Sass/Css 设计模式(Smacss) DAY37
今天要来介绍 Sass/Css 设计模式啦~~
首先我们先认识 最好入门的 Smacss
官网: http://smacss.com/
Smacss Base
首先我们可以先利用 Base打好地基
也就是 全站设定
若写好全站设定
就可以满足90%的样式
剩下5~10% 必须客制化的样式
就盖掉就好啦~~
这样就不用连那 90% 的样式通通要写一遍
超麻烦!!
Smacss官网 Base介绍: http://smacss.com/book/type-base
当然
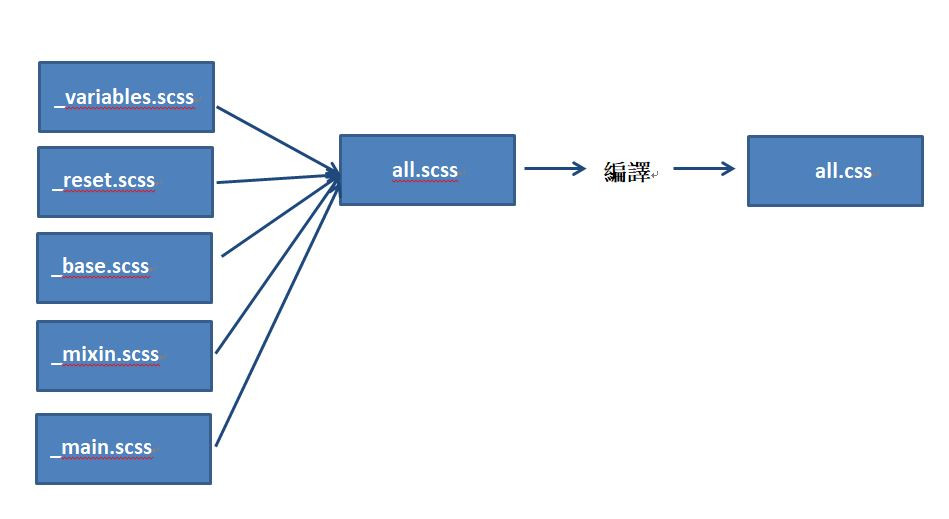
我们也可以把 base拆开来单独做一支 scss档

这里看一个例子
Pure.css: https://purecss.io/
会发现里面也有 base
https://unpkg.com/[email protected]/build/base.css
有兴趣的 可以看一下它的 base档案 是如何撰写的
Smacss Layout(布局管理)
有时候我们浏览网页
会发现网页的某些地方在其他分页还是会存在
以 Bootstrap4 为例子
Bootstrap4:https://getbootstrap.com/
会发现它的 header 都会存在
这时候我们就可以把它拆出来
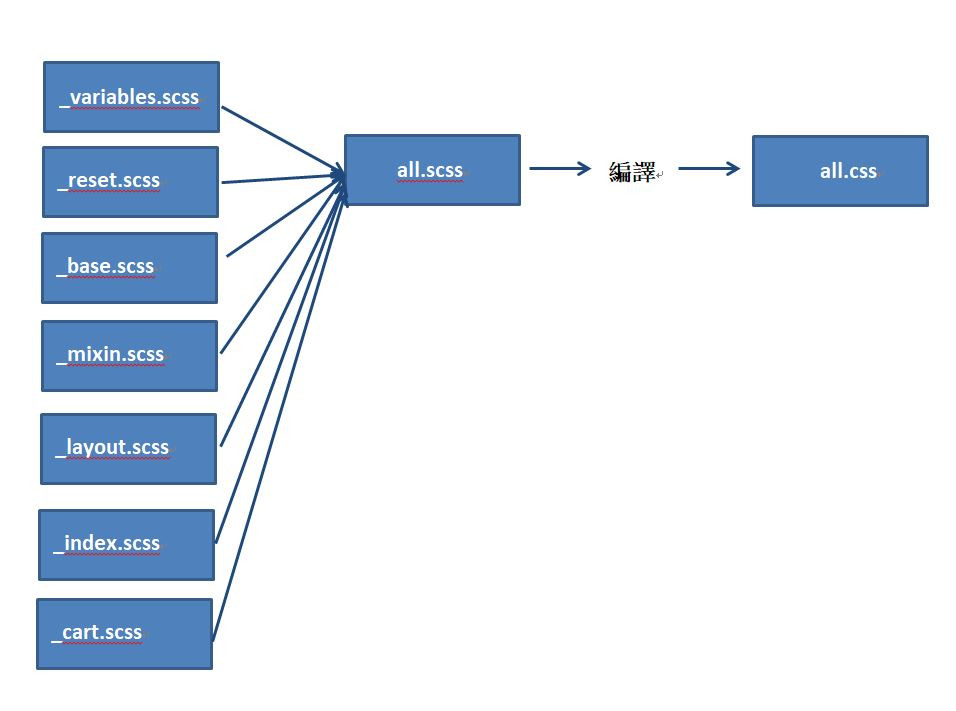
单独做一支 layout的scss

这里在举一个 Layout 的例子
在之前我们都习惯把命名语意化
但 Smacss这里建议
若有许多共同样式的css
可以抽象化出来
EX:
.bookList{
color:red;
width: 100px;
}
.dvdList{
color:red;
width: 100px;
}
.cdList{
color:red;
width: 100px;
}
会发现他们其实样式都一样
但为了语意化而产生许多的css
我们这时候就可以把这些共同样式改成
// l --> layout(前缀词)
.l-list{
color:red;
width: 100px;
}
那今天的介绍就到这里啦
明天将介绍 Smacss 的模组化(module)
若有任何问题 或 内容有误
请不吝色的跟我说唷![]()
<<: [Golang]GOROOT与GOPATH的说明-心智图
DAY23-一般页面设计
前言: 做完网站最基本的导览功能後,接下来要进入的就是我们的页面了!在制作页面的同时, 阿森也会善...
[DAY-22] 填补知识缺口 寻找导师 持续学习
当个成功的 工作人! 我一直认为 不要对公司忠诚 公司想要忠诚的人 养只可爱的拉不拉多就好 BUT ...
Day20 Vue元件中的网页模板
我们现在应该大概了元件到底在干嘛了,今天的话我们就来聊聊HTML模板怎麽写在我们的元件里面,通常我们...
问不用下载环境档便可执行的语言
在下还只是一位新手请大家鞭小力点 如果要执行用Visual Studio的C#或用python写出的...
CSS微动画 - 手机版下拉选单,两种效果可以选
Q: 我要下拉选单,黑底跟选单一起推出来呢?还是淡出呢? A: 前几章的小技巧有掌握好,一切都好上...