第28天~Notofication
买书
1-要写androidx.才可以用
2-Notofication要说到channel
2022/2/更新Notofication
Notofication-
通常会和推播一起使用,在app条显示的资料,跳出通知!
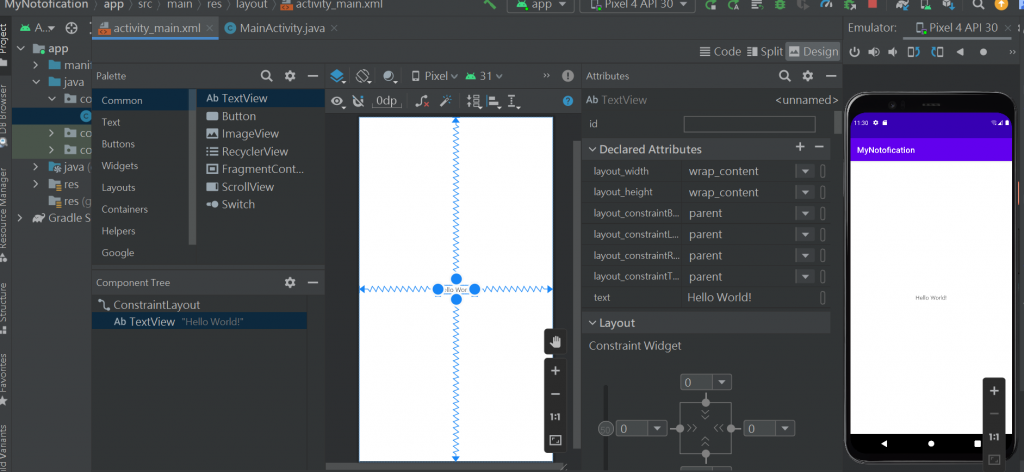
先新增档案-

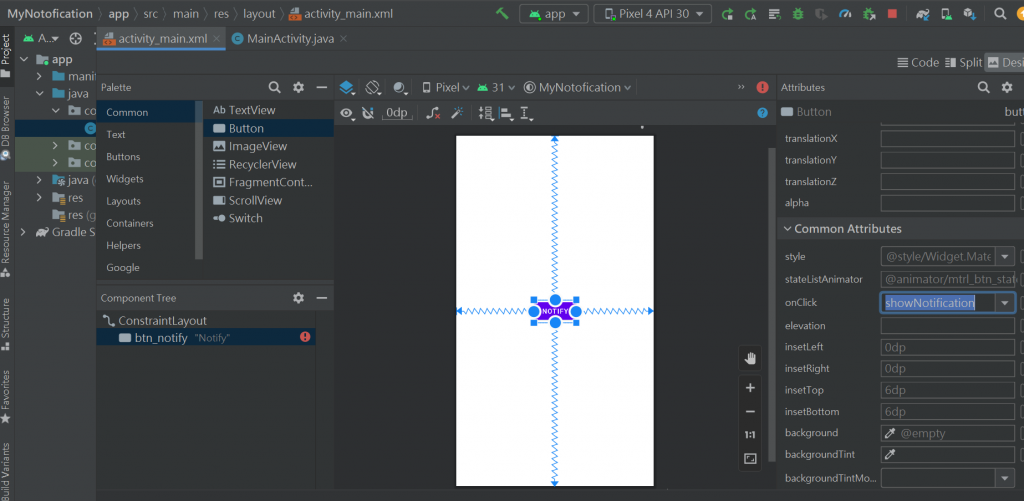
绑定onClick之後再改成-showNotification

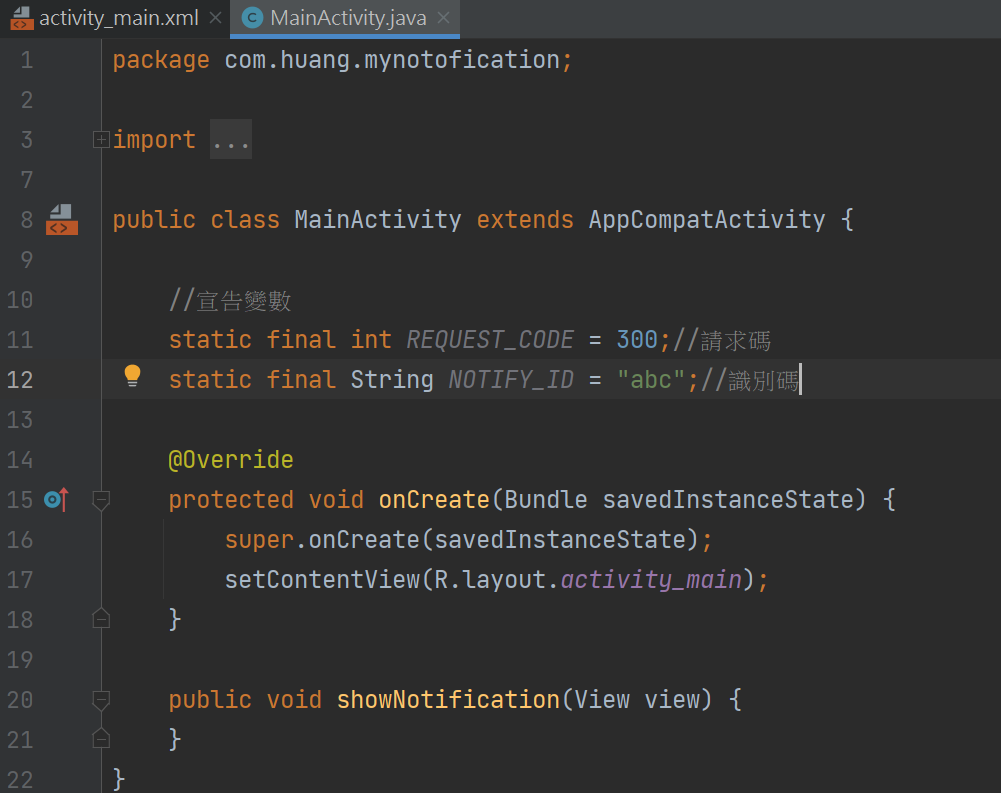
看到JAVA档-发通知-接受-

请求码=比对用
package com.huang.mynotofication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
//宣告变数
static final int REQUEST_CODE = 300;//请求码
static final String NOTIFY_ID = "abc";//识别码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showNotification(View view) {
}
}

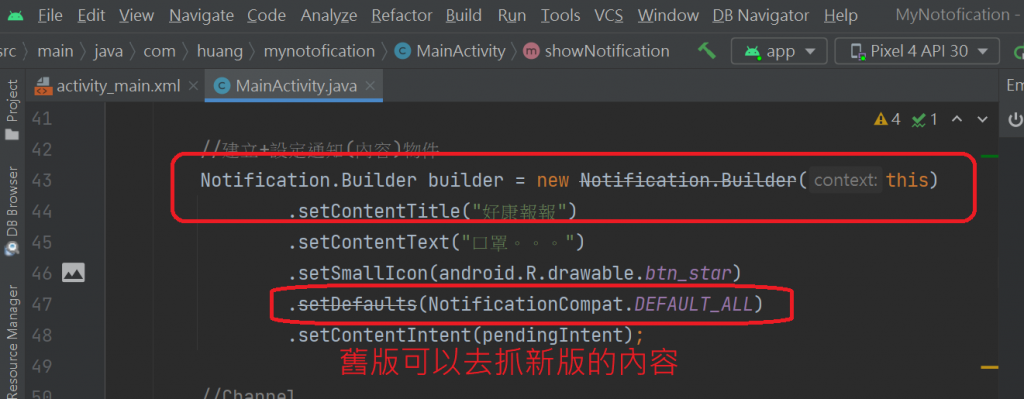
打入旧的会带入新的~
目前的程序码:
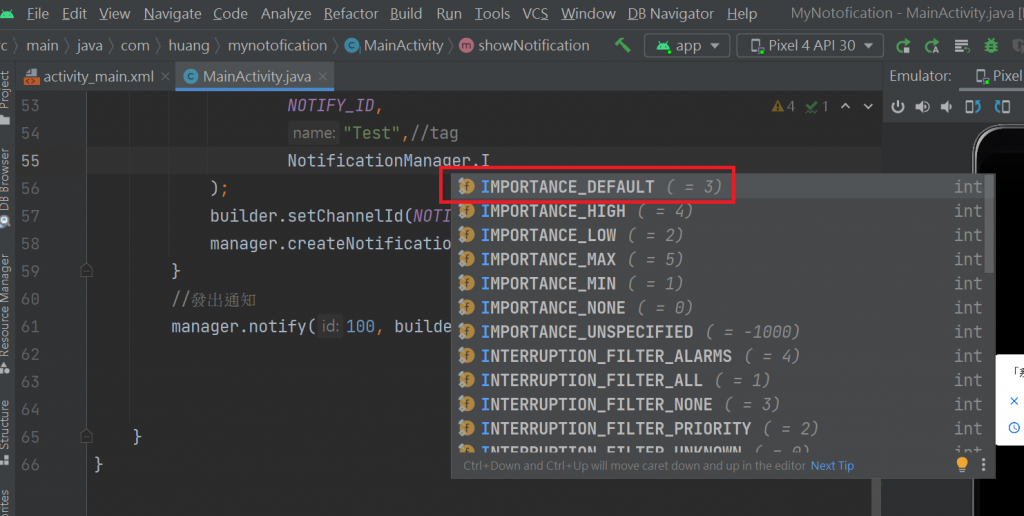
IMPORTANCE_DEFAULT -->高级通知
IMPORTANCE_DEFAULT:预设的重要性,不会弹出提醒,可以发出音效及震动,显示在状态栏及展开的通知栏中。 IMPORTANCE_HIGH:重要性高,会弹出提醒,可以发出音效

package com.huang.mynotofication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.NotificationCompat;
import android.app.Notification;
import android.app.NotificationChannel;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
//宣告变数
static final int REQUEST_CODE = 300;//请求码
static final String NOTIFY_ID = "abc";//识别码
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void showNotification(View view) {
//点通知讯息要如何处理
Intent intent = new Intent(getApplicationContext(), MainActivity.class);
//暂缓执行的Intent
PendingIntent pendingIntent = PendingIntent.getActivity(
getApplicationContext(),
REQUEST_CODE,
intent,
PendingIntent.FLAG_CANCEL_CURRENT
);
//管理器
NotificationManager manager = (NotificationManager)getSystemService(NOTIFICATION_SERVICE);
//建立+设定通知(内容)物件
Notification.Builder builder = new Notification.Builder(this)
.setContentTitle("好康报报")
.setContentText("口罩。。。")
.setSmallIcon(android.R.drawable.btn_star)
.setDefaults(NotificationCompat.DEFAULT_ALL)
.setContentIntent(pendingIntent);
//Channel
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){//O大写,代表ORIO
NotificationChannel channel = new NotificationChannel(
NOTIFY_ID,
"Test",//tag
NotificationManager.IMPORTANCE_DEFAULT
);
builder.setChannelId(NOTIFY_ID);
manager.createNotificationChannel(channel);
}
//发出通知
manager.notify(100, builder.build());
}
}
目前只有听到声音-用手机试试看


打完就是快要发烧37.2度+手越来越酸=年轻人体质~
下面就是很正式的写CODE
![]()

排版的程序码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 绘制参考线 -->
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.18" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.25" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.35" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.45" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.7" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.8" />
<!-- 元件标题 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好吃便当订购表"
android:textColor="@color/design_default_color_error"
android:textSize="36sp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电话"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline4" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主餐"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline5" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="饮料"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline6" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="备注"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline7" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="数量"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline8" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小计"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline9" />
</androidx.constraintlayout.widget.ConstraintLayout>

有发现模拟器不会动居然是(因为新版本的颜色要用#.......的方法)
android:text="好吃便当订购表"
android:textColor="@color/design_default_color_error"
的颜色读不出来..所以就是点颜色的地方选颜色後就可以显示了


<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 绘制参考线 -->
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.18" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.25" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.35" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.45" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.7" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.8" />
<!-- 元件标题 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好吃便当订购表"
android:textColor="@color/colorPrimary"
android:textSize="36sp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电话"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline4" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主餐"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline5" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="饮料"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline6" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="备注"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline7" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="数量"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline8" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小计"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline9" />
<!-- 置入元件 -->
<EditText
android:id="@+id/uName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<EditText
android:id="@+id/uPhone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="phone"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline4"
app:layout_constraintVertical_bias="1.0" />
<RadioGroup
android:id="@+id/uMeal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline5">
<RadioButton
android:id="@+id/m1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="排骨" />
<RadioButton
android:id="@+id/m2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="鱼排" />
<RadioButton
android:id="@+id/m3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="鸡腿" />
<RadioButton
android:id="@+id/m4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="咖哩" />
</RadioGroup>
<RadioGroup
android:id="@+id/uDrink"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline6">
<RadioButton
android:id="@+id/d1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="红茶" />
<RadioButton
android:id="@+id/d2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="养乐多" />
<RadioButton
android:id="@+id/d3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="果汁" />
</RadioGroup>
</androidx.constraintlayout.widget.ConstraintLayout>

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 绘制参考线 -->
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.9" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.1" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.18" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.25" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.35" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.45" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.7" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.8" />
<!-- 元件标题 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="好吃便当订购表"
android:textColor="@color/design_default_color_error"
android:textSize="36sp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电话"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline4" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主餐"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline5" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="饮料"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline7"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline6" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="备注"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline7" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="数量"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline8" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小计"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toStartOf="@+id/guideline0"
app:layout_constraintStart_toStartOf="@+id/guideline1"
app:layout_constraintTop_toTopOf="@id/guideline9" />
<!-- 置入元件 -->
<EditText
android:id="@+id/uName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline3" />
<EditText
android:id="@+id/uPhone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="phone"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline4"
app:layout_constraintVertical_bias="1.0" />
<RadioGroup
android:id="@+id/uMeal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline5">
<RadioButton
android:id="@+id/m1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="排骨" />
<RadioButton
android:id="@+id/m2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="鱼排" />
<RadioButton
android:id="@+id/m3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="鸡腿" />
<RadioButton
android:id="@+id/m4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="咖哩" />
</RadioGroup>
<RadioGroup
android:id="@+id/uDrink"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline7"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline6">
<RadioButton
android:id="@+id/d1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="红茶" />
<RadioButton
android:id="@+id/d2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="养乐多" />
<RadioButton
android:id="@+id/d3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="果汁" />
</RadioGroup>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintBottom_toTopOf="@+id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline0"
app:layout_constraintTop_toTopOf="@+id/guideline7"
app:layout_constraintVertical_bias="0.55">
<CheckBox
android:id="@+id/memo1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="餐具" />
<CheckBox
android:id="@+id/memo2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="提袋" />
<CheckBox
android:id="@+id/memo3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="吸管" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>

数量->选number 的bottom
小计先写0元->等计算完会改变
加入送出/取消

到java档
package com.huang.myui4_form;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view){
}
}
先写变数
EditText uName, uPhone, uNum;
TextView uPrice;
RadioGroup uMeal, uDrink;
RadioButton m1,m2,m3,m4, d1,d2,d3;
CheckBox memo1,memo2,memo3;
String mealString, drinkString, all="";
全部长成这样
package com.huang.myui4_form;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClick(View view){
}
}
先产生一个第2页让送出可以动作



package com.huang.myui4_form;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//宣告变数
EditText uName, uPhone, uNum;
TextView uPrice;
RadioGroup uMeal, uDrink;
RadioButton m1,m2,m3,m4, d1,d2,d3;
CheckBox memo1,memo2,memo3;
String mealString, drinkString, all="";
//初始化
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
uName = findViewById(R.id.uName);
uPhone = findViewById(R.id.uPhone);
uNum = findViewById(R.id.uNum);
uPrice = findViewById(R.id.uPrice);
//uMeal
uMeal = findViewById(R.id.uMeal);
uMeal.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton rb = findViewById(checkedId);
mealString = rb.getText().toString();
Toast.makeText(MainActivity.this,mealString,Toast.LENGTH_SHORT ).show();
}
});
//uDrink
uDrink = findViewById(R.id.uDrink);
uDrink.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton rb = findViewById(checkedId);
drinkString = rb.getText().toString();
Toast.makeText(MainActivity.this,drinkString,Toast.LENGTH_SHORT ).show();
}
});
//checkBox
memo1 = findViewById(R.id.memo1);
memo2 = findViewById(R.id.memo2);
memo3 = findViewById(R.id.memo3);
}
//收集资料并送到下一页
public void onClick(View view) {
//文字栏位的收集
String name = uName.getText().toString();
String phone = uPhone.getText().toString();
int num = Integer.parseInt(uNum.getText().toString());
//checkBox
int[] cbs = {R.id.memo1, R.id.memo2, R.id.memo3};
for(int i:cbs){
CheckBox cc = findViewById(i);
if(cc.isChecked()){
all += cc.getText().toString()+"\t";
}
}
//送到第二页
Intent it = new Intent();
it.setClass(MainActivity.this, Page2.class);
//打包资料
startActivity(it);
}
}

我自己会写到30天用另外一种…QQ
希望...可以让我继续有铁人发文的机会~拜托拜托
<<: 【Day 29】实作 - 如何设定 AWS CloudWatch Alarms
DAY26 深度学习-卷积神经网路-Yolo V1
接续昨天的文章,今天介绍一下Yolo v1的Loss Function,由於在训练的时候我们当然希...
GitHub Action YAML - 语意解析与指令说明
GitHub Action 的 workflow 是以 YAML 档案进行设定 (副档名为 .yml...
Day13:内建的 suspend 函式,好函式不用吗? (2)
withContext suspend fun<T> withContext(conte...
Clean Code系列笔记-原则篇
本文同步发表於个人部落格 前言: 近期在开发公司内部产品系统时,写完後再进行功能测试时,往往会遇到蛮...
Day9:终於要进去新手村了-Javascript-运算子
对程序做的任何动作都是运算的一种,运算子简单说就是用来告知资料与资料之间要用什麽动作做运算。 以下是...
