[Day 29] 非同步组件ㄅㄨㄅㄨ
如果某天我们在写大型专案,需要用上大量的组件,这是时候就可以用上非同步的组件,在需要时载入需要的组件,增加我们的效能!!
简介
原本的vue.component第二个参数是放组件物件的,如果是非同步的话就会有三种不同的写法:
- 工厂函数
- Promise
- 物件
下面来介绍这三种写法吧!
工厂函数(factory function)
在工厂函数中使用非同步的方式取回组件,如果成功的话用resolve带入组件,告诉工厂函数已经取回组件,失败的话则是使用reject传入失败的理由。
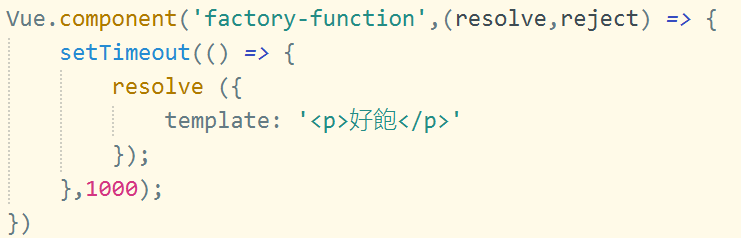
先来看resolve的例子~

使用setTimeout模拟非同步的情形,1秒後调用resolve,并回传物件,这样在1秒後「好饱」就会出现在画面中了~
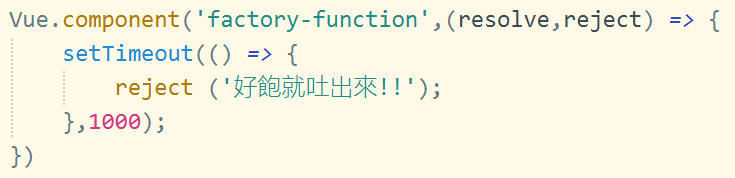
再来看看reject的例子

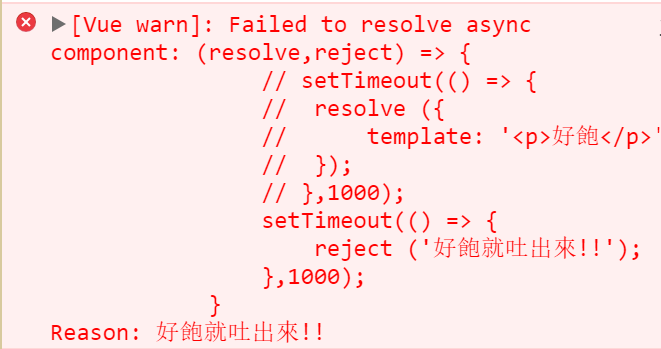
过了一秒後就可以在控制台看到错误讯息和在哪使用reject

Promise
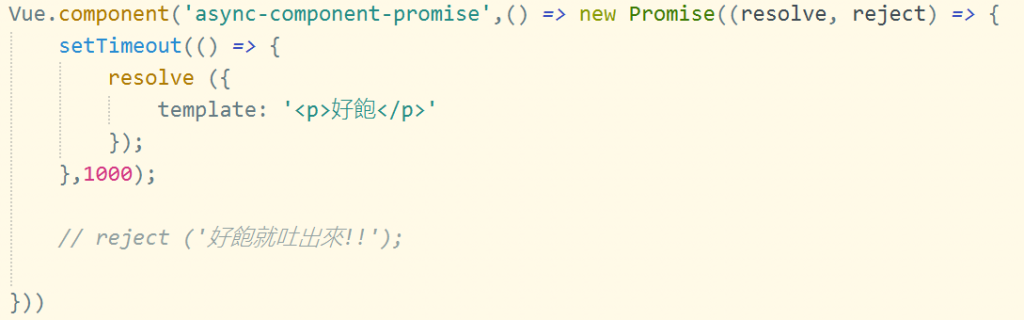
Promise其实就和工厂函数差不多,用法也和他一样,我们就直接来看他的例子吧~
这个例子也是1秒後在画面上显示 「好饱」,模拟非同步的情况

物件
物件的定义方式非常强大,他可以在物件中定义三个组件和两个数值:
组件
• component : 非同步组件。
• loading : 在非同步组件载入前渲染於页面的组件。
• error : 载入错误时的组件。
数值
• delay : 在 delay 多久後显示等待组件。
• timeout : 超过 timeout 时间後渲染错误组件。
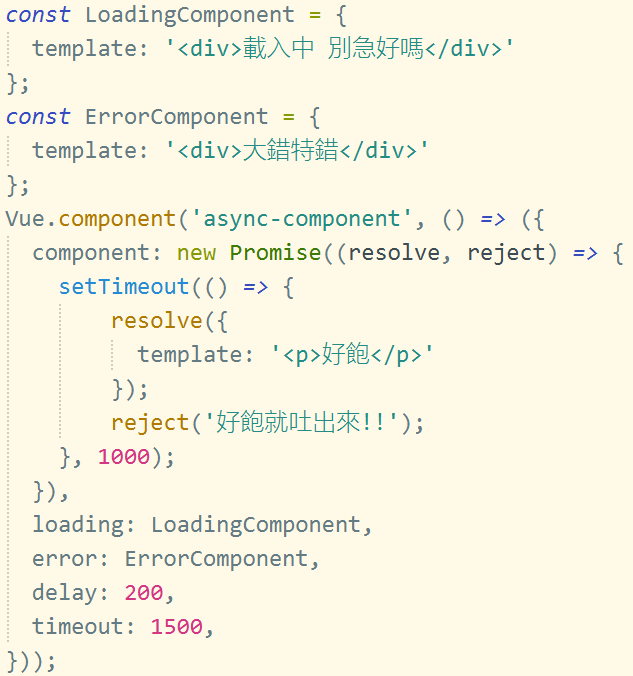
这边看看一个大例子

这个例子把刚刚提到的功能都放上去了!!
像是:
0.2秒後显现等待物件,画面中出现 「载入中 别急好吗」
1秒後载入组件,画面中出现 「好饱」
1.5秒後显现错误组件,画面中出现 「大错特错」
结语
好开心终於要结束了!!!看到29这个数字都落泪了,看到30我可能会哭死吧(。・∀・)ノ゙
<<: Day29|常见的三种工作流程 - Git flow、GitHub Flow 与 Gitlab Flow
Make it easy to achieve CompTIA 220-1001 Exam Dumps certification
IT business is one of the most famous in the busin...
Day04 - Amazon ECS Anywhere 基础说明与建置(下)
先前将主机已经注册上去了 那接下来就是进到『Task Definitions』开始来建立服务 点选『...
Day51. 职责链模式
本文同步更新於blog Chain Of Responsibility Pattern 使多个物件...
【Day27-并列】大 大 大资料——操作巨量资料的必备观念MapReduce
在处理资料分析的时候,有的时候我们会需要将非常大量的资料之间进行一些交互的计算(例如矩阵乘法之类的)...
网页选择器-30天学会HTML+CSS,制作精美网站
在写网页样式时,最重要的就是选择器的使用,写得好容易理解,修改没烦恼,也可以让网页快速呈现效果。以下...