Day 29 -- Stimulus with Rails 6
Stimulus 可以说是 ㄧ种 Rails 专属的『轻量级』 JavaScript 框架。大概是因为它的创造者就是鼎鼎有名的 DHH, Stimulus 可以无缝地整合非侵入式JavaScript 在 Rails 里,把 JavaScript 从 HTML 分离出来,使用起来跟在 Rails 中的 Controller 里写方法有点类似。Stimulus 并不是要取代目前流行的 React 或是 Vue,主要是提供 Rails 开发者在 HTML 里,以简易的编码就可以有ㄧ些的 DOM 行为。
安装 Stimulus
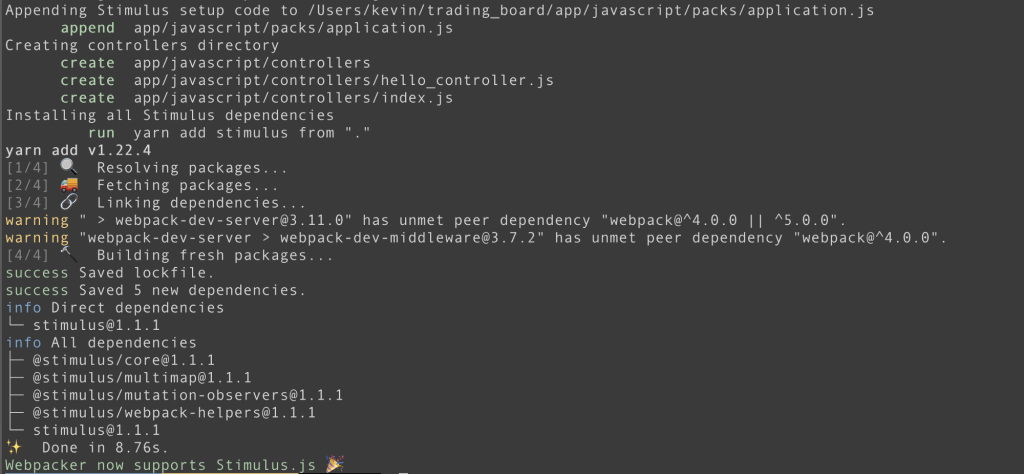
在终端机里输入: rails webpacker:install:stimulus

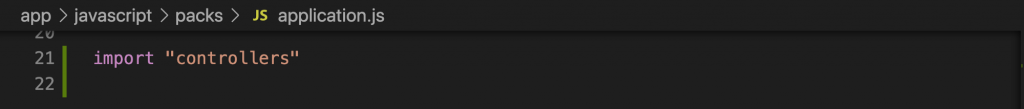
安装成功後,你可以在 app > javascript > packs > application.js档案中看到 import "controllers"

使用 Stimulus
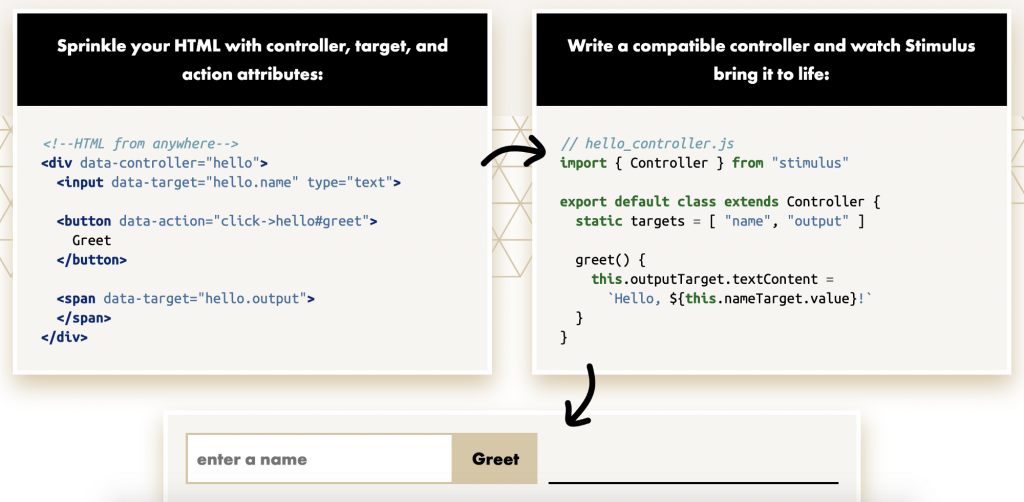
先来试试看 官方网站 的范例:

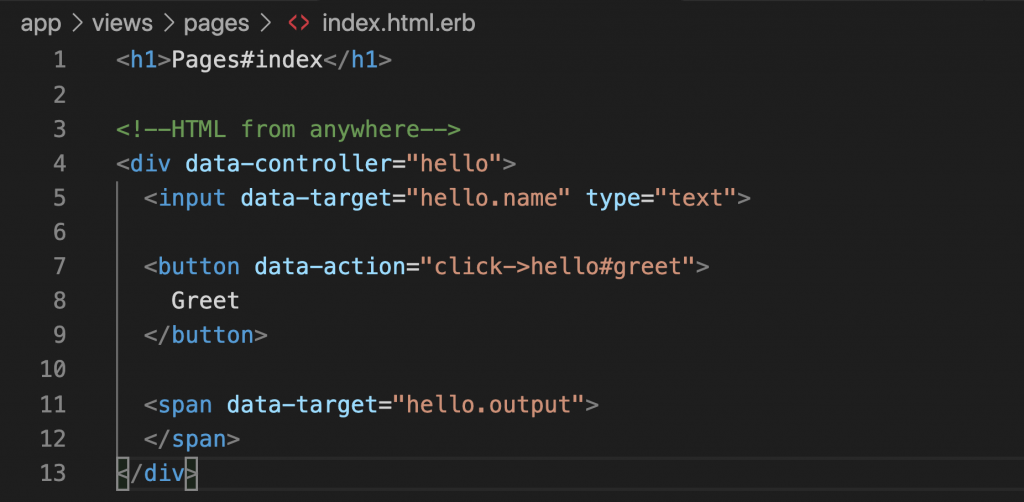
步骤ㄧ:复制上图左边的程序码在任何一个 html 的档案内

第一步:(第4行)
我们在 div tag 里绑定了 data-controller 属性并名为 "hello"。
依照惯例,这样代表要在 app > javascript > controllers的资料夹内建立hello_controller.js档案。
第二步:(第5行)
在 input_field 里绑定 data-target 属性并名为 "hello.name"
第三步:(第7行)
在 Greet 按钮绑定 data-action 属性并名为 "click->hello#greet"。这里代表当 click 触发时,会取找 hello_controller.js档案内的 greet() 方法。
第四步:(第11行)
在 span tag 里绑定 data-target 属性并名为 "hello.output"
呈现的画面会是这样:

步骤二:复制范例图中右半部的程序码在 app > javascript > controllers > hello_controller.js档案。
当安装 Stimulus 时,有附送了 hello_controller.js 的介绍档案,因此我们不需要再建立同名的档案,只需覆写档案内容即可。
我们在 HTML 所绑定的 data-target 属性名称都要先 "注册" 在 static targets 这个 array 里面。接着再建立 greet() 方法就可以了。
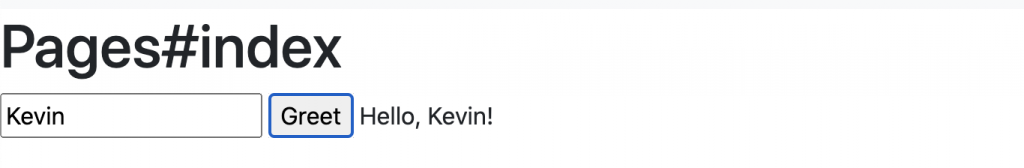
完成後,当你输入 "Kevin" 的时候,再按下 Greet 按钮就会出现 "Hello, Kevin!" 的字串在画面上。

参考资料:
>>: DAY30 - 使用 Istio 的 PrometheusJaeger 监控流量请求
每个人都该学的30个Python技巧|技巧 8:进阶判断—巢状判断式(字幕、衬乐、练习)
昨天教的是判断式,那它会用到程序区块,那Python要怎麽显示程序区块呢?是要用冒号以及缩排来显示,...
[Android Studio 30天自我挑战] ProgressBar元件介绍
ProgressBar进度条是用来显示目前进度的原件,在系统处理一些耗时的工作时,以进度条来显示告知...
[Day 09] 剩下的时间规划
由於感觉我这前几天的文章都字数以及内容都蛮少的,简单来说就只是想低空 飞过,打混过关;结果想透过...
[Day 24] SQL union / union all
class_A 资料表 s_id name gender age 1 Amy female 18 2...
Angular 图片上传之...日记文
插播 本来预定今天要发布的文章延後了,今天要要来分享这一两天的踩雷心路历,花了一半天时间,连铁人都没...