JS 样板字面值 DAY75
这里先提供一篇
我之前介绍 样板字面值 的基础介绍
https://ithelp.ithome.com.tw/articles/10249053
巢状结构
${} 可插入表达式
const person = {
nickname: '皮杰'
}
const str = `我是 ${person.nickname}, 我有 ${person.cash = 1000 }`;
console.log(str , person.cash);
// 此种方式并非表达式,为陈述式
const person = {
nickname: '皮杰'
}
const str = `我是 ${person.nickname}, 我有 ${ let a = 0}`;
console.log(str);
函式本身在呼叫它 也是表达式
所以可插入一个已定义好的函式 或 立即函式
const person = {
nickname: '皮杰',
cash: 100,
}
const str = `我是 ${person.nickname}, 我有 ${ (function(c){
return c * 3
})(person.cash)}`;
console.log(str); // 我是皮杰,我有 300
上述例子改成箭头函式
const person = {
nickname: '皮杰',
cash: 100,
}
const str = `我是 ${person.nickname}, 我有 ${ ((c) => c * 3)(person.cash)}`;
console.log(str);
这里要注意一点
样板字面值 本身也是表达式
所以可以在${} 插入样板字面值 (巢状)
const person = {
nickname: '皮杰',
cash: 100,
}
const str = `我是 ${person.nickname}, ${`我有 ${person.cash}`}`;
console.log(str);
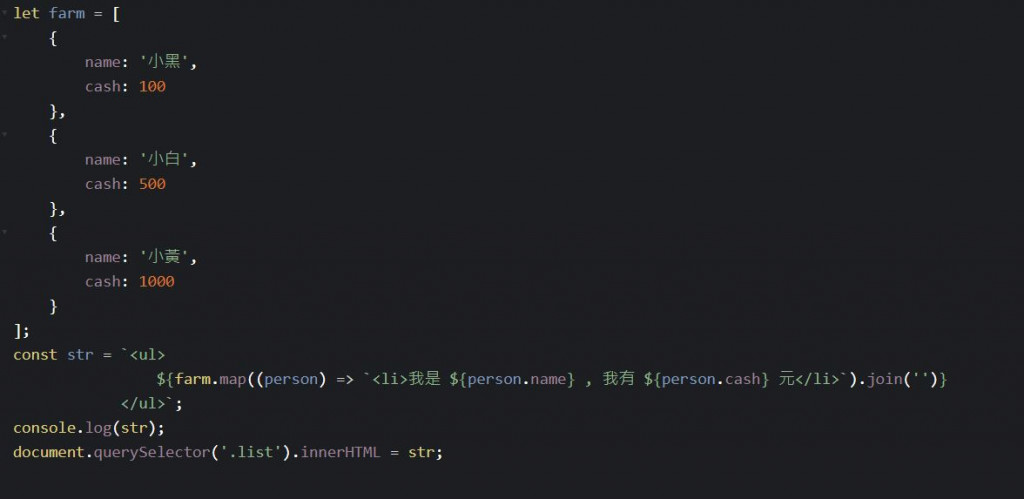
这里再举一个例子

CodePen: https://codepen.io/wemyferb/pen/zYBZzWB?editors=1010
那今天的介绍就到这里
若有任何问题 或 内容有误
都可以跟我说唷![]()
<<: Build your own environment in Visual Studio Code for Python
>>: 【图解演算法教学】〖Demo〗还在用古老的二元搜寻法?是时候跟上「Hash Search」的车尾灯了!
认识 React.js
有了前面 30 天的基础之後,开始学 React 吧~ React 打算写 开发环境 jsx cla...
Day08. 後疫情的新常态,运用Blue Prism「超前布署」好运自创-BP从Excel新建一个工作表
这两天台湾疫情又告急,基於同岛一命的概念防疫的习惯确实不宜松懈, 戴了一天的口罩,回到家里通常懒虫上...
Day12 - audio tag 帮我设定背景音乐
透过 audio tag 设定背景音乐 class BGM { constructor() { th...
[Day 1] 身为一名普通 iOS 开发者所需的程序以外的知识 Intro
前言 Hi 我是一名普通的 iOS 开发者,兴趣使然的 UI 设计师。不小心参与了几年 iOS 开发...
Progressive Web App 跨平台安装上架 (30)
Progressive Web App 跨平台安装 Progressive Web App 本身就具...