[鼠年全马] W36 - Vue出一个旅馆预约平台(10)
转眼间来到了 Vue出旅馆预约平台 第10篇了...做的真久阿...
还好不是公司的专案, 不然绝对被电爆![]()
这周要来做预约成功的画面~
#预约成功-开发
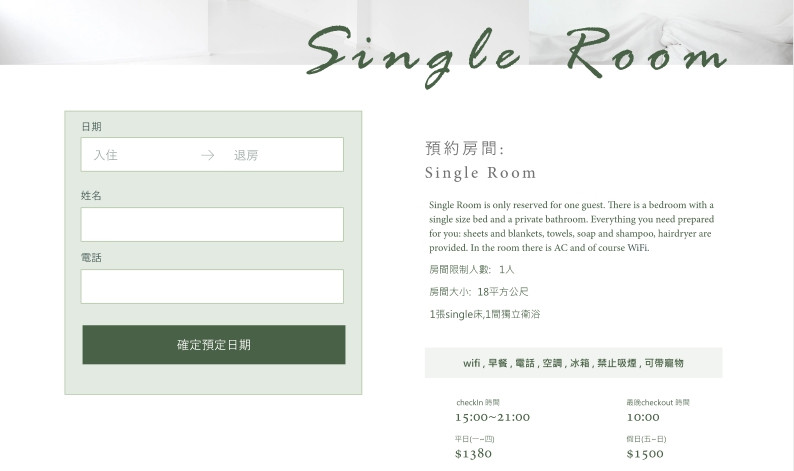
先来比较看看设计师做的 [预约页面] 及 [预约成功页面]


可以看到有三个地方不同需要改
- 最上方标题
- 左侧预约功能
- 右侧Checkin时间
然後就会发现...几乎整个画面都要改掉拉...xD
那为什麽我坚持要做在同一页而不开新的页面呢?(因为我懒xD)
主要两个原因:
- 版已经切好,只需要替换内容
- 不用再传递资料到新的页面
如此可以省下很多做新页面的时间!!
来做做看 预约成功页面 吧~
#最上方标题
#Step 1
首先先建立2个component
- SuccessTop.vue: 用来替换 ReservationTop.vue
- SuccessCard.vue: 用来替换 ReservationCard.vue
//SuccessTop.vue
<template>
<div>
SuccessTop
</div>
</template>
//SuccessCard.vue
<template>
<div>
SuccessCard
</div>
</template>
#Step 2
回到封印很久的 Reservation.vue, 引用刚才的 SuccessTop.vue 与 SuccessCard.vue 进去:
import SuccessTop from "../components/SuccessTop";
import SuccessCard from "../components/SuccessCard";
export default {
name: "Reservation",
components: {
...,
SuccessTop,
SuccessCard,
},
};
#Step 3
画面上的 <ReservationTop> 与 <ReservationCard> 先用 v-if="false" 指令隐藏起来
因为要先调整预约成功画面:
<ReservationTop v-if="false" />
<SuccessTop />
<ReservationCard v-if="false" :roomid="room.id" />
<SuccessCard />
#Step 4
前置作业完成~
打开 SuccessTop.vue 先从他开始做罗~
元件都先加进去,包含一个Logo与标题文字,Logo直接复制 Banner.vue 里面的就好,图片记得import并加入 data 中才能放到 src 属性中:
//SuccessTop.vue
<template>
<div>
<v-img :src="imgLogo" max-height="54" max-width="57"></v-img>
<div><span>不想上班</span></div>
<div><span>Success!</span></div>
</div>
</template>
<script>
import imgLogo from "../assets/logo2.svg";
export default {
name: "SuccessTop",
data: () => ({
imgLogo,
}),
};
</script>
目前画面会是这样:

#Step 5
接着套上 css 以及内外距并加上水平置中:
<div class="main pt-11">
<v-img
:src="imgLogo"
max-height="54"
max-width="57"
class="ma-auto"
></v-img>
<div class="logotitle mt-3"><span>不想上班</span></div>
<div class="title"><span>Success!</span></div>
</div>
.main {
text-align: center;
}
.logotitle {
margin-bottom: -28px;
}
.logotitle span {
text-align: left;
letter-spacing: 7.38px;
color: #425752;
font-size: 12px;
font-family: AdobeMingStd-Light;
}
.title span {
text-align: center;
font: Italic 110px/138px Rage;
letter-spacing: 17.6px;
color: #496146;
}
一个美美的标题就完成罗~

这边我估狗到图片在 <div> 水平置中的方法
提供参考,加上margin: auto就可以了
我这里用的是Vuetify的 ma-auto class 可以达到相同效果
#右侧Checkin时间
#Step 1
这里很简单, 所以先把它做掉!!
开启 Reservation.vue ,写一个控制开关 checkinswitch 传到 ReservationInfo.vue,此开关是用来判断是否渲染Checkin时间:
//Reservation.vue
<ReservationInfo :checkinswitch="false" />
先写死值为false,之後会使用预约成功的事件来改写这段
#Step 2
接着开启 ReservationInfo.vue,来接收这个参数:
export default {
name: "ReservationInfo",
props: ["checkinswitch"],
}
#Step 3
在 [checkin区] 用 v-if 指令控制它是否渲染:
<div v-if="checkinswitch">
//checkin区
</div>
如此就完成了 右侧Checkin时间 的部分~
#左侧预约功能
这部分可以看的出来最难最复杂,这里又拆成上下两个部份
- 预约成功资讯
- 提醒资讯
#Step 1
把这两部分的区域先做出来,并套上设计师的 css :
<div>
<div class="successcard"></div>
<div class="successalert"></div>
</div>
.successcard {
background: #ffffff 0% 0% no-repeat padding-box;
border: 1px solid #a5bb94;
}
.successalert {
background: #e3eae2 0% 0% no-repeat padding-box;
border: 1px solid #a5bb94;
}
套完之後长这样xD

#Step 2
喂假资料进去:
<div>
<div class="successcard">
<div>预约成功</div>
<div>
<span>姓名</span>
<div>王小明</div>
</div>
<div>
<span>电话</span>
<div>0966666666</div>
</div>
<div>
<span>日期</span>
</div>
<div>
<span>平日(一~四)</span>
<span>$1380</span>
<span>x</span>
<span>2晚</span>
<span>$2760</span>
</div>
<div>
<span>假日(六~日)</span>
<span>$1500</span>
<span>x</span>
<span>1晚</span>
<span>$1500</span>
</div>
<v-divider></v-divider>
<div>
<span>$4260</span>
</div>
</div>
<div class="successalert mt-3">
<div>提醒!</div>
<div>
<div>
<div><span>checkIn 时间</span></div>
<div><span>15:00~21:00</span></div>
</div>
<div>
<div><span>最晚checkout 时间</span></div>
<div><span>10:00</span></div>
</div>
</div>
</div>
</div>

#Step 3
套上 css:
<div class="successalert mt-3">
<div><span>提醒!</span></div>
<div>
<div>
<div><span>checkIn 时间</span></div>
<div><span class="alertvalue">15:00~21:00</span></div>
</div>
<div>
<div><span>最晚checkout 时间</span></div>
<div><span class="alertvalue">10:00</span></div>
</div>
</div>
</div>
.successcardtitle {
text-align: center;
letter-spacing: 4.16px;
color: #707070;
font-size: 26px;
}
.successcard div span {
text-align: left;
letter-spacing: 0px;
color: #425752;
font-size: 17px;
font-family: Segoe UI Regular;
}
.successcard div:nth-child(2) span:nth-child(2),
.successcard div:nth-child(3) span:nth-child(2),
.successcard div:nth-child(5) span:nth-child(5),
.successcard div:nth-child(6) span:nth-child(5) {
text-align: left;
letter-spacing: 0px;
color: #496146;
font-weight: bold;
font-size: 16px;
font-family: Microsoft JhengHei;
}
.successcard div:nth-child(8) span {
text-align: left;
letter-spacing: 0px;
color: #425752;
font-weight: bold;
font-size: 23px;
font-family: Microsoft JhengHei;
}
.successalert span {
text-align: left;
letter-spacing: 0px;
color: #425752;
font-size: 12px;
font-family: Microsoft JhengHei;
}
.successalert .alertvalue {
text-align: left;
letter-spacing: 0px;
color: #425752;
font-size: 24px;
font-family: Adobe Hebrew Regular;
}
#Step 4
上半部份加上内外距:
<div class="successcard pt-4 pl-7 pr-8 pb-8">
<div>预约成功!</div>
<div class="mt-8">
<span>姓名</span>
<span class="pl-4">王小明</span>
</div>
<div class="mt-7">
<span>电话</span>
<span class="pl-4">0966666666</span>
</div>
<div class="mt-7">
<span>日期</span>
</div>
<div class="mt-4">
<span>平日(一~四)</span>
<span>$1380</span>
<span>x</span>
<span>2晚</span>
<span>$2760</span>
</div>
<div class="mt-4">
<span>假日(六~日)</span>
<span>$1500</span>
<span>x</span>
<span>1晚</span>
<span>$1500</span>
</div>
<v-divider class="mt-3" color="#A5BB94"></v-divider>
<div class="mt-4">
<span>$4260</span>
</div>
</div>

#Step 5
日期算式的部分使用之前用过的 d-flex + justify-space-between
<div class="mt-4 d-flex justify-space-between">
<div><span>平日(一~四)</span></div>
<div>
<span>$1380</span>
<span class="ml-3 mr-3">x</span>
<span>2晚</span>
</div>
<div><span>$2760</span></div>
</div>
上半部份完成~

#Step 6
下半部提示的部分一样使用 d-flex + justify-space-between
<div class="d-flex justify-space-between">
<div>
<div><span>checkIn 时间</span></div>
<div><span class="alertvalue">15:00~21:00</span></div>
</div>
<div>
<div><span>最晚checkout 时间</span></div>
<div><span class="alertvalue">10:00</span></div>
</div>
</div>
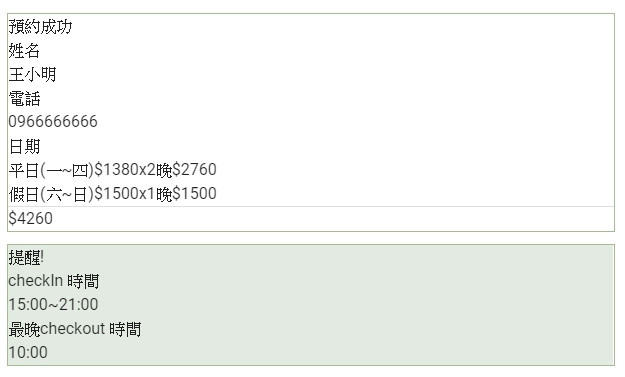
整体看起来是这样:

真美~
这周都是使用假资料先做出画面,做画面最有趣的地方在於有些设计师没有给的属性,你必须自己加上去,然後就会遇到很多从来没碰过的问题,开始苦恼半天要如何去解决它xD
先做到这吧~下周再来接上真实资料!!
附上这次进度的云端压缩档, 执行前记得先npm install
有需要改进或是任何意见建议欢迎下面留言~
<<: [DAY13] 跟 Vue.js 认识的30天 - Vue 模组自定义事件(Custom Events)
Day 05-撰文在疫苗发作时,之module 是 terraform 执行与调用的基本单位
module 是 terraform 执行与调用的基本单位。本章简单介绍 module 的内容与使用...
[Day16] 团队管理:Role & Responsibility
角色与责任 任务开始前,先确立好RACI 团队朝向事业目标努力时,每个成员都会是高度协作,「角色与责...
[Day29] 第二十九 - 补充技能交换前端以及与Express沟通api
前言 今天比较赶 我先贴code有空在补充搂 目标 练习blade layout 界街前後端 tra...
前端工程学习日记第18天-Emmet简易教学 - 快速上手包
资料来源:https://pjchender.blogspot.com/2016/07/emmet....
【Day 1】前言、时程规划
嗨大家! 在大二升大三的这个暑假,系上很多同学申请了实习、规划了 project 实作,却因为疫情升...