番外篇(2)一起来做 To Do List!- 知识篇
这次花了约三周的时间制作了简易的 To Do List,在此想纪录并分享一下我的作法以及制作过程中学习到、或重新厘清的知识点。作品主要是先跟着这部影片学习,再加入新功能及我自己的想法:
因内容较多,会分几个部分逐步学习。先让我们补足知识点,下一篇再实际将所有部分组合起来。若程序有写得太过繁琐的部分,也希望大家多包涵并不吝指教!先上个成品与程序码:
github // github page
createElement()、appendChild()、removeChild()
有时候会需要用 JS 来控制 HTML ,例如 To Do List 按下加号要让他生出一条代办事项。 createElement() 可以帮你达成心愿,只要把要生成的元素放在括弧里即可。例如我要生成一个 <ul>,要打:document.createElement('ul') 。
但是生成後,还必须告诉电脑你要把这个标签放在哪才行。例如: todoLi.appendChild(newTodo) 我要把 newTodo 这变数放到 todoLi 的下方。
可以放,当然也能拿走:todoLi.removeChild(newTodo) 。
classList.add()
刚刚用 JS 新增元素,那要帮它加 class 呢?使用 classList 并把要加的 class 名称放在括弧就行罗: .classList.add("todo-item")
localStorage
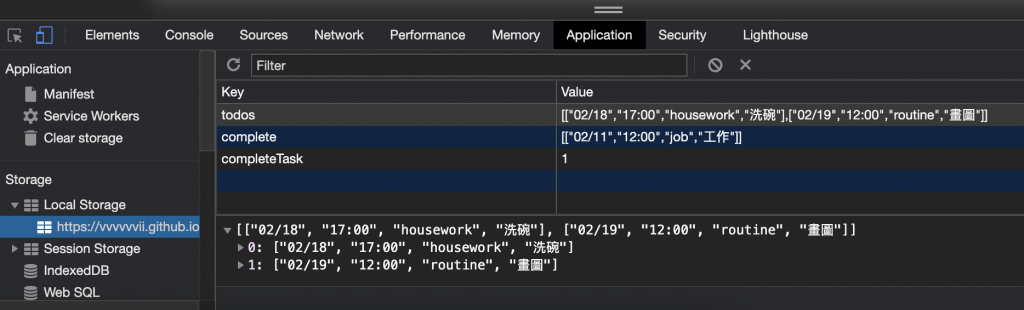
使用者好不容易输完代办事项,结果重整一下东西通通消失了!加上一些协助使用者能将资料存在本地端的程序码吧!打开 f12 ,选择 Application > Storage > Local Storage ,可以发现电脑会用 key 与 value 去储存资料。 key 代表储存资料的种类名称, value 代表该种类储存的值。这些资料除非使用者清除,不然就会一直待着。

那要怎麽使用呢?
- 储存:
localStorage.setItem("key name",JSON.stringify(资料))
之所以要加上 JSON.stringify() ,是因为本地端只能储存字串,所以必须先将资料转成字串的形式。 - 取出:
JSON.parse(localStorage.getItem("key name"))
同理,因为本地端储存的是字串,要取出资料时要用 JSON.parse() 包起来,这样资料才会转回原本的形式(如阵列)。 - 清除 key:
localStorage.removeItem("key name")
用这个指令能让特定 key 的资料清空。 - 清除本地端:
localStorage.clear()
清空整个本地端。
若想知道更详细的介绍,请参考这篇文章。
sortable 外挂
要让你的代办事项能被拖曳?使用这个外挂吧!设定方式很简单,下载:
//npm install
$ npm install sortablejs --save
//or bower install
$ bower install --save sortablejs
设定:
new Sortable(parent id name, {
animation: 150, //物件移动的动画时间
ghostClass: 'sortable-ghost' //拖曳时的 css 样式名称
});
举例来说如果我想让这个 list 里的 item 能被移动:
<ul id="itemList">
<li class="item1">1</li>
<li class="item2">2</li>
<li class="item3">3</li>
<li class="item4">4</li>
</ul>
必须写
new Sortable(itemList, {
animation: 150, //物件移动的动画时间
ghostClass: 'sortable-ghost' //拖曳时的 css 样式名称
});
flatpickr 外挂
其实,我本来是想用 input 做简易的日期时间输入栏,但写完後觉得对使用者很不方便也不够直觉,同时,要规范不合理的数字也要打好几行程序码。(不考虑 HTML 的 input type = date 属性,因为每个浏览器支援度不同,且无法限定使用者选的年月日,会跑出一些不合理的数字。)
google 後选择使用这个外挂。它能让点击 input 时自动出现月历与时间,方便使用者点选,同时也解决了上述的其他问题。
//npm install
$npm i flatpickr --save
设定如:
flatpickr(dateInput,{
altInput: true,
altFormat: "n/j", //年月日在input格子里的显示格式、斜线可换成你想要的分隔符号
dateFormat: "m/d", //输入後的格式、斜线可换成你想要的分隔符号
minDate: "today", //限定只能选今天以後的日期
maxDate: "12/31", //限定只能选今年
disableMobile: "true" //让手机不会显示原生 input 出现的样式
});
flatpickr(timeInput,{
enableTime: true,
noCalendar: true,
dateFormat: "H:i", //时间格式、冒号可换成你想要的分隔符号
time_24hr: true, //24小时制
disableMobile: "true"
});
年、月、日设定格式的部分会使用到缩写,可以参考这个表。
以上大致就是我在制作时遇到的几个新知识。除此之外,因为发现 indexOf 和 sort 我学习的不够透彻,因此也补充了铁人赛文章。希望对大家有所帮助!下篇我会解释任务拆解和制作流程。
<<: 完全理解React的completeWork以及错误边界
>>: 做一份与众不同的简历 (Create a Compelling CV)
Day 13 「难兄难弟」 单元测试、Code Smell 与重构 - Data Clump 与 Primitive Obsession 篇
图片截自三立新闻 与笔者年纪相当的朋友,肯定还记得小时候有个非常红的电示节目叫「龙兄虎弟」吧。当时...
【Day 16】jQuery事件
jQuery事件 说明:是为响应 HTML 页面中的事件而订制的。 何谓事件(Events)? 网页...
Day 22: 元件原则 — 内聚性 (待改进中... )
「如果 SOLID 原则告诉我们的是如何将砖块安排到墙壁和房间中,那麽元件原则就是告诉我们,如何将...
判断选取哪个radio button
var item = $('input:radio[name="radio_name&qu...
DAY4 - 堆
昨天介绍完两个排序法,今天介绍资料结构,也会配上例题(堆在刷题的时候很常用) Heap 每个node...