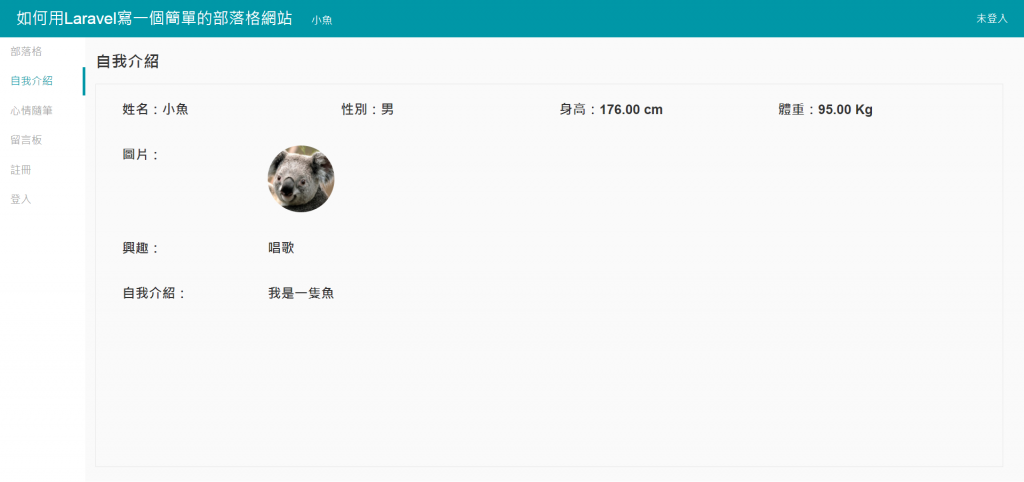
显示出来就会变这样

>>: IOS Swift 什麽是Closure?不能只会func吗?
[Day30] 套件统整 && 简单的完赛感言
那今天主要是让读者知道 Rust 有哪些套件 该从哪里下手 我尽量把我知道的都写出来 网页前端 WA...
vok-orm 自订sql 查询 / db connection - day21
目标 延续前例 查询指定学期成绩,并且按平均进行排序,如下图 本范例资料表 create TABLE...
Day 10 - Subscribe 订阅盘中报价资讯(Stocks)
本篇重点 api.quote.subscribe简介 订阅个股盘中tick资讯 订阅个股盘中bida...
Day 16 网页分析 - Web Application Analysis (网页内容扫描器 - DIRB )
今天要介绍的工具是BIRDDIRB,是一个网页内容扫描器,它根据字典档一个个向目标网页发出请求,并分...
Exactly how To Come To Be A Salesforce Omni Programmer Qualification?
Pass Salesforce Omni Studios accreditation on the ...