前端工程学习日记第5天
#使用 CSS 变更 HTML 标签特性
#补充教材:不想算盒模型的推挤?试试 CSS3 box-sizing 吧!
一分耕耘,一分收获
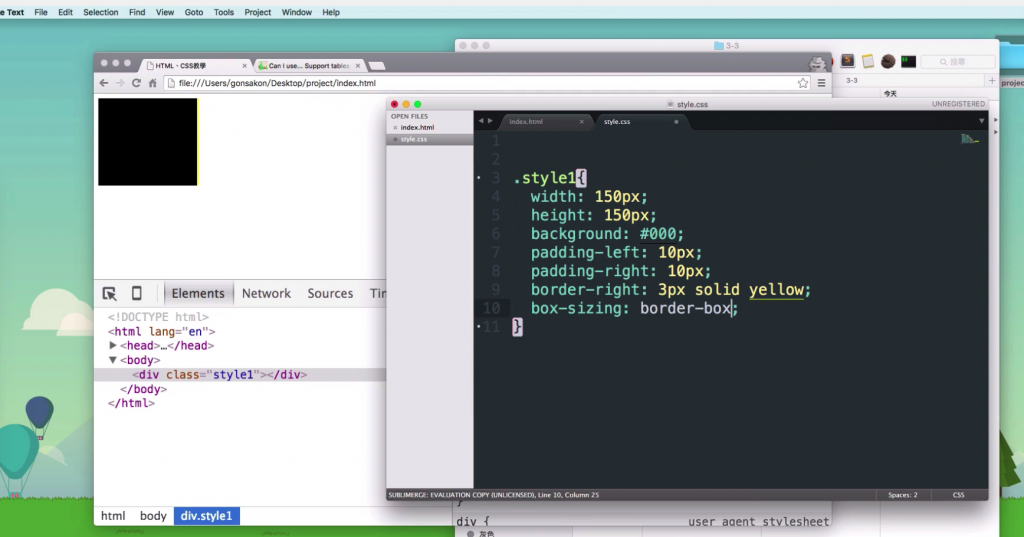
课程重点:box-sizing他可以自动计算用出预设的长宽高box
css3的语法之前教的事css2。原本叫做content box 现在用box-sizing他可以自动计算
功能: 不用每次都记下,宽度padding的数字,让他变成预设固定的值

用这个网站来测试语法可否使用,检测是否有问题,在各种浏览器上是否可以用!
https://caniuse.com/
*{box-sizing:border-box;
-mox-box-sizing:border-box; 这个叫做前缀词,让firefox浏览器可以看得懂
-webkit-box-sizing:border-box; 旧的chorme可以使用
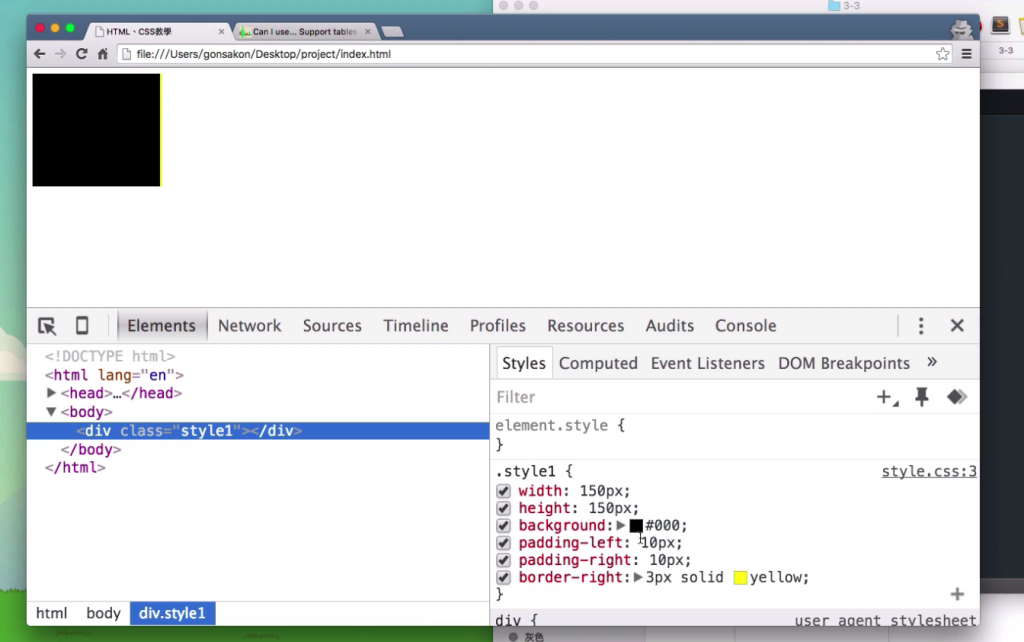
.style1{
width:150;
height:150;
background#000;
padding-left:10px;
padding-right:10px;
border-right:3px solid yellow;
}
方便不用算数学
看兼容性是否足够?
看旧版的firefox\chorme是否需要用前缀词来做。
另外
google他 看国外的网站是否认为他是和使用box-sizing,看开发者提出来的建议,思考是否套入我的专案、客户是否是和使用。
#CODEPEN:线上撰写网页服务
课程重点:如何把你的程序码转交给其他人做浏览
webside:https://codepen.io/
#网页排版技巧 Part I
##Float 浮动定位技巧
课程重点:如何设计多栏式的版型
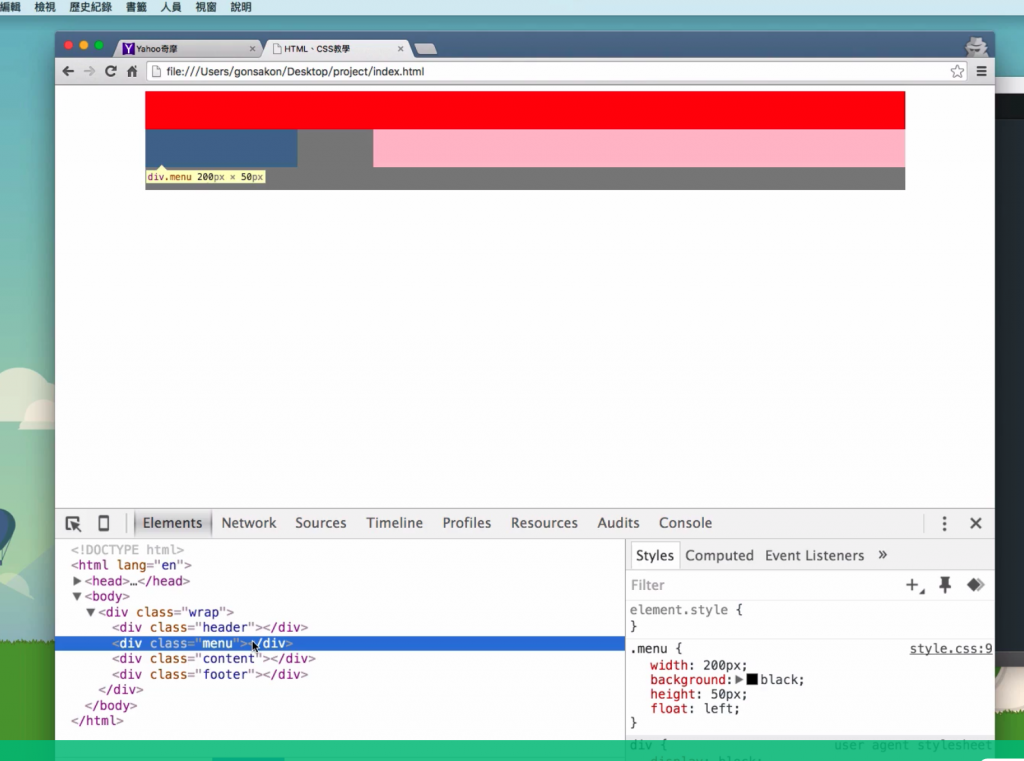
yahoo首页 上面head
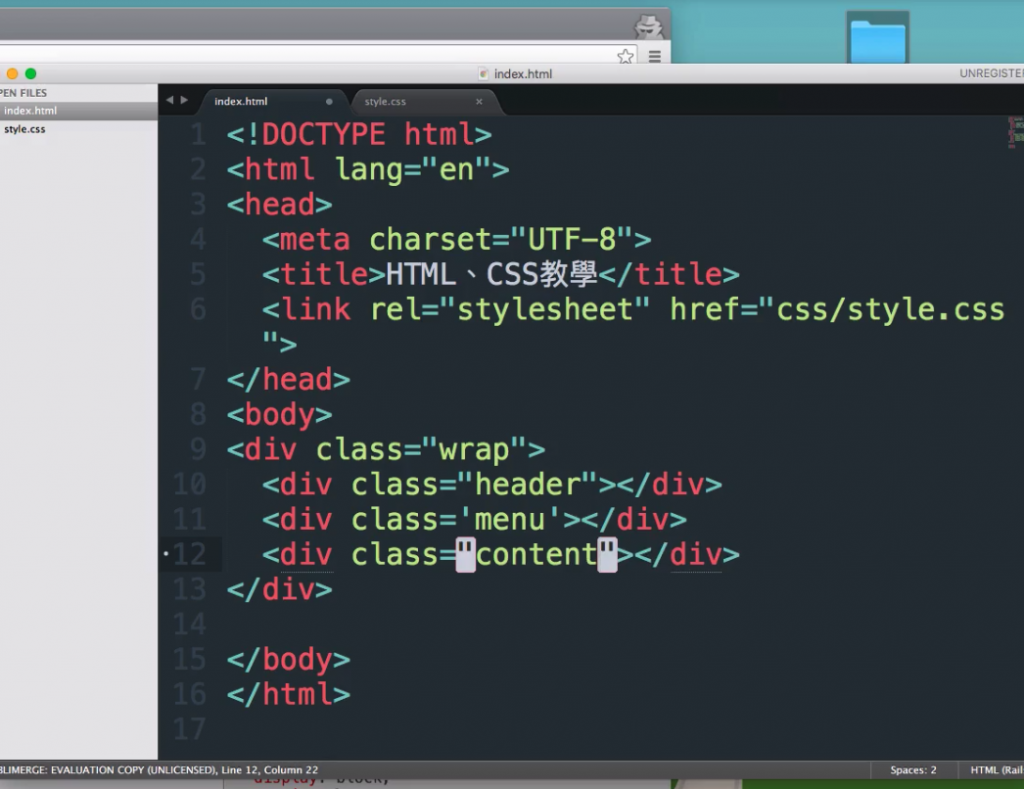
使用三栏 左边 中间 右边

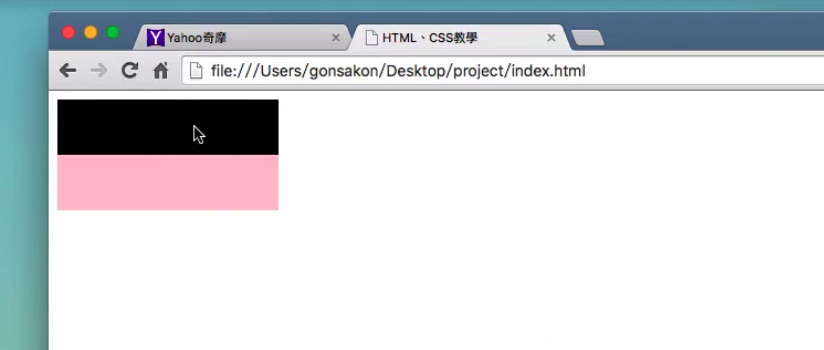
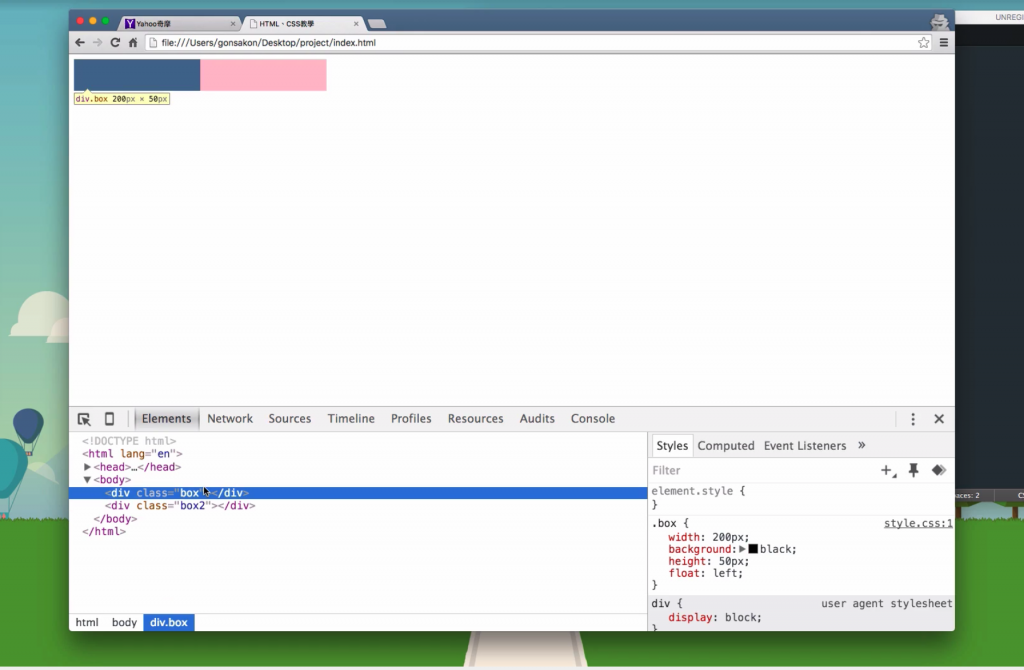
.box{width:200;background:black;height50px;}

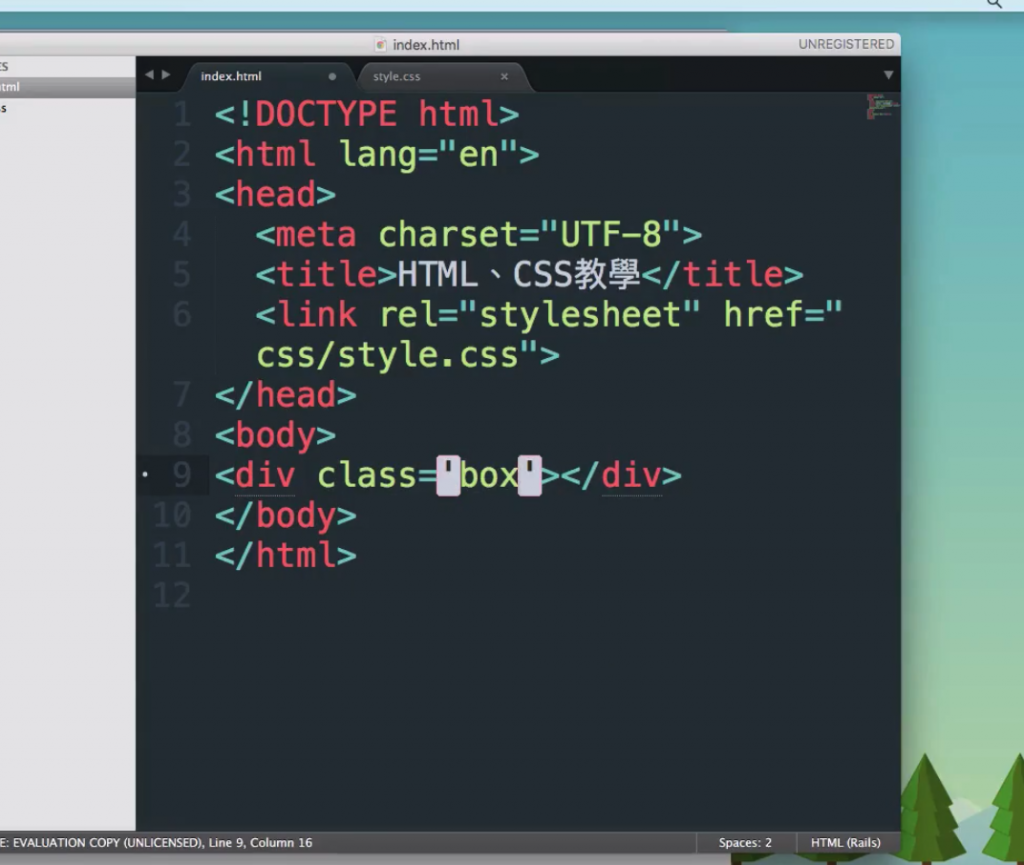
html:<div class="box2"></div>
.box2{width:200;background:pink;height50px;}


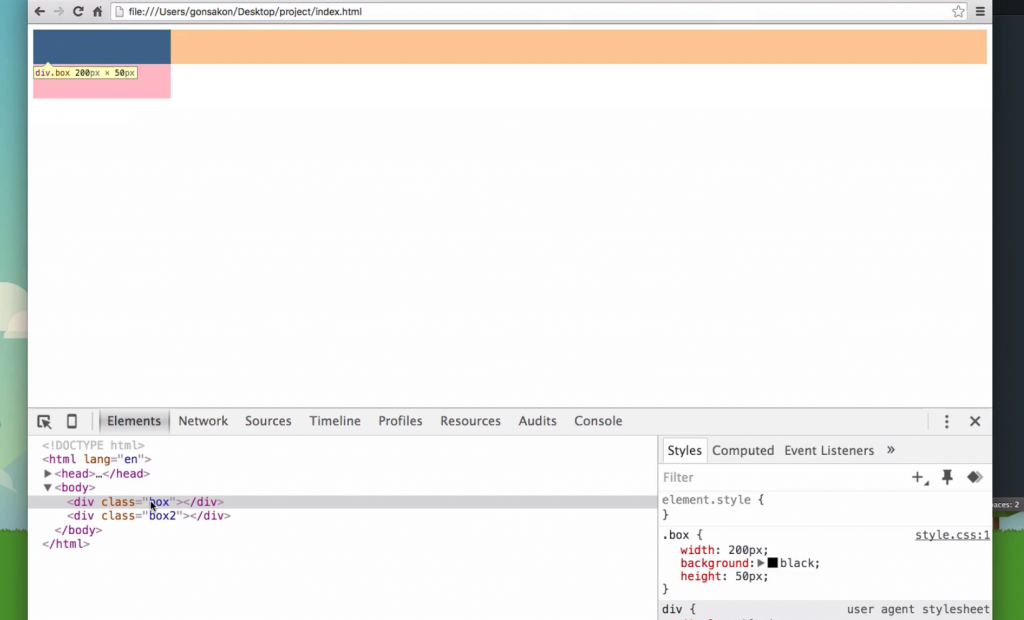
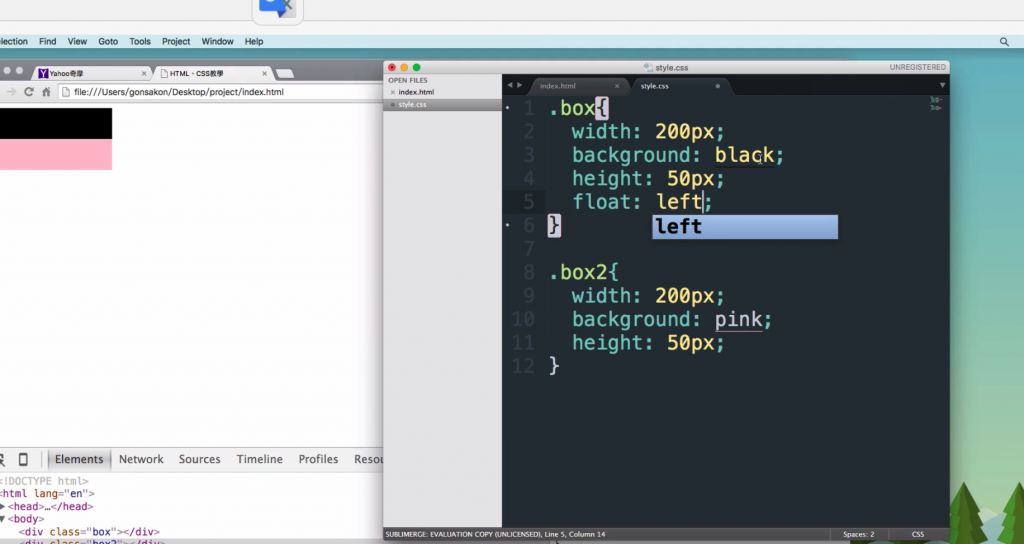
div是区块元素,只会上下排列。想要他并排,要使用float浮动效果。

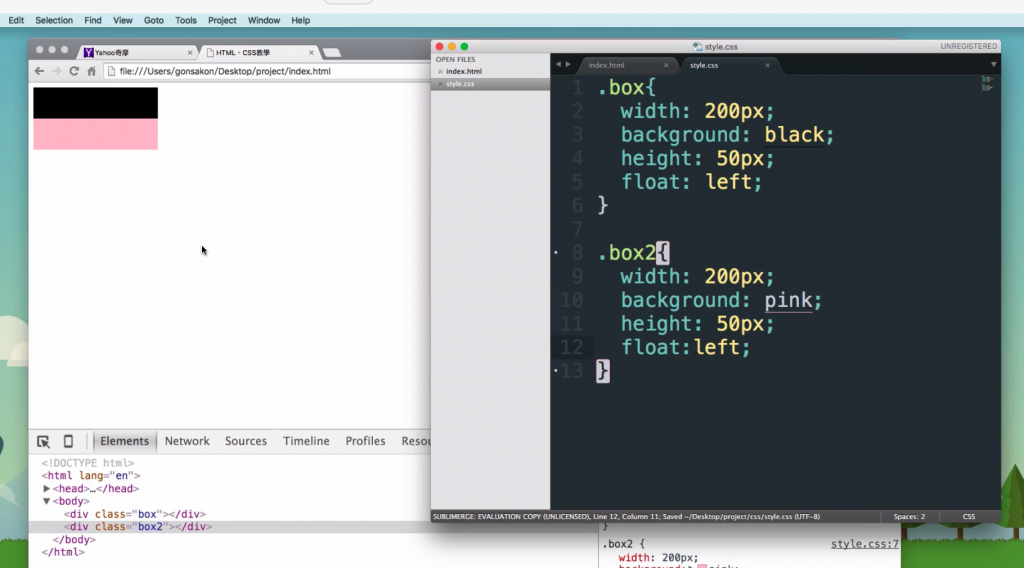
两个box css 都写靠左对齐


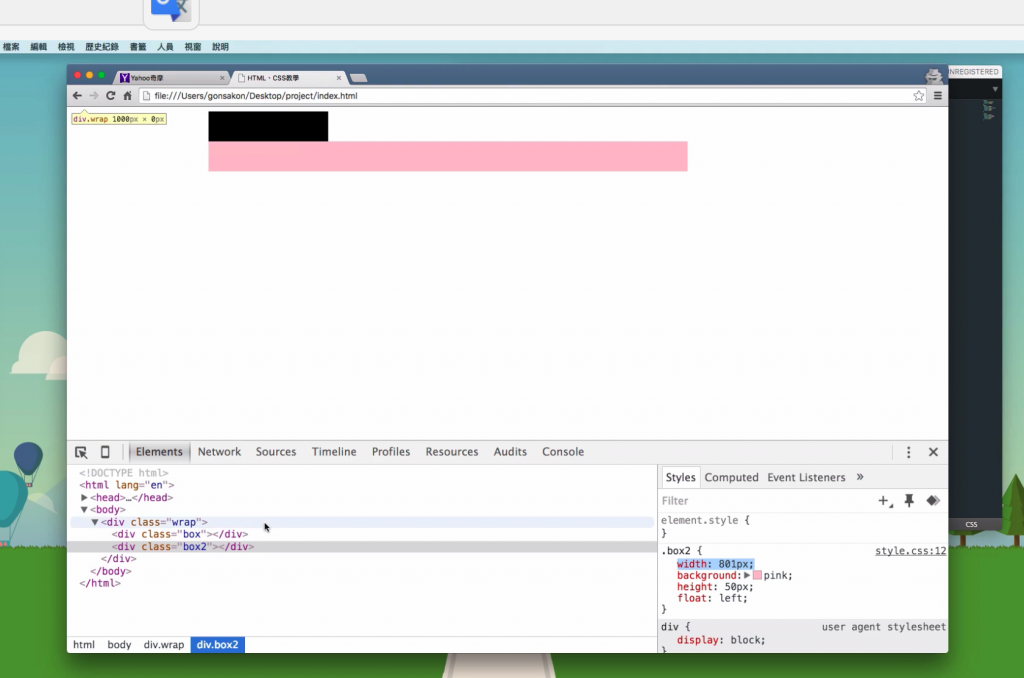
如果宽度不够的话会被推挤到下一层去
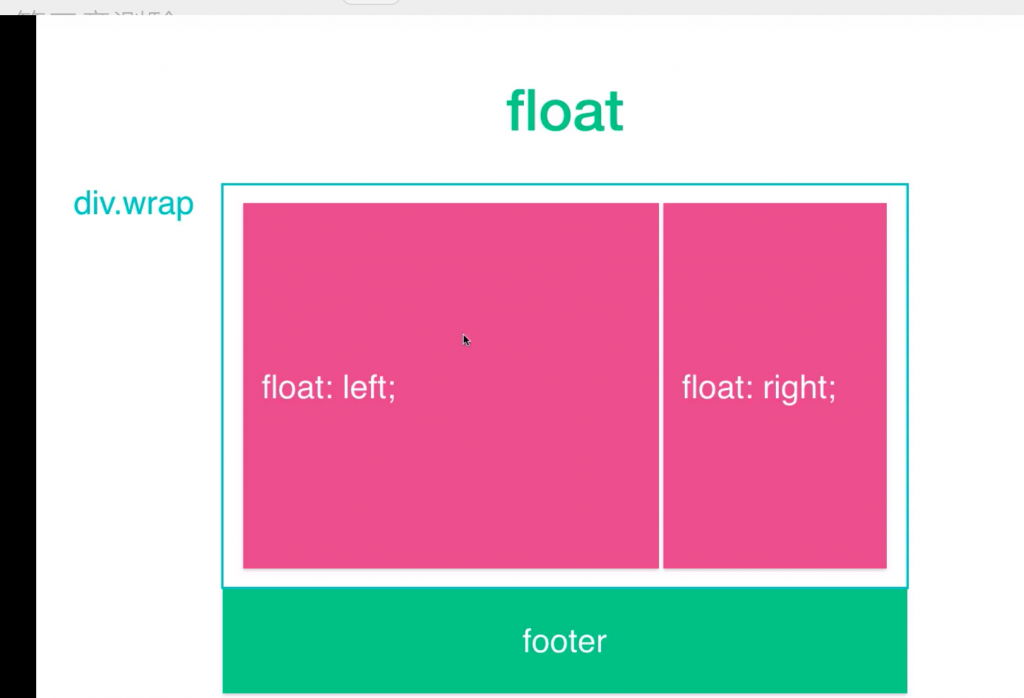
通常都会设计外围wrap
html:
<body>
<div class="warp">
<div class="box1"></div>
<div class="box2"></div>
css:
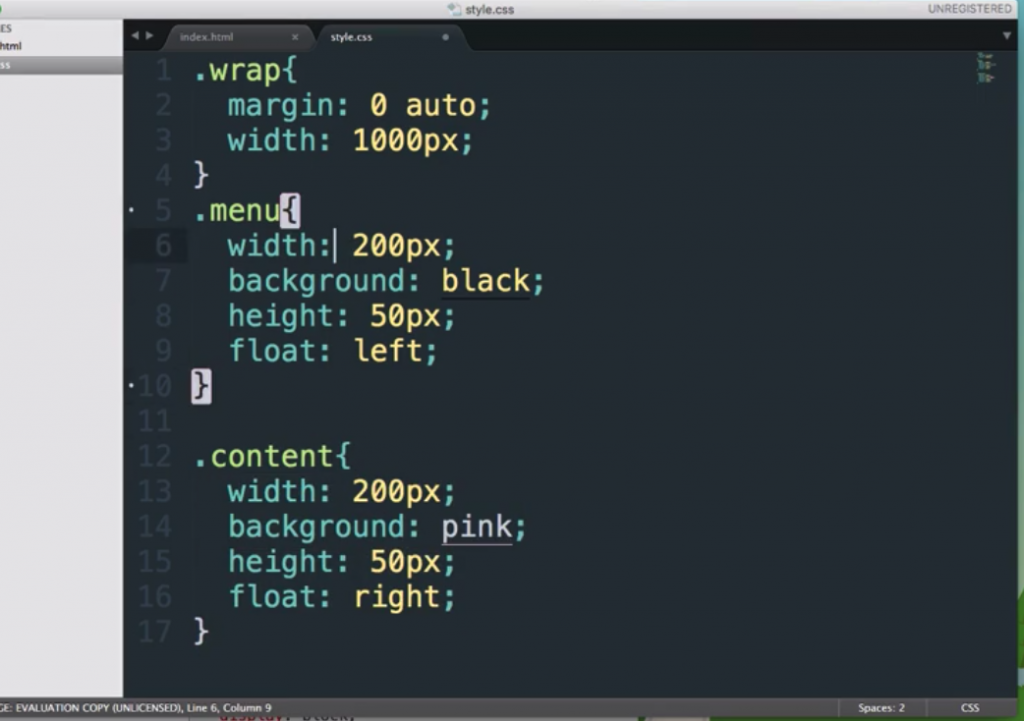
.wrap{margin:0 auto;
width:1000;}
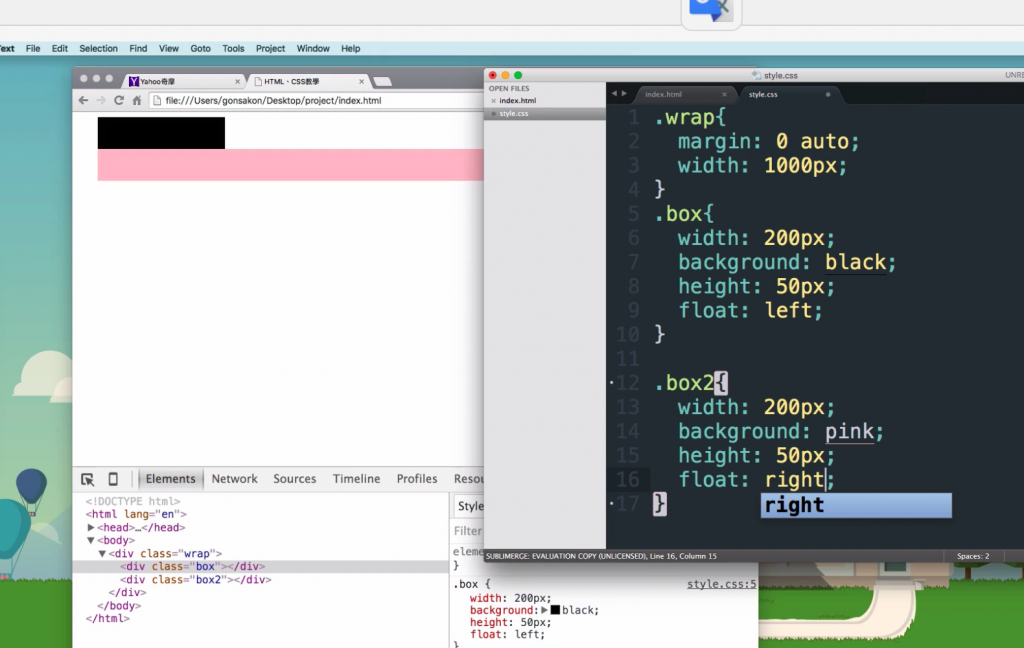
.box{width:200;background:black;height:50px;float:left;}
.box2{width:801;background:pink;height:50px;float:left;}

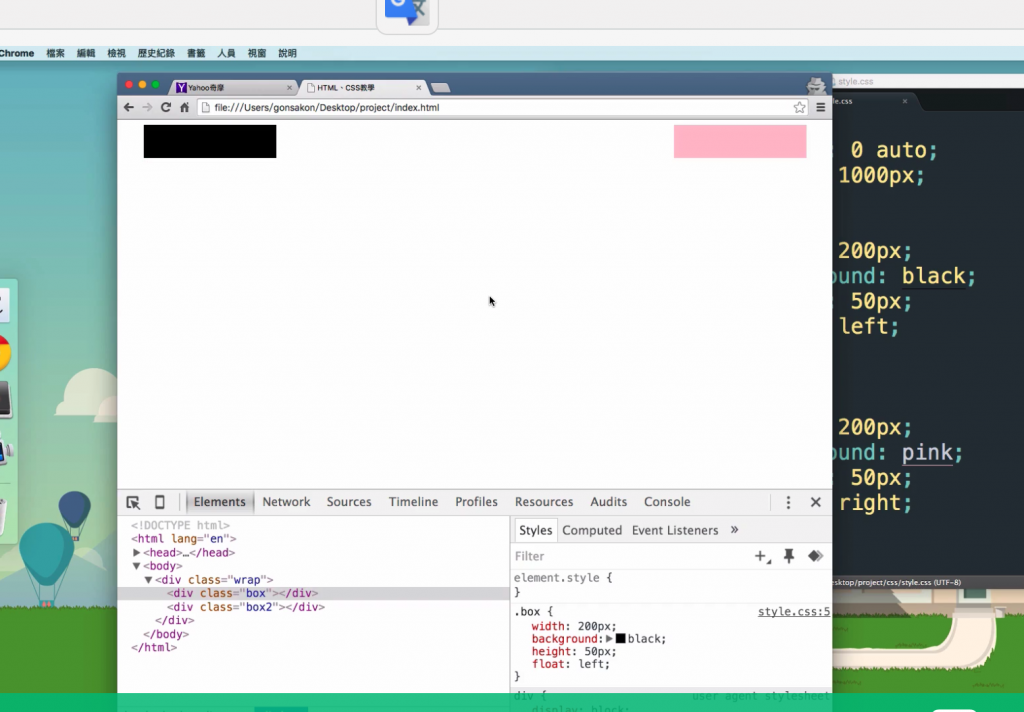
靠右对齐


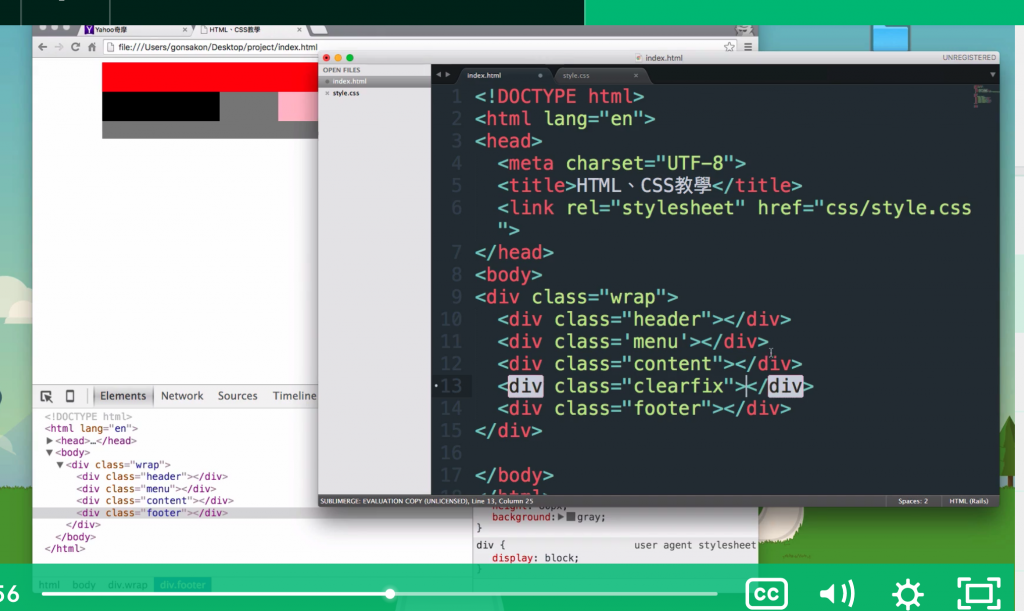
#使用 clear 清除浮动
课程重点: 多栏排版时候,有表头表尾的资料,需要微调多栏排版时候,有表头表尾的资料,需要微调



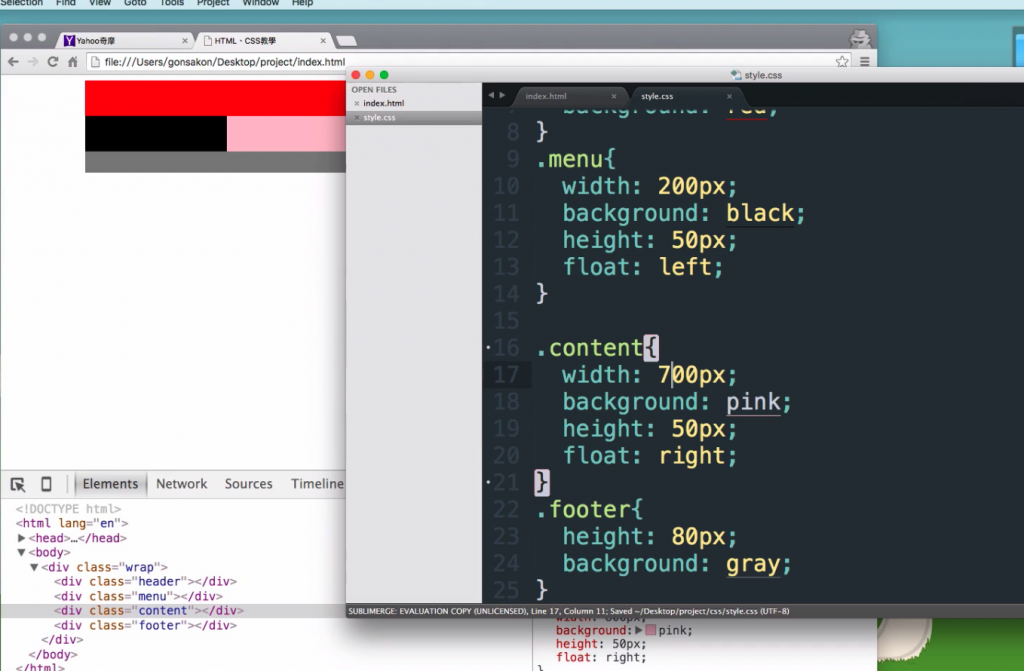
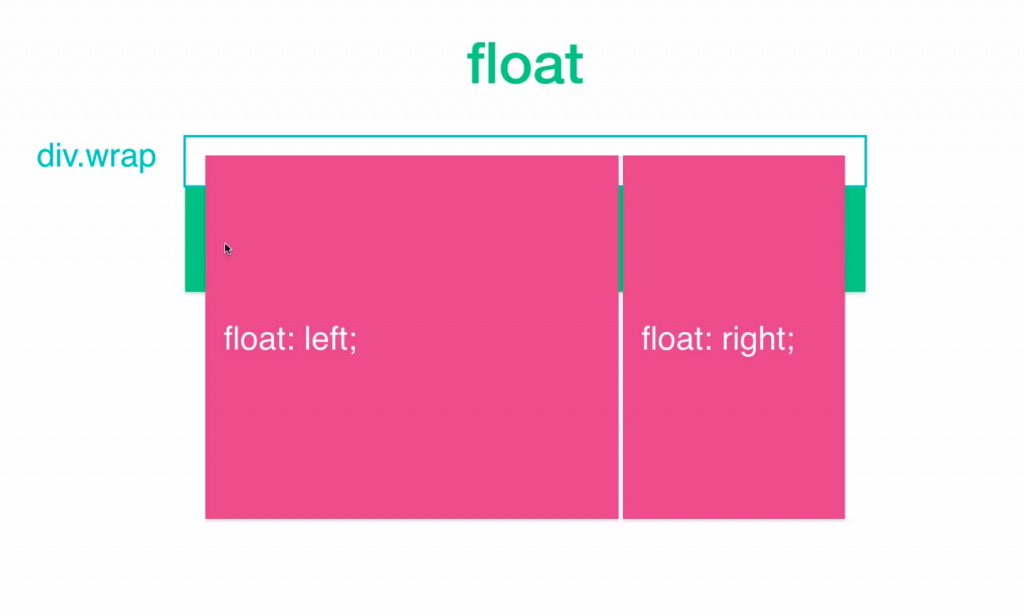
footer出来了一点点,cotent缩小一点发现footer跟content重叠再一起了


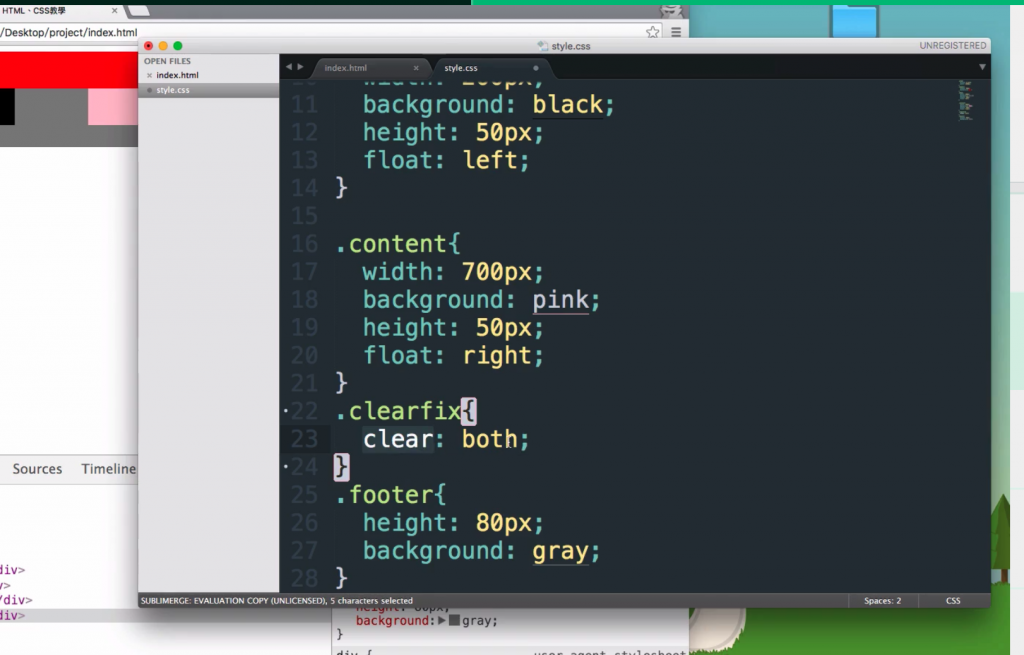
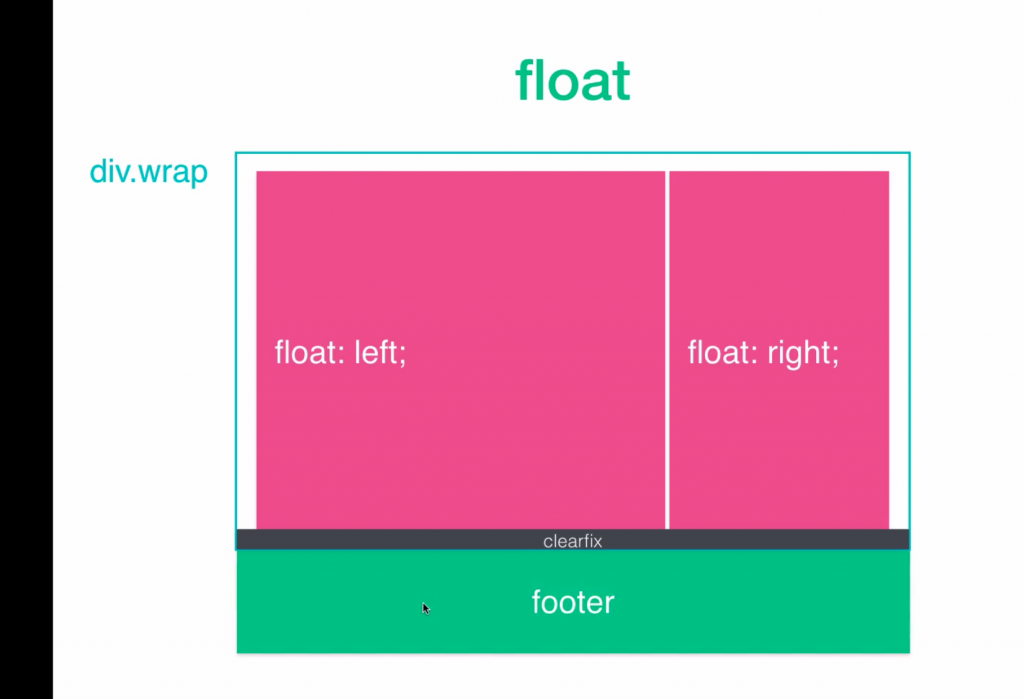
用clear清除掉多余的浮动,让版面不会因此被推挤。

清除全部的意思,clear:both两ㄓㄜ css用

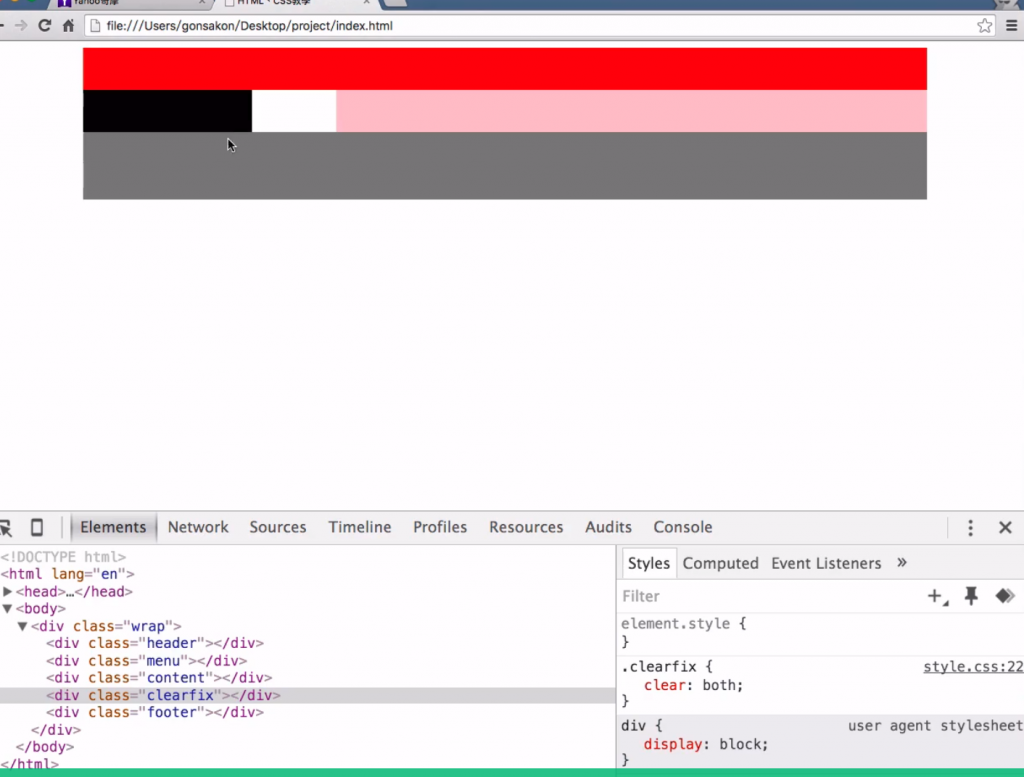
白色的区块就是被clear清除乾净没有造成重叠了~

左边menu右边content 下面footer 因为左右是浮动,下面需要用clearfix下推乾净位置。

因为浮动所以重叠

clearfix让他正常化

JS [笔记] Javascript 优良部分、糟糕与不良的部分
优良部份1~5 1. 宽松型别(loose typing)及 易转型 https://codepen...
[Day23] Esp32 + LINE
1.前言 今天我们将进入到Esp32结合Line的推播服务(开始变得有趣起来了呢!)相信这应该也是大...
[Day4]Fibonaccimal Base
今天一样来讲解一星的Fibonaccimal Base 附上程序码 import static ja...
(Day29)第三方套件---图表套件Charts(上)
Charts 官方网站 https://github.com/danielgindi/Charts ...
Day-13 Miku Memory
Miku Memory tags: IT铁人 虚拟记忆体(Virtual Memory) 前面说到了...