$emit 简单范例分享
先介绍一下Props与$emit的功用
Props:父层若要将内容传递进去子层元件就需要用到props这个属性。
再命名上需要注意的是:
子层Props使用驼峰式命名的话,外层则必须使用 - 的符号来做命名
举例来说:
父层的属性名称 :item-data = "msg"
则子层的属性名称必须为驼峰式命名 props:[itemData]
<div id="app">
<my-component :item-data = "msg"></my-component>
</div>
Vue.component('my-component', {
template: `<div>
any do something
</div>`,
props: ['itemData']
})
$emit:当子层元件要将资料传递到父层时,就需要使用$emit这个属性来传递。
但今天的重点并不是要介绍Props,而是要介绍$emit
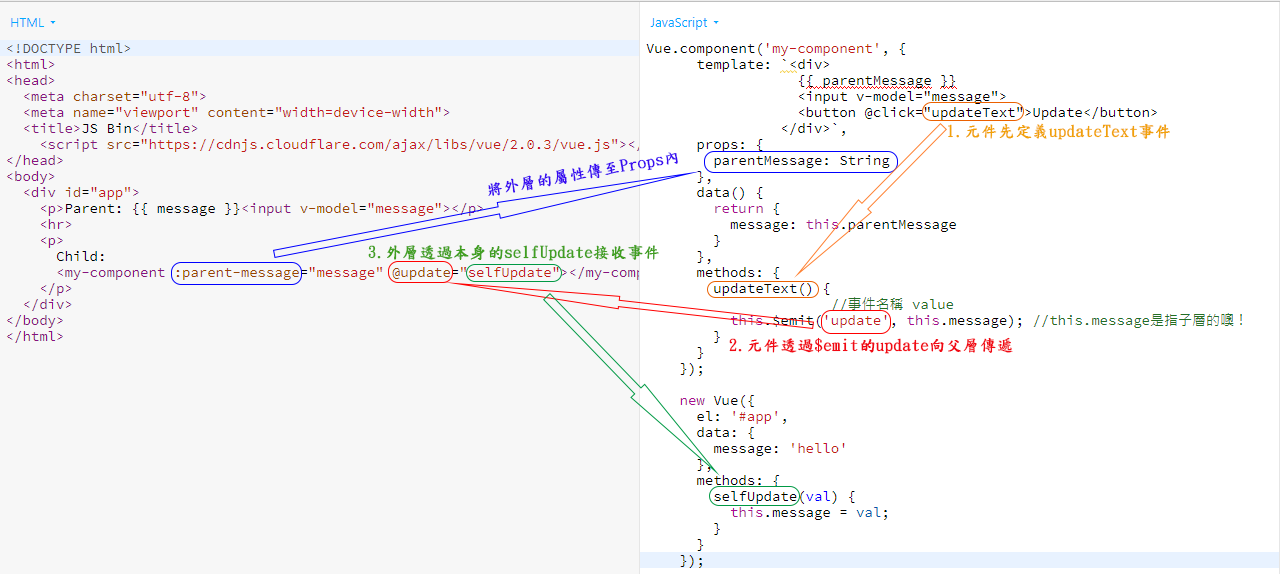
废话不多说,我就直接上图了

看完图片的说明後有没有更加了解了一些呢?
虽然说这只是基本的题型,但有进步就好
结论就是口诀背单字:props in, $emit out
>>: 「Time Series Analysis of Electricity Price 」 翻译 intro
Day 04 - 开启第一个资料库与建立表单
首先我们要先了解你的资料库要存放什麽,然後在开始设计。但此篇先直接带大家直接操作熟悉流程,以便之後的...
【Day19】Git 版本控制 - 多人协作 GitHub Flow
Git Flow 的缺点可以参考 git flow 实战经验谈 part1 - 别再让 gitflo...
[Day9]参观乙太链与区块链
那我们就实际上网去看一下乙太链跟区块链长怎麽样吧! 参观乙太链 这边分别是最近新增的区块以及最近完...
DAY17-MERN
前言: 在大致介绍完React的特性後,我们要延伸聊聊用React写网页时,最好用的前後端架构,M...
[Day27] Tableau 轻松学 - TabPy 除错技巧
前言 相信走到这里,读者应该有办法依需求在 Tableau Desktop 中活用 TabPy。但还...